httpsなのに緑鍵にならない原因と対処の記録|ブログを独自SSLに【後編】
当ブログをSSL化したので、覚書として残しています。
サーバーとWordPressでの作業は、前編 で、内部の書き換えと、登録している各種サイトでの変更などを 中編 で、してきました。
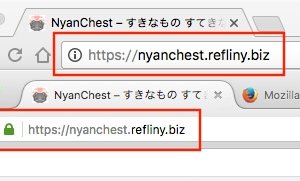
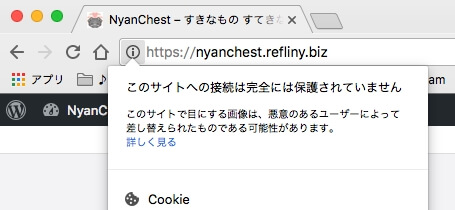
この 後編 では、URLは https になっているのに、緑の鍵マークと『保護された通信』のメッセージが出なかった対処を記します。

はじめに
以下リンク先さんを主に拝見しながら作業してきました。
エラーとその対処でも、とても役立つものでしたので、感謝とともに再度リンクを貼ります。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]そらよりさんのトコは、きっとAMPにするときも見るですにゃの[/baloon-line-right]
緑鍵が出ない原因を探して

エラーの原因として一番初めに思いついたのが、外部リンクの SSL化されてないやつでした。
当ブログでは、参照先さん・見せていただいたブログ・サイトさんを多数リンクしています。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/68dd61806d4cc5667433791bb5e50256.jpg"]アダになったですにゃの〜[/baloon-line-right]
結論から言えば、外部リンクが原因ではありませんでした。
原因その1.壁紙画像
守護天使がついてると、こんないいことがあります。
自分では気づきにくいところを指摘してもらいました。
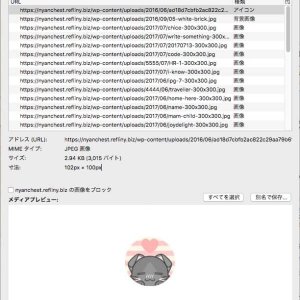
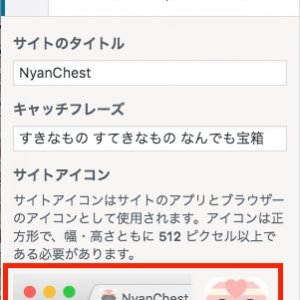
Nyanさん、背景画像のURLがひっかかってませんか?
nyanchestのメディアにアップロードで解決するかもしれません。— Kanami (@kanamii_jp) 2017年7月26日
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/68dd61806d4cc5667433791bb5e50256.jpg"]ありゃりゃ…ですにゃの[/baloon-line-right]
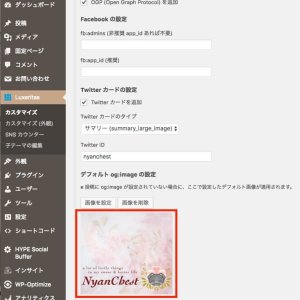
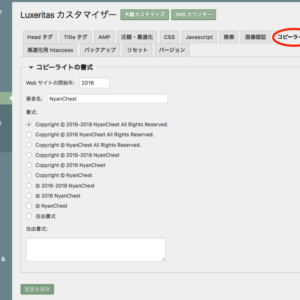
管理メニュー → 外観 → カスタマイズ で、壁紙画像を設定し直して完了です。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]この時点で、ヨソさんからみたら緑鍵出てたみたいですにゃの[/baloon-line-right]
ログインしているか、していないかという問題
私は Chrome を愛用しています。
壁紙を設定し直してみても、緑鍵が出ていませんでした。
これも、先に結論を言ってしまうと、WordPressにログインしていたからのようです。
というのは…
エラーのままなのは、やはり外部リンクのせい!と思い込んでいたので、確認するために以下のような方法をとりました。
原因その2.Firefoxでエラーリンクを探す
URLが http のリンクを探すには、中編のアフィリエイトリンクについて でしたように、プラグイン Search Regex を使って地道ながらやっていけます。
手をつけ始めていたのですが…
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/68dd61806d4cc5667433791bb5e50256.jpg"]めんどくさいですにゃの[/baloon-line-right]
もっといい方法はないのかと、探しました。見つけたのが、以下リンクです。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/7ec1449f55fb11a8c4a5cf5c85bb3af3.jpg"]Firefox で調べられるにゃのね[/baloon-line-right]
さっそくダウンロードしました。こちらから → Firefox へ
以下、画像はクリックで全体をご覧いただけます。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/68dd61806d4cc5667433791bb5e50256.jpg"]あにゃにゃ? にゃんにゃの?[/baloon-line-right]
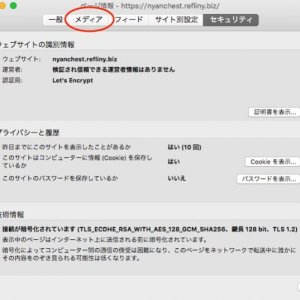
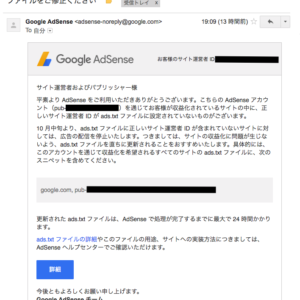
念のため、JUNICHIさんが書いてくれているように、確認しました。
エラーは、もしかして自分だけ?
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/68dd61806d4cc5667433791bb5e50256.jpg"]にゃんにゃの? …困ったですにゃの…[/baloon-line-right]
原因その3.Chrome の拡張機能を疑ってみる
困ったときは、ソースに戻れ。Google Chrome ヘルプを見てみました。
接続エラーを解決する
この中で、ステップ2の拡張機能かもよ?に、思い当たるフシがありました。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]こんにゃにあったら、そうだとしてもおかしくにゃいですにゃの[/baloon-line-right]
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/68dd61806d4cc5667433791bb5e50256.jpg"]それでも直らにゃかったですにゃの[/baloon-line-right]
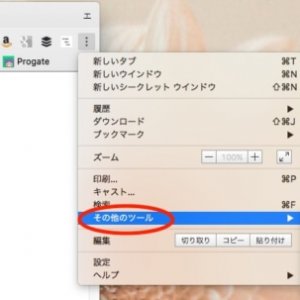
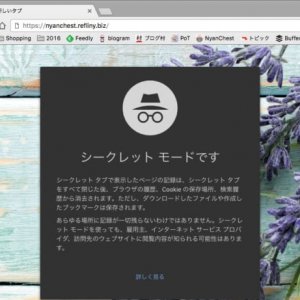
ふと思い立って、シークレット ウィンドウで開いてみました。

