新感覚ブログ?無料で使えて広告もでない g.o.a.t はツイート並にお手軽!
何か書きたい欲というのが私にはあって。だからこの WordPressブログ、NyanChest を持ってる。でも、いろいろめんどくさいなとも思っています。もっと気軽に手軽にできないだろうか?
気軽で手軽にできるからTwitterを愛用してるんですが、もっとこうなんか… 新しく始めたゲームのことも、ちょこっとだけ言いたい。撮った画像も載せたい。いっそ無料ブログでも始める?と考えていました。
最近の無料ブログ事情も知らないし、ちょっと調べてみるかな。画像が綺麗に見える奴がいいな。なんとなく探して、見つけたのが g.o.a.t でした。
使ってみて、これはいい! こういうのを探してたの欲しかったの! WPブログ持ってる私が、それとは別に g.o.a.t もやっていこうと思うほどのよさ。
これまでブログなんてやったことない、という方にも簡単に使っていけるサービスだと思います。広まって欲しいなと私は願うので、私個人が使った限りではありますが、ここで具体的な使い方=操作方法をご紹介してみます。
WPブログの使い方を1ページでなんて紹介できない。g.o.a.t ならできちゃう。いかに簡単か、それだけでもおわかりいただけるのじゃないでしょうか。

※2021年12月1日追記
このサービスは2022年5月31日をもってサービス終了のお知らせがありました。
はじめに
ウェブサービスの使い方、“何” に “どう” 使うかは、利用規約に則った上で、個人の好み・都合でやりたいようにやればいいと思います。これまでのブログは、何にでも使えたけれど一方で、やるんだったらこんなふうにという枠もあるように思います。g.o.a.t にも枠はあるように、私は感じます。運営がこんなふうに使われたいと望んで作ったんだろう、「画像を載せて、オシャレな見た目に」というかんじ。そのために各種無料画像サービスと提携してくれてるんでしょう。
画像を載せて、センスがなくても、簡単にオシャレなページができてしまう。投稿の手軽さを第一条件に、何かいいものがないかなと探していた私には「まさにコレ!これを探してたの!」でした。
