プラグインでの記事入れとLuxeritasのバックアップ機能でテスト用サイトの準備
このブログをどうやって作ったか?自分用の忘備録作るための準備してます。の続編です。
サーバーの準備をして、WPテーマ Luxeritas をアップロードし、プラグインの導入までを済ませました。
ここするのは、記事入れと、Luxeritasのバックアップ機能を使っての外観のコピーです。

はじめに
エックスサーバーの契約時、無料のドメイン ○○○○○.xsrv.jp が入っているので、テスト用のサイトにしました。
無料のSSL申請で https:// にし、PHPのバージョンを本ブログと合わせておきます。
テストサイトの 管理メニュー → 一般 の『WordPress アドレス (URL)』と『サイトアドレス (URL)』を https 始まりに直しておきます。
使わせていただいてるWPテーマは、Luxeritas :バージョン 2.5.5 です。
よくアップデートが入るテーマで、機能が続々更新されています。今朝もこんなアナウンスがあったばかり。
こうしてる間に、次のバージョンがリリースされちゃうよ!ってかんじです。
その前に、今のカスタマイザーをどう使ったかまでは記しておけるといいなぁと、希望的観測。
また必要がなくなるプラグインもありそうだし。
テストサイトへの記事入れ
記事の移植には、プラグイン DeMomentSomTres Export を使いました。
使い方は、こちらに詳しくあります。
WordPressで特定の記事と画像を簡単に別ブログへ移転する方法
以下、画像はクリックで全体をご覧いただけます。
画像はデフォルト、Luxeritas をまったくいじってない状態です。
このブログのホームには、30件表示させています。テスト用サイトにも、30記事を移植しました。
