このブログをどうやって作ったか?自分用の忘備録作るための準備してます
これはヤバイと思った。ちょこっと直そうとして、このブログ NyanChest をどうやって作ったのか、すっかり忘れてると気づきました。
雑記の長所である、なんでも書いておける点を活かせてないじゃないか。
忘れちゃったものはしょうがないので、もう一回作ることにしました。テスト用のサイトを作るところから。
サーバーは、Xサーバー。WordPressテーマは、Luxeritas。で、忘備録を作るための準備からを記録します。

はじめに
忘れっぽい自分のための記録なので、事細かに記してはいません。ご了承ください。
この忘備録のために、Xサーバーの契約時についてきたドメイン『http://◯◯◯◯◯.xsrv.jp』に以下をしたのが、最初の最初でした。
- WordPressをインストール
- SSL申請
- PHPのバージョン確認
順不同です。
それから、テストのためのサイトだからこその作業をしました。クローラー対策と閲覧を不可にする作業です。
以下、画像はクリックで全体をご覧いただけます。
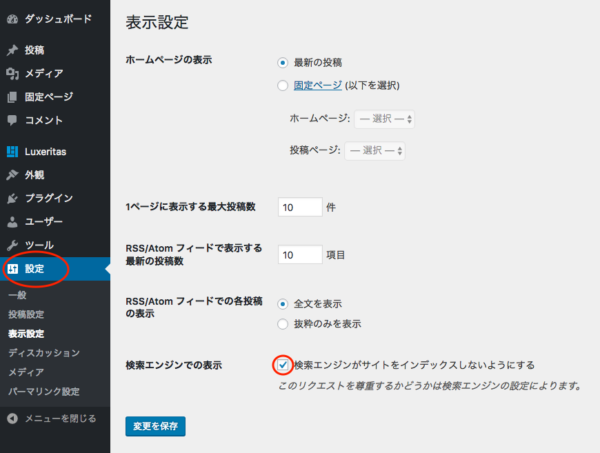
WPのダッシュボート 設定 → 表示設定 から『検索エンジンがサイトをインデックスしないようにする』にチェック。
これだけだと、クローラーは巡回できてしまいます。別のやり方もあるんですけど忘れちゃったし、そこまでしなくてもいいかなと思いました。
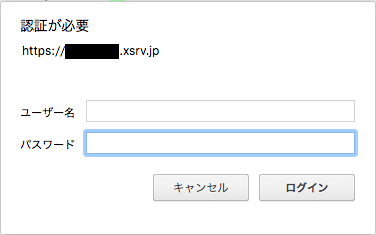
もうひとつ、Xサーバーのサーバーパネルから、アクセス制限(BASIC認証)をかけました。やり方は HPのこちら を参照しました。
サイトマップは、作り方を記したいけど Googleには送信しないつもりでいます。所有権は主張しておきたいけど、インデックスは不要になるので、サーチコンソールの登録はどうしようかと考え中。
アドセンスは貼らないつもりなので、必要に応じてでいいかなと思っています。
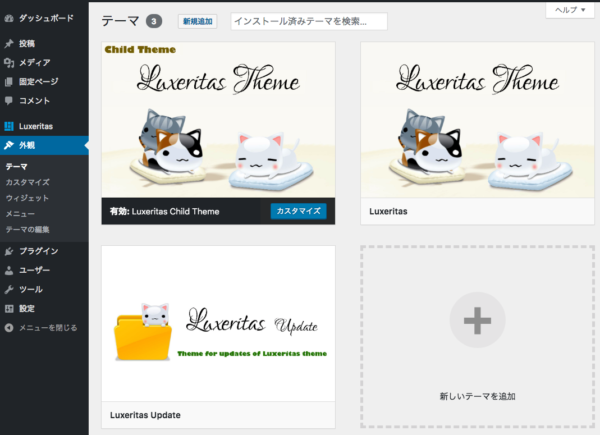
WPテーマのアップロード
WordPressテーマのダウンロード等の手順は割愛します。どこからいただいてきたのかのメモのみです。

テーマのダウンロードは 公式サイトのココ から。本体と子テーマをそれぞれいただいて、アップロードします。
もうひとつ、あった方がいい アップデート用テーマ も入れておきます。
※ダウンロードページに使用NGなプラグインが記載されています。All in One SEO Pack と Yoast SEO の2つ。注意してください。
Luxeritas の子テーマを有効化してから、デフォルトで入ってるテーマは削除しました。
プラグインの導入
見た目を調整したりもするともりで、あったほうがいいだろうもの・使いたいものだけを入れます。
- AddQuicktag
- Admin Columns
- Category Order and Taxonomy Terms Order
- Easy Smooth Scroll Links
- IP Geo Block
- Preserve Editor Scroll Position
- Simple Colorbox
- Simple GA Ranking
- TinyMCE Advanced
- WordPress Ping Optimizer
- WP Code Highlight.js
- WP Multibyte Patch
- WP-Optimize
ちなみに、上記以外で入れているプラグインは以下です。使うときのみ有効化しているものも含みます。
- Broken Link Checker
- Compress JPEG & PNG images
- Contact Form 7
- Enhanced Media Library
