Luxeritasカスタマイザーの設定忘備録3
個人による、個人のブログの、カスタマイザーを使った設定の忘備録です。
目次的に作ってあるページはコチラ
ブログの外観カスタマイザーは Luxeritas 4.9.5 で設定項目26個から
ここでは、カスタマイザーの項目、5個めの『ヘッダー/フッター』からやっていきます。
以下、画像はクリックで全体をご覧いただけます。
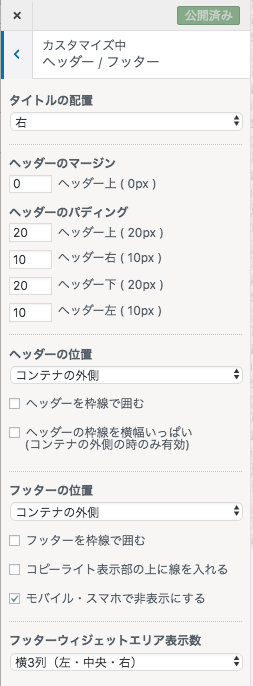
ヘッダー/フッター
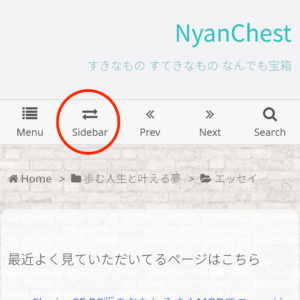
タイトルの位置 『左』『中央』『右』から選べます。
NyanChestは『右』を選択しています。Homeに戻りたいとき、私はタイトルをクリックします。右にあった方が手が動きやすい。
ヘッダーのマージン デフォルトのままです。
ヘッダーのパディング これもデフォルトのままです。
ヘッダーの位置 『コンテナの外側』か『コンテナの内側』か、2択です。下のチェックボックスにはチェックも入れず、デフォルトのままです。
フッターの位置 これも『コンテナの外側』or『コンテナの内側』の2択で、デフォルトのままです。
下のチェックボックスの『モバイル・スマホで非表示にする』のチェックだけ入れてあります。スマホだと、サイドバーがもれなく下へ回されるし、最下部まで見る方もあまりいないのかなと思っています。今のところフッターに、重要なものは置いてないですし。
フッターウィジェットエリア表示数 『横3列(左・中央・右)』『横2列(左・右)』『横1列(中央)』『非表示』の4種類から選べます。
NyanChestでは、3列を選択してますが、現時点で未完成です。
※ヘッダーに画像を使いたい、ロゴを入れたい、などは、カスタマイザーの別項目『背景・タイトル・ロゴ画像』で設定できます。
マージンとパディング
いまだに「どっちがどっち?」な、マージンとパディング。日本語の列と行の区別もついてない私なんで、しょうがないんですが。
わかりやすく詳しく説明してくださってるのは、こちら
CSSのmarginとは?paddingとは?余白の指定方法まとめ
ググれば、たくさん出てきますけど、サイトのデザインが好きなのでご紹介しました。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]コンテナってにゃんですにゃの?[/baloon-line-right]
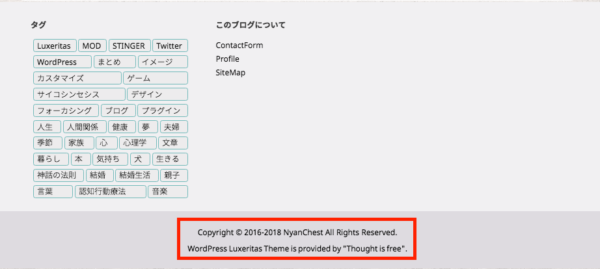
フッターについて
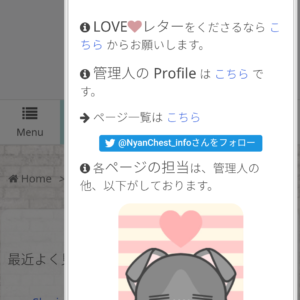
上の画像は、NyanChestのフッター部分です。
薄い紫がかったグレーは、ウィジェットを使っています。ウィジェットの設定は Luxeritasカスタマイザーの設定忘備録2-ウィジェットの設置 を見てみてください。
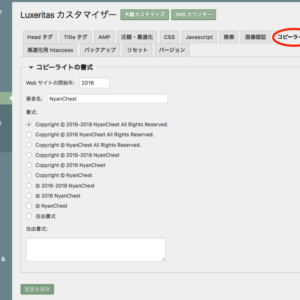
濃い灰色がかった紫の部分が、フッターエリアです。赤枠のところについてですが、上段の Copyright © 2016-2018 NyanChest All Rights Reserved. このブログを始めた年を入れています。ちょっとずつ月日が伸びていくのって嬉しくないですか?
設定は、ダッシュボードから 管理メニュー → Luxeritas → カスタマイズ → コピーライト
下段の WordPress Luxeritas Theme is provided by “Thought is free". は、開発者さんのブログへの、別タブで開くリンクになってます。
「考えることは自由だ」というのは私個人の信条とも一致していますし、NyanChestのテーマとも合致しているとも言えます。なので消したいとは思っていないのですが、表示させないことを望む方もいらっしゃると思います。そのばあい、開発者さんのプラグインを購入してください。
詳細はこちらを読んでください。
Luxeritas 提供元表示消去プラグイン配布(ただし有料)
公式HPの方に、プラグインの販売ページ があります。
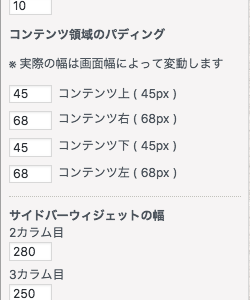
コンテンツ領域とサイドバー
コンテンツ領域 ※ここの枠線の色は、別項目の『背景色/枠線色』で設定できます。
角の丸み ちょっぴりだけ丸くしてあります。
コンテンツ領域のパディング デフォルトのままです。
サイドバーウィジェットの幅 2カラムめ、デフォルト 336 を、少し狭めて 250 にしました。
本文の幅は、広めが好きです。狭いとぐちゃっとして読みにくい気がします。
サイドバーの位置 『カラム操作』の項目で設定しましたね。
『モバイル・スマホで非表示にする』こともできます。NyanChestはフッターを非表示にしているので、サイドバーは表示させています。
角の丸み 気持ち、丸く。角が尖ってるのは NyanChestっぽくない。
スマホでサイドバーを見るもうひとつのやり方
書きながら確認してて、初めて知ったんで嬉しくなっちゃっただけなんですけど…
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]いまさら知って嬉しくにゃっちゃったですにゃの[/baloon-line-right]
ディスカッション
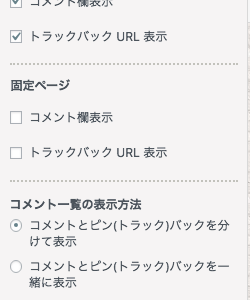
投稿ページ と 固定ページ について、それぞれ、コメント欄を表示するか? トラックバック URL を表示するか? 選択できます。
NyanChest では、固定ページについては両方受け付けていません。
コメント一覧の表示方法 コメントとトラックバックを一緒に表示するか? 分けるか? 選択できます。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]Nyanとこにはコメントもほとんどいただけてにゃいでにゃけど、IP Geo Block で日本国外からは書き込みできにゃいようになってますにゃの[/baloon-line-right]
さいごに
今回は、カスタマイザーの上から5番目の『ヘッダー/フッター』から、『コンテンツ領域とサイドバー』、『ディスカッション』まで記録しました。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]あと24項目ありますにゃの! ふれ〜ふれ〜[/baloon-line-right]