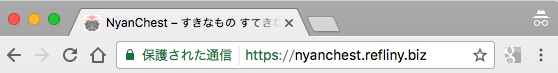
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]緑鍵ににゃってるですにゃの[/baloon-line-right]
原因その4.ダッシュボードがおかしい?
これだけやってみて、やっとひらめい。
既に投稿記事が存在している場合、上記作業を終えた時点ではダッシュボードのみ緑色の鍵アイコンが表示されている状態かと思います。
【ロリポップ】独自SSLが無料に!WordPressのSSL化(https化)全手順 の『内部リンクと画像URLの一括置換作業』より
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]もしかしてダッシュボードににゃにかあるですにゃの?[/baloon-line-right]
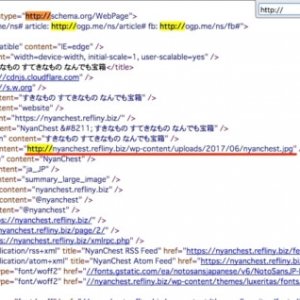
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/07/405a5a768384bf8c735fa4db875de470.jpg"]見つけたですにゃの![/baloon-line-right]
http のままのが、3ヶ所ありました。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]やり直して、ドキドキしにゃがらブログを再読み込みしにゃしたの[/baloon-line-right]

[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/07/405a5a768384bf8c735fa4db875de470.jpg"]緑鍵出たですにゃの![/baloon-line-right]
余談:スマホからログインできない?
SSL化したら、スマートフォンからダッシュボードにログインができなくなって焦りました。
でも、SSL化とは関係なく、プラグイン SiteGuard WP Plugin が原因でした。いったん止めたら、ログインできました。
SSL化のさいごに
URLを https にすることそのものは、難しいことはありませんでした。もっとも、ていねいにやり方を書いてくださった方がいるからです。感謝。
めんどうなのは、エラーが出たとき。自分のところの原因がどこにあるのか?を突き止めるまでは大変でした。
でも、もうたくさんの方がSSL化をされていて、あれもそれもこれも、つまずきポイントは記事にしてくださってます。
今回やってみて、久しぶりに頭使って、楽しかったです。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]一安心ですにゃの[/baloon-line-right]