g.o.a.t は、2016年からKDDIウェブコミュニケーションズより提供されているそうです。会社のHP覗いてみたら「ビジュアルブログサービス」と書いてありました。画像を載せるのにいい。アピールしていきたい最大のポイントだと、私も思います。
最大のアピールポイントは画像をあげるのにいいことだと言いました。もう一つあります。縦書きができる!
物語を書くのに最適だと思います。これは私個人の都合でしかないですが、物語なら、私は縦書きを読みたい。本は紙で読みたい古い人間なもので、横書きだと読みづらいんです。
2つのアピールポイントをあげましたが、忘れちゃいけない「投稿の手軽さ」。これは、これまでのブログサービスにはなかったと思います。なので、ブログをやったことがない人や、やったことはあるけれどめんどくさくて続かなかった人にも、おすすめします。
では、以下に具体的な使い方の説明をさせていただきます。
g.o.a.t の使い方
ここで言う「使い方」は、操作方法のことです。具体的にお見せするので長くなりますが、やってみれば簡単。
画像はクリックで大きくして見ていただけます。※2021年1月10日現在での使い方です。
使用開始するには、① g.o.a.t のトップページ からメールアドレスを送信し、②そのアドレス宛てに届いたメールに書いてある URLを踏むだけです。新規登録は、一番下までスクロールした、フッターの上にあります。
URL踏んでから開いた場所で、たしかブログの名前などを入力し設定したと記憶してます。画像もメモも残さなかったので申し訳ない。で、思い出した注意点が。デフォルトでは登録したメールアドレスがブログのURL、https://◯◯.goat.me の◯◯部分に入ってしまいます。変更ができるので、もしかしたらした方がいいかもしれません。私はしましした。
ログインする
 |
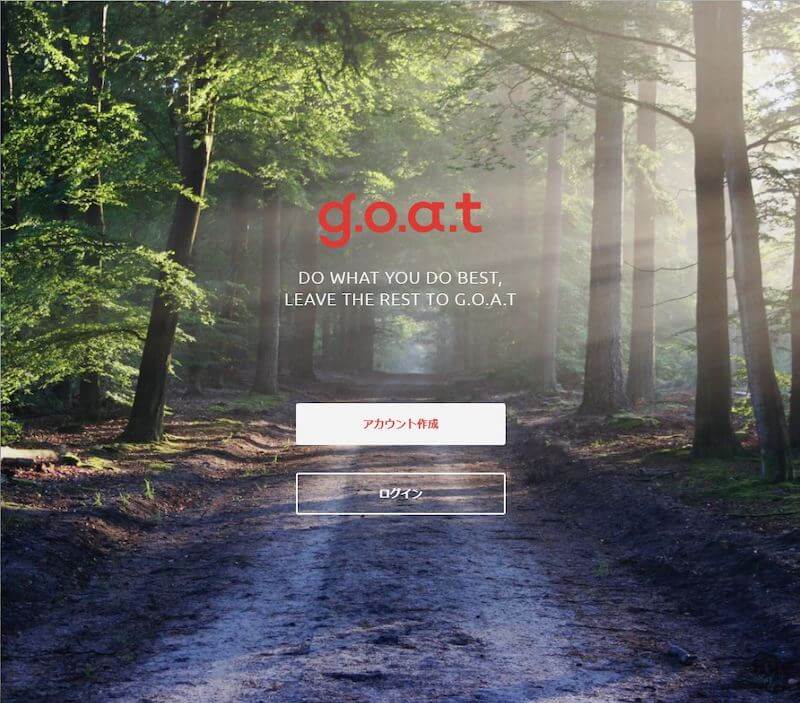
これがトップページ。アカウントの作成をしたら、下のログインボタンで使用開始。 |