- Google XML Sitemaps
- HYPE Social – Buffer
- Plugins Garbage Collector
- Search Regex
- Simple Local Avatars
- Simple Tags
- User Switching
- WebSub/PubSubHubbub
使ってないプラグイン
ダウンロードのところで挙げた2つ以外にも、一般には必要だけど Luxeritas だから必要のないプラグインがあります。あわせて、個人的な判断で使っていないものもあるので、理由とともに記載しておきます。
PS Auto Sitemap は不要。教えていただいて私は知ったのですが、公式サイトの Luxeritas は SEO 最適化済み、多機能なのに高速な無料の WordPress テーマです の一番下『その他の取り組み』の最後に
3.サイトマップページの自動生成機能。
と、明記されていました。
具体的な作り方は、後述します。
Table of Contents Plus をやめました。Luxeritas は、指定した場所に目次を挿入してくれるウィジェットが装備されています。
Yet Another Related Posts Plugin などの関連記事を表示させるプラグインは、国産の代表的なテーマならば、Luxeritas のみならず不要かもしれません。テーマにデフォルトで装備されてますもんね。
Akismet は、個人の判断で使用していません。IP Geo Block だけで、NyanChestに関しては、じゅうぶんです。
AmazonJS などのアフィリエイト用プラグインは、やめました。紹介したいものはアマゾンアソシエイトで、Luxeritasのブログカード形式を使うか、文字リンクの形で掲載しています。
解析系はお手軽な Google Analytics Dashboard for WP を愛用してましたが、Luxeritasの開発者さんが配布してくださってる THK Analytics を使わせていただいから、やめました。THK Analytics の公式サイトはこちら です。Googleアナリティクスよりも断然見やすいし。とは言っても、私は解析を活用してもできてもいません。
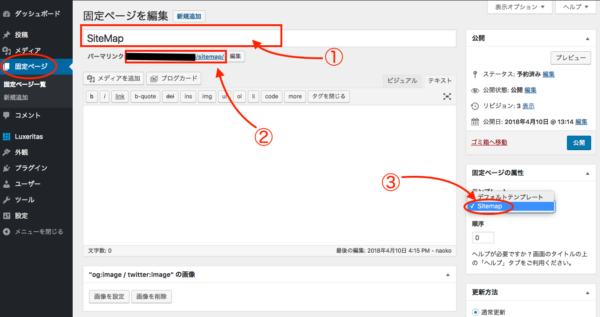
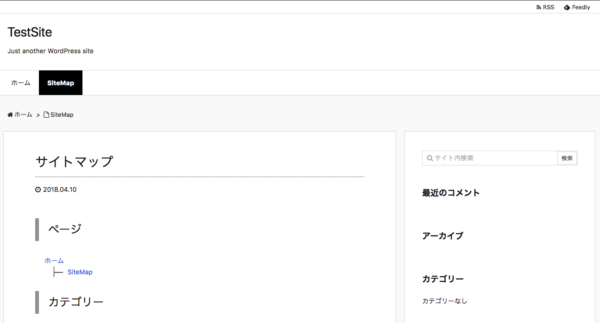
Luxeritas でのサイトマップの作り方
URLの最後に /sitemap で確認ができます。画像はまだ記事を入れていない、まっさらな状態です。
このブログ NyanChest のサイトマップURLは https://nyanchest.com/page-289/ だったりします。失敗したかな。
サイトマップもそうですが、固定ページの中身は、投稿・更新日時の表示は特に必要ではないと思います。私は未着手ですが、表示させないようにするには、公式サイトの Luxeritas 2.4.1 リリースページのコメント欄の下の方 で、Luxeritas の開発者 るなさん ご自身が教えてくださってます。
さいごに
ブログを始めたときと同様に、サーバーの準備(SSL化とWordPressのインストール)、WPでのテーマのアップロードとプラグインの導入までで、今回は終了とします。
この後、本ブログから記事を移植し、細かな設定などしていくつもりです。
やってみると「なんだ意外と覚えてるじゃないか」って気持ちになれました。この先も大丈夫かな。
ブログを始めたころには、WordPressをいじるのが楽しかった。
できなくて「う〜!」ってなることも多かったし、さんざん頭を悩ませたりイライラしたりもしてました。でも、やればやっただけ見た目も変化していって、達成感も手応えみたいなものも味わえた。
まだ2年経っていないのに、なんだか懐かしく思い出しています。