NyanChest に限っては、私個人の好みで、hタグを使っているものといないものがあります。それから、画像をたくさん貼っているものとアイキャッチしか貼っていないものがあります。CSSをいじりたいので、テストサイトには全部のバージョンを持って行ってます。
外観のコピーはLuxeritaのバックアップ機能で
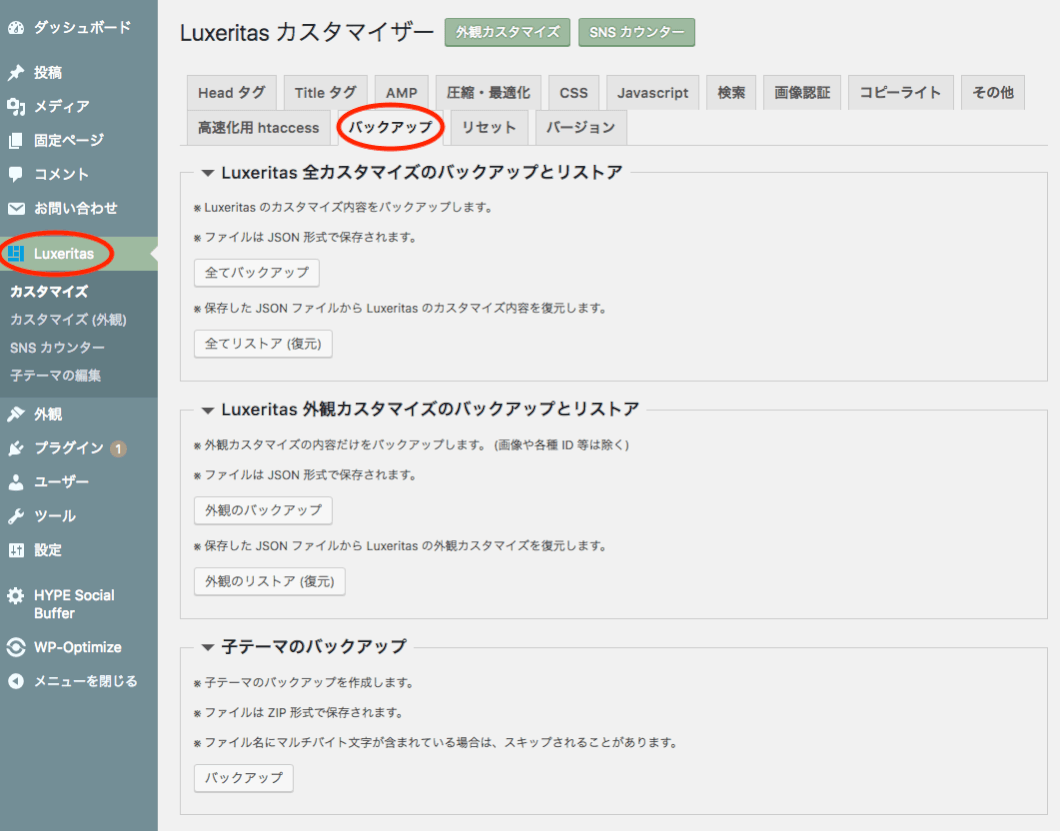
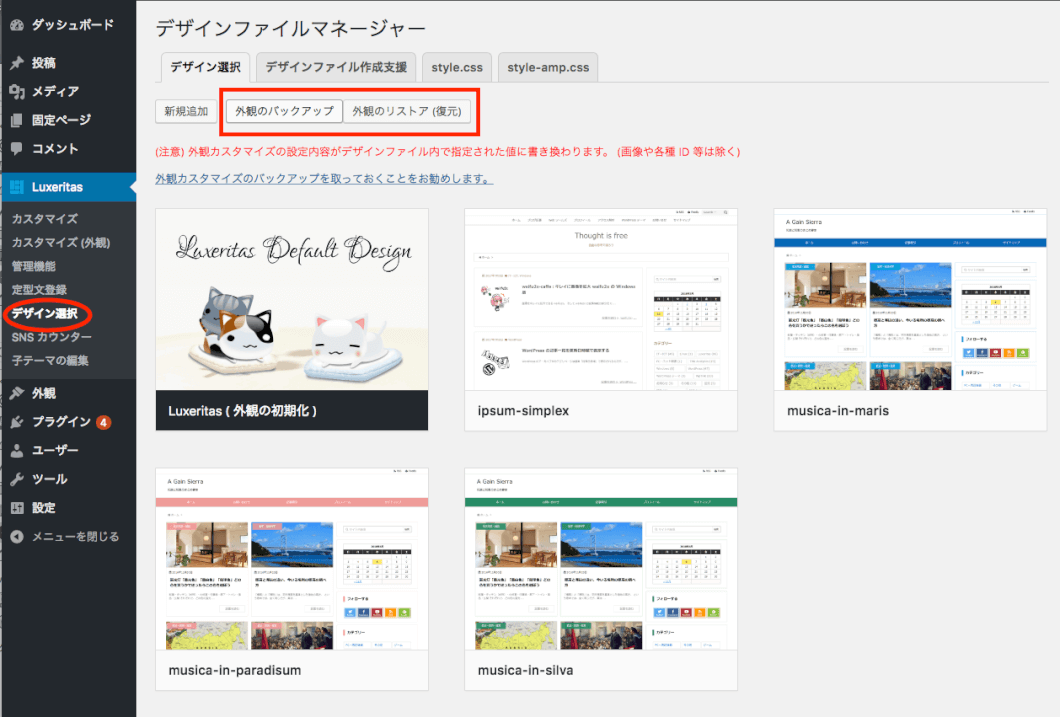
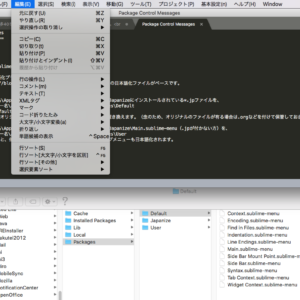
Luxeritas には、便利な機能があります。※ Luxeritas 3.x からは、場所がちょっと違います。(後述)
中段にある『Luxeritas 外観カスタマイズのバックアップとリストア』からバックアップをとって、テストサイトで外観のリストア(復元)をしてみると
ここでは使っていませんが、子テーマをそのままバックアップできる機能も備わっていますので、上手に活用するのもよいかと思います。
頑張っていろいろしたカスタマイズが、何かの拍子におかしくなったり消しちゃったりは、かなりダメージくらいますからね。
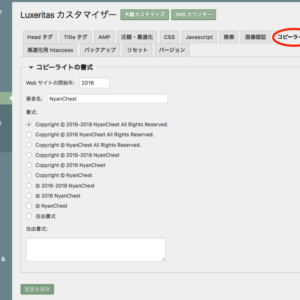
※ Luxeritas 3.1.3 のばあい
このような機能のないテーマでも、カスタマイザーの設定をそのままコピーしたときには、プラグイン Customizer Export/Import が使えます。
詳しく説明してくださってるのはこちらでした。
WordPressのテーマカスタマイザー設定を別環境に移行できる「Customizer Export/Import」プラグイン