 |
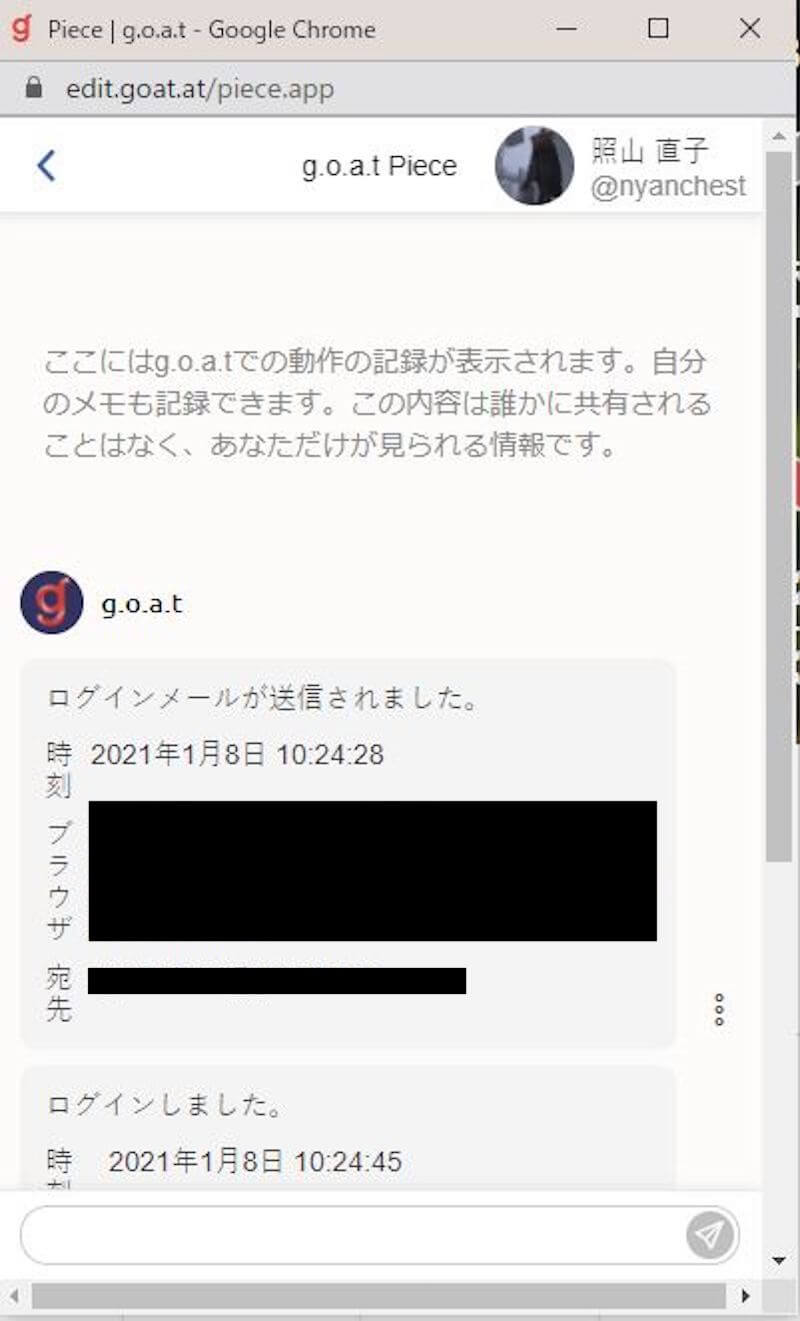
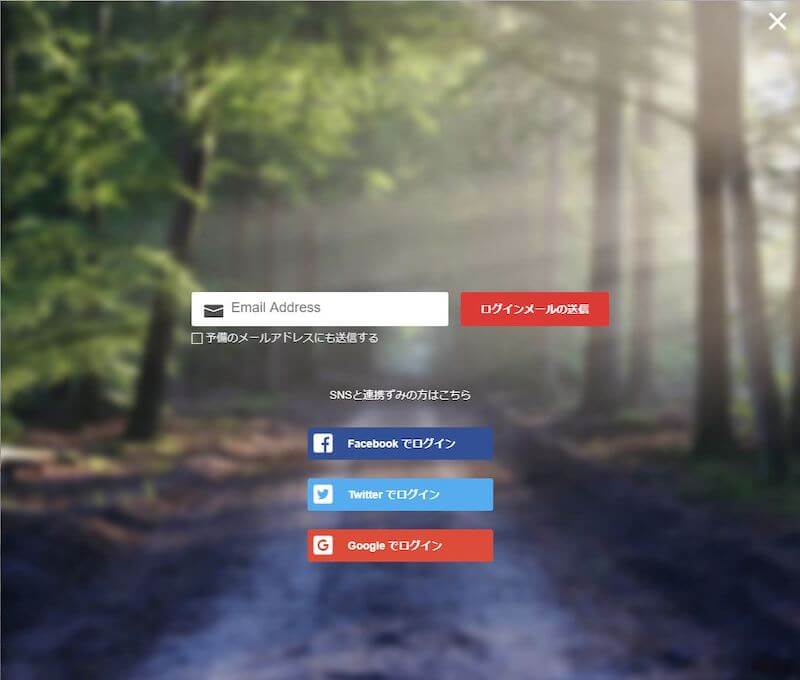
ログインするには、①登録のときと同様にして、その度ごとにメールのURLを踏むか、②連携させておいたSNSでにするか、選べるようです。
①で、私はスマホからログインしてみました。 |
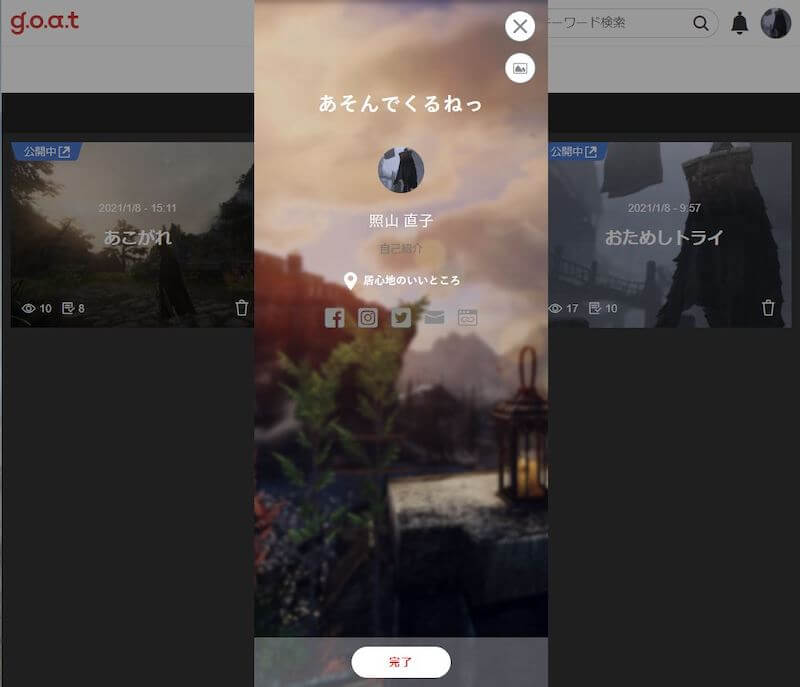
 |
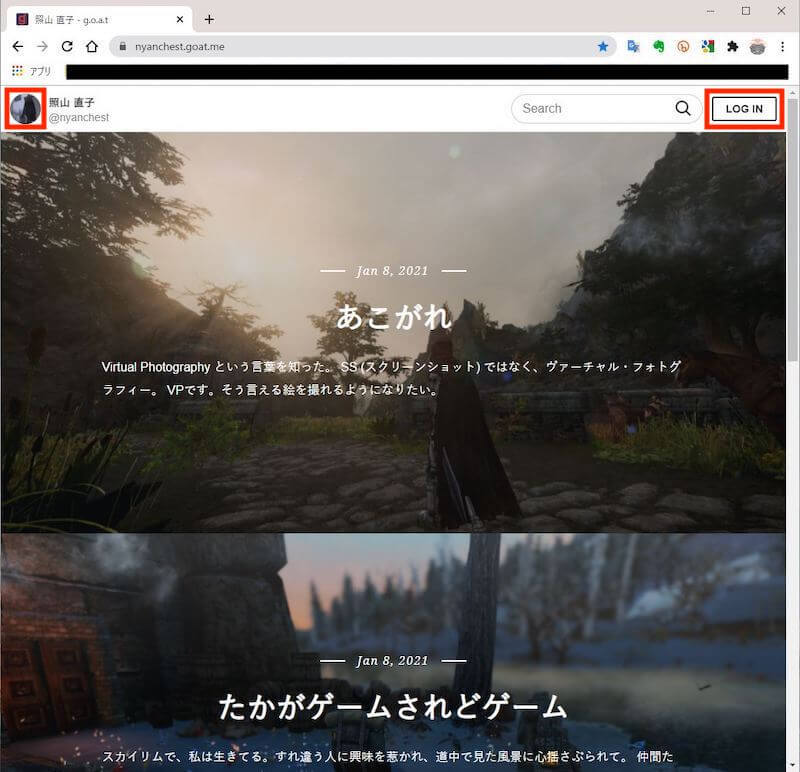
これは試し書きをした後の自分のページ、私の あそんでくるねっ を開いたところです。
右上の赤い四角で囲ったところにログインがあります。 |
とにかく書いてみよう
 |
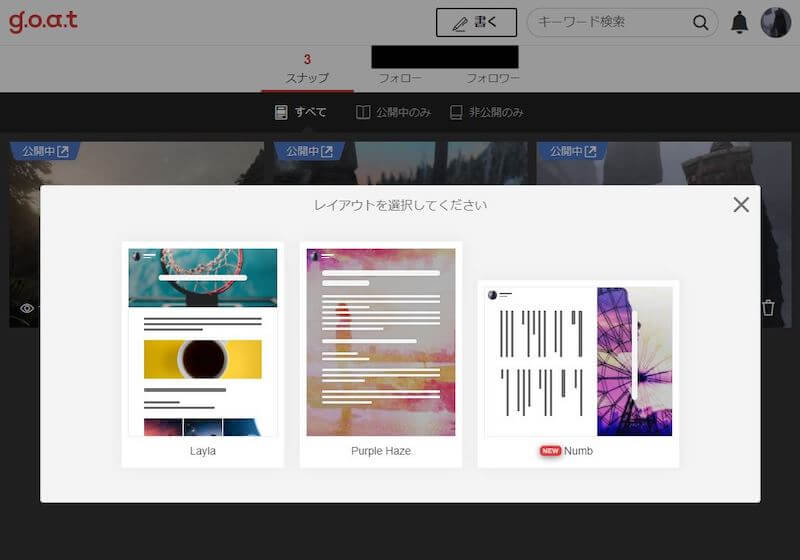
