便利すぎっ!! Shortcodes Ultimate|基本的な使い方と(例1)左右レイアウト用ボックス
Shortcodes Ultimate は、多機能なプラグインです。しかも便利! 多機能過ぎるので、最初はとまどうかもしれませんが、HTMLやCSSをよくわからない身には救世主のようです。
見た目の装飾だけに限らず、できることがいくつもあるので、私自身の覚書を兼ねて「こんなのも作れちゃうよ・できちゃうよ」を例示していきます。
1回目は、左右レイアウトボックスを例に、基本的な使い方のご紹介です。
Shortcodes Ultimate の基本的な使い方
画像は、クリックで全体をご覧いただけます。
インストール、有効化した後

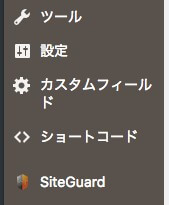
左サイド管理メニューに『ショートコード』が追加されます。

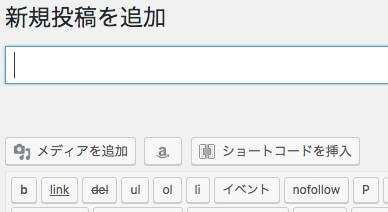
エディターにも、『ショートコードを挿入』ボタンが追加されています。
ここまでで、すでに Shortcodes Ultimate を使っています。PCで見ると、左側が画像で、右側が文字のレイアウトになっています。
どうやって?を説明します。
ショートコードでボックスを作る
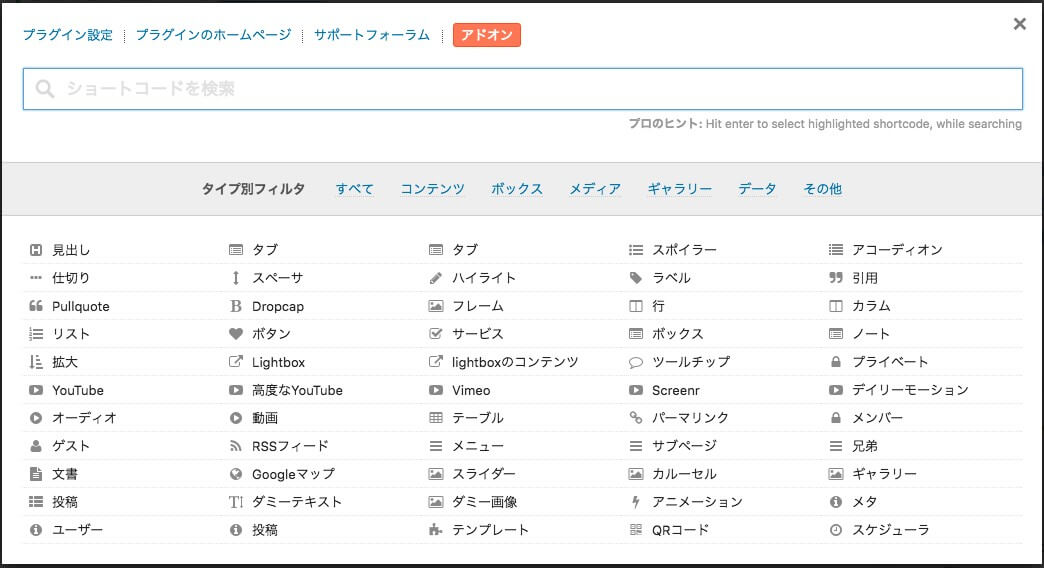
エディターの『ショートコードを挿入』ボタンをポチると