また、ウィジェットの設定もそのまま持って行きたいばあいには、そのためのプラグインもあるようです。
たとえば、こちら
WordPressのウィジェットを一括複製/一括コピーする とか。
部分的にコピーしたいなら、また別のプラグインもあるようです。
NyanChest の今回は、ウィジェットに置いてあるものも見直しをしたいので使っていません。
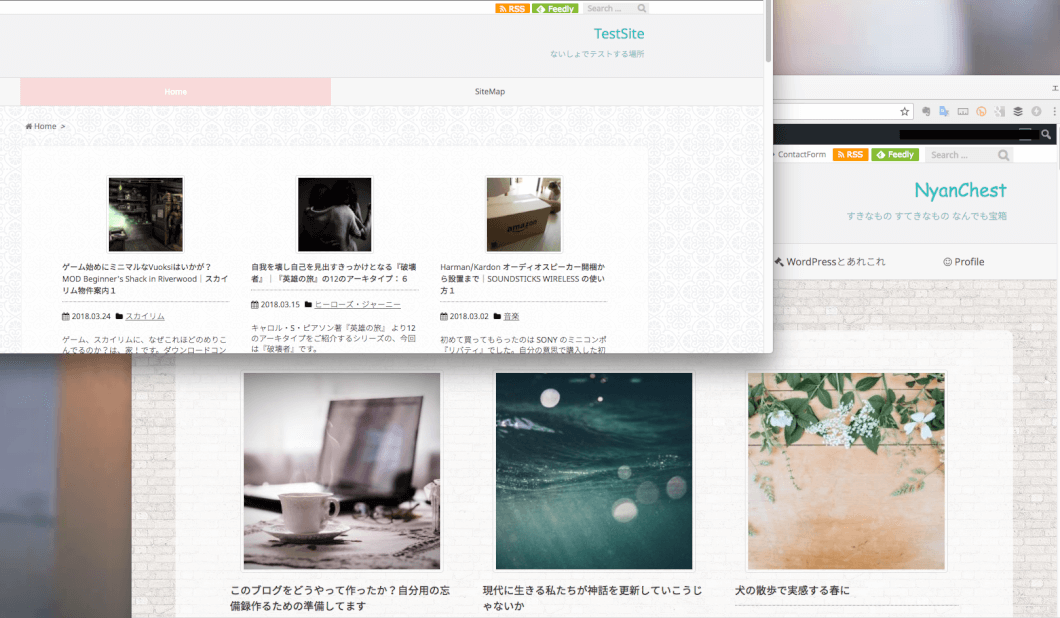
パッと見てわかるように壁紙くらいは変えておこう
テストだと思っていじってたら、本ブログだった!なんてことがあったらショック大きすぎる…
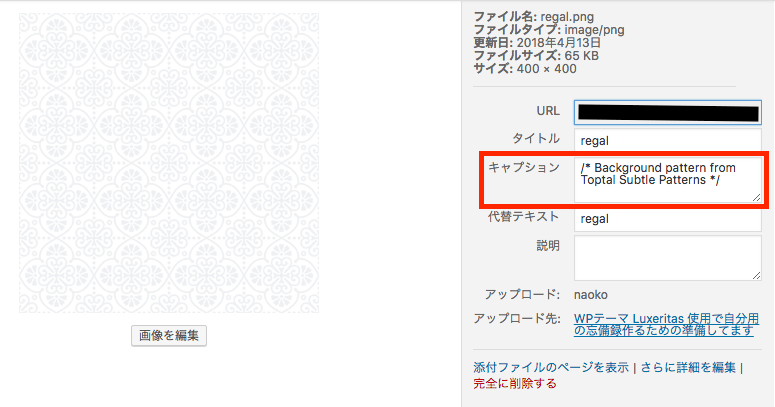
なので、目につくところはなるべくわかりやすく別のものにしておこうと思います。壁紙を変えます。
NyanChest の壁紙をどこからお借りしてきたのだったか、わからなくなりました。
テストサイトは、別のものに、でもあんまり雰囲気が違いすぎるのもな…と考えました。
海外サイト Submit a pattern からお借りしてきました。Asked Questions ページ に、個人使用でも商用でもクレジット表記してねとあります。
さいごに
今回はここまで! 音をあげてます。
記録をとるって、手間。見るだけならささーっと見られるし、やってみるのもすぐできるけど。
こうして自分が記録を作っていってみることで、プラグインの使い方やら書いてくださってる方々のありがたさが身にしみてわかってきます。
恩返しがリンク貼ることぐらいなんだけど。
ここでは Luxeritas特有のバックアップ機能があるってことだけ、記しておきたかったようなものです。
次は、外観、テーマカスタマイザーの設定を記録します。より、Luxeritas特有な忘備録になっていくのではないかと思います。