過去記事を賢く自動投稿するなら HYPE Social Buffer|その2 登録と設定編
過去記事の自動投稿だけじゃない!HYPE Social Buffer で、こんなことができるんだよ、を見ていただきました。
使ってみよう!という方向けに、ここではまず、プラグインを使うための登録のしかたをご案内します。
その後、その3 で、より有効な活用例をご案内します。

Buffer サイトでの登録
プラグインをインストールする前か・後か、Buffer のサイトでの無料アカウント登録が必要です。
ここでは、先に済ませてしまいます。
以下の画像はクリックで全体がご覧いただけます。
https://buffer.com/ ← このリンクは別窓で開きます。
リンク先で、『Sign up for Free』をクリック。
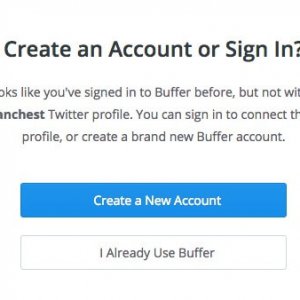
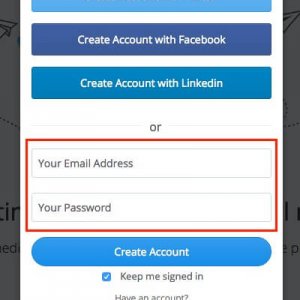
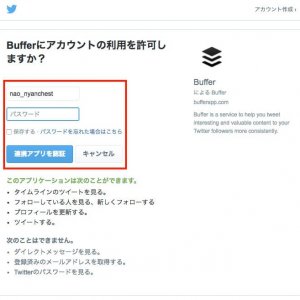
facebook か Twitter で登録できるようですが、下記引用のメッセージが出てしまったため、私はメールアドレスで登録しました。
赤枠内を入力して、必要であれば『Keep me sign in』(ログイン状態を保持できます)にチェックを入れ、『Create Account』をクリック。
以前はBufferにサインインしたようですが、nao_nyanchestのTwitterプロフィールでは表示されませんでした。サインインしてこのTwitterプロフィールに接続したり、まったく新しいBufferアカウントを作成したりすることができます。
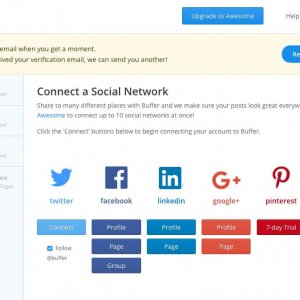
指定したアドレスに、メールが届きます。リンクが貼ってあるはずなので、そこから再度Bufferのサイトを開きます。
続けて、プラグインの設定に必要な App Access Token を取得しましょう。
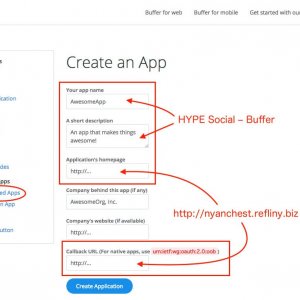
必要なのは4ヶ所。赤い四角で囲った部分です。
上の2つは、なんでもいいようですが、私はプラグインの名前を入れました。
下の2つは、自分のブログのURLです。
入力し終わったら『Create Application』をクリック。
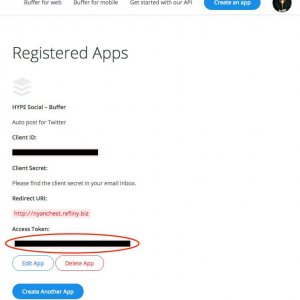
ちなみに、一度作ったのは、左の赤丸部分『Registered Apps』で確認できます。
これで、赤丸部分の Access Token を入手できました。
プラグインの方に入力できるよう、メモしておいてください。
うっかりしちゃったばあい、ここ から確認をどうぞ。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]サイトでの登録作業は終わりですにゃの[/baloon-line-right]
WPダッシュボードでの設定
インストールして有効化した後から、説明します。
管理メニュー → HYPE Social Buffer
プラグインの設定画面です。
上の赤丸に、サイトで取得した Access Token を入力します。
下の赤丸では、投稿させない記事をチェックすることができます。後からでも、いいですね。
『Save/Update』をクリック(全部終わってからでもいいかもしれません)。
上部にタブがあります。以下、順番にご案内します。
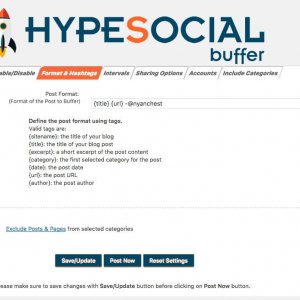
『Format & Hushtags』
{ }で囲まれた sitename、title、excerpt、category、date、url、author は、自動で表示してくれます。
好みで Post Format に記述してください。
私は「記事タイトル URL – @nyanchest」が投稿されるようにしました。
頭に「過去記事」など記入してもいいかもしれません。
『Intervals』
●Choose the time between your posts (in hours)で、投稿の間隔を何時間空けるか
下2つが、私にはよくわからないので 0 にしました。
●Minimum age of post (in days) to be eligible for sharing
●Maximum age of post (in days) to be eligible for sharing
この部分で、いつからいつまでの記事を投稿するのか選ぶみたいですね。
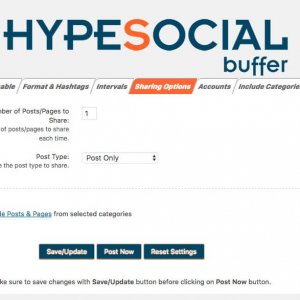
●Post Type は、投稿ページのみ・固定ページのみ・投稿と固定ページの両方、が選べます。
『Include Categories』
カテゴリー一覧で、チェックが入っているものは投稿されます。
省きたいものは、チェックを外してください。
下の方にある『Exclude Posts & Pages』で細かく除外することもできます。
ここまでで、プラグインの設定は終わりです。
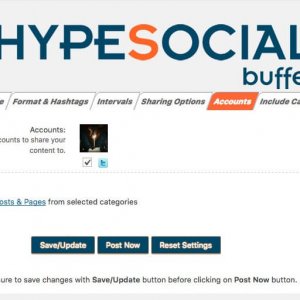
『Save/Update』をクリックして保存したら、隣の『Post Now』で試してみることもできます。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]おつかれさまでしたにゃの[/baloon-line-right]
さいごに
サイトで登録して、プラグインで設定と、少々手間はかかりますが最初だけです。
一回いっかい、手動で投稿するよりよいのではないでしょうか?
続いて、もっと有効にこの自動投稿を使うための、Bufferサイトの設定のしかたをご案内します。