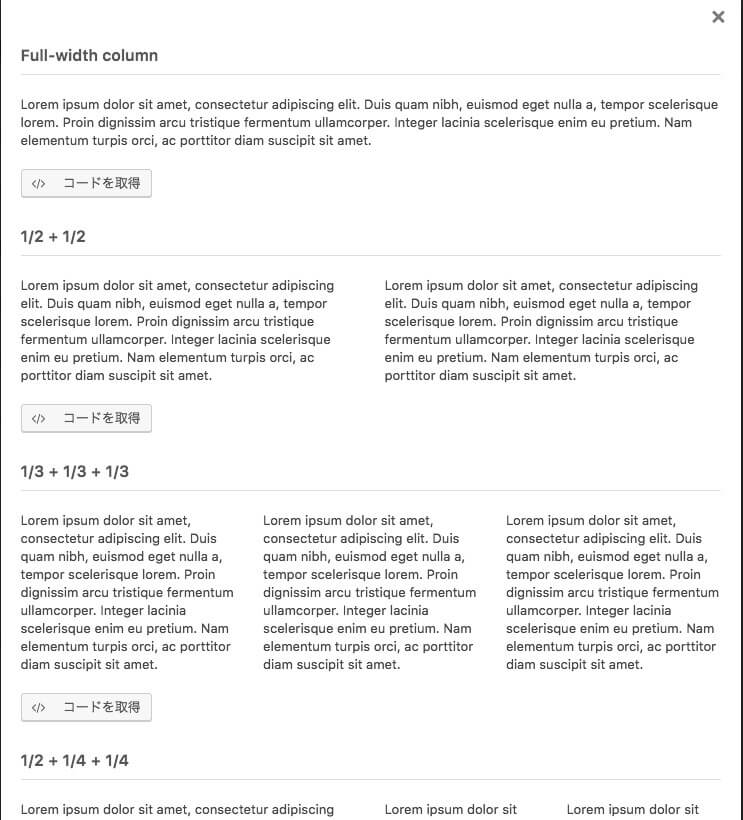
どんなの作る?と一覧が開きます。
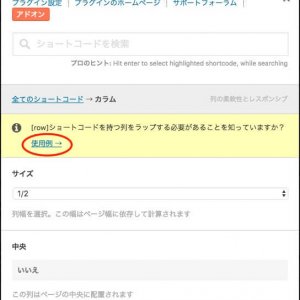
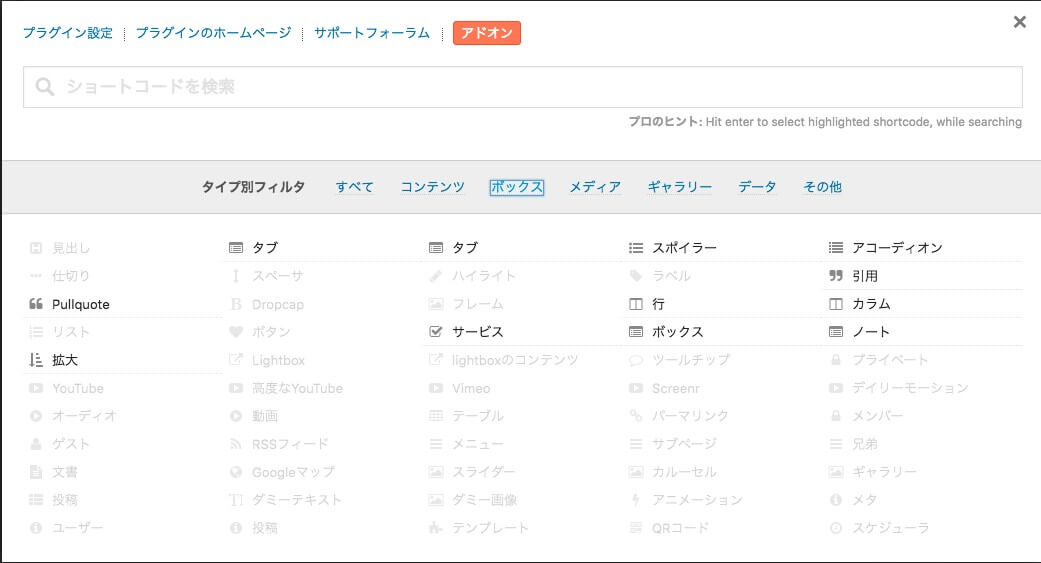
今回はボックスを作りたいので、下の画像、グレーの部分の『ボックス』を選択した状態。関連するものがハイライトされています。

『カラム』を選択すると


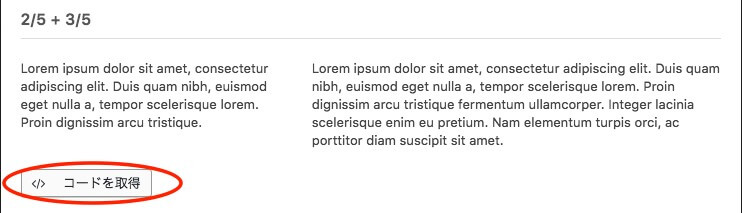
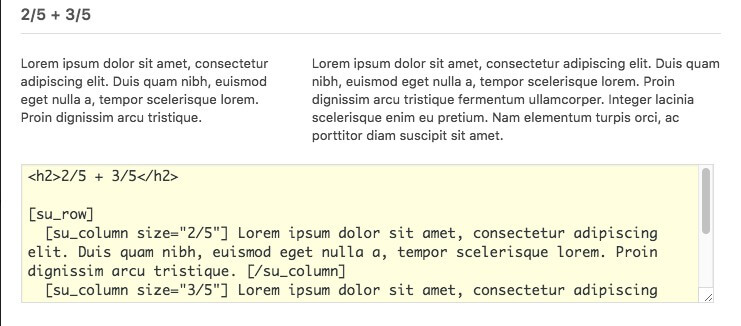
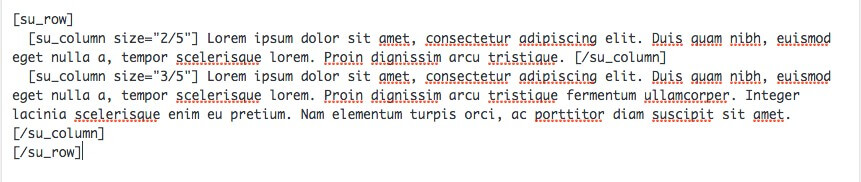
コードが出ます。丸っとコピーして、エディターに貼ります。

ずらずらずらっと英語だけど、ほとんどは不要な文字です。必要なのは[ ]で囲まれたものだけ。

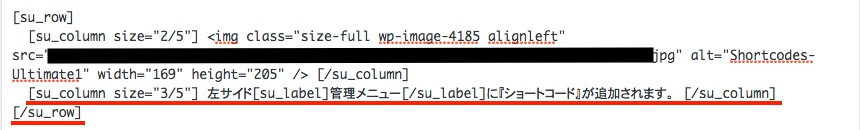
エディターの『メディアを追加』で左側には画像を、右側に文字を入力すると、このページの一番上、ここ (クリックでジャンプします)のように表示されます。
上の画像、赤線が引いてあるんですが、これも Shortcodes Ultimate で装飾しています。こんなふうに グレーで囲んだ『ラベル』です。
さいごに
今回は、カラムの作り方でした。
できること、いーっぱいなので、少しずつご紹介していけたらと思っています。
プラグインでここまでできた!Shortcodes Ultimate (例2)目を引く著者情報を