ログインして、上部中央にある『書く』をクリックすると、このようにレイアウト選択が開きます。 これ、投稿ごとに出ます。このへん、従来のブログとは違いますね。 レイアウトは3種類。どれでも縦書き・横書きができます。すごく嬉しい。 |
 |
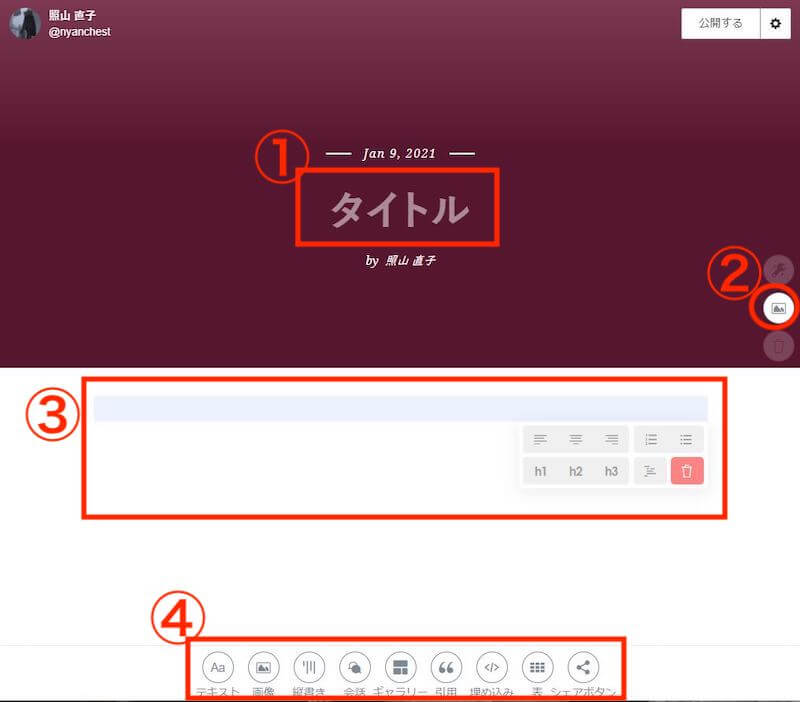
レイアウト選択で Laylaを選びました。
①タイトルの文字上でクリックして、入力します。 それぞれについて、もう少し説明します。 |
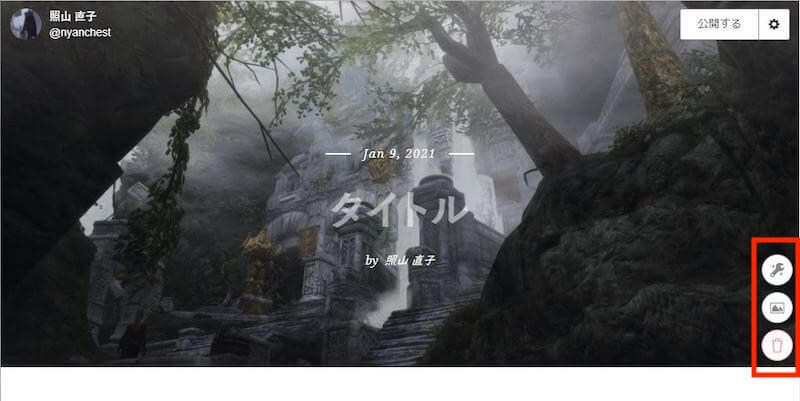
 |
タイトルのところに画像入れました。 右側の赤い四角内で操作します。 |
 |
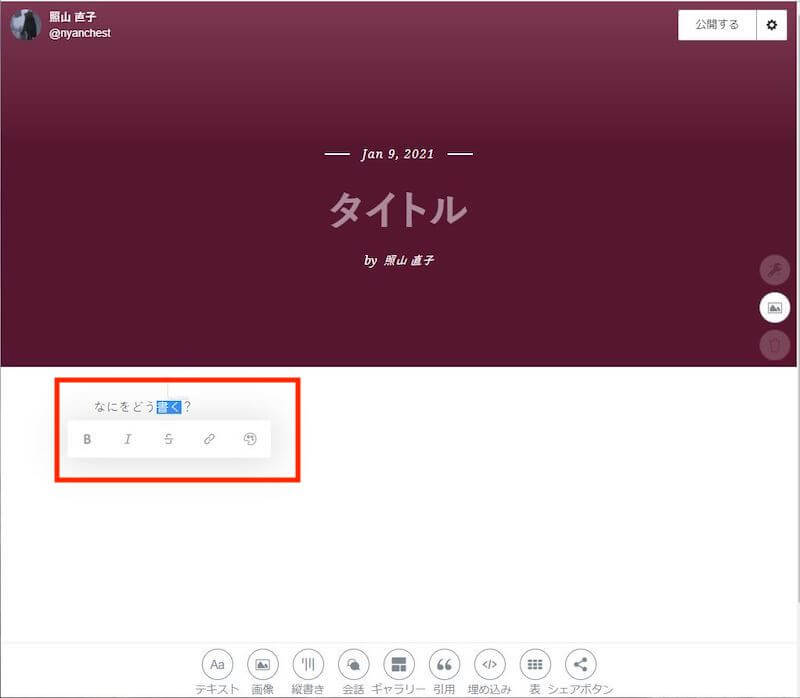
本文を入力し、一部を選択した状態では太字にしたりが出ます。 |
 |
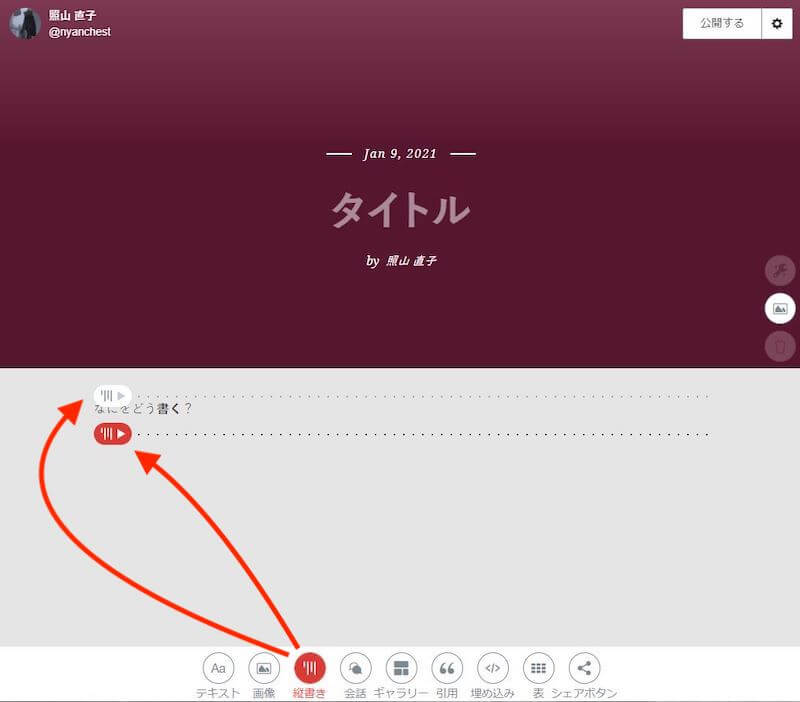
縦書き/横書きは、下のボタンで切り替えられます。 赤い矢印の先に出たマークをクリックすれば、その先に入力したものが縦書きになります。 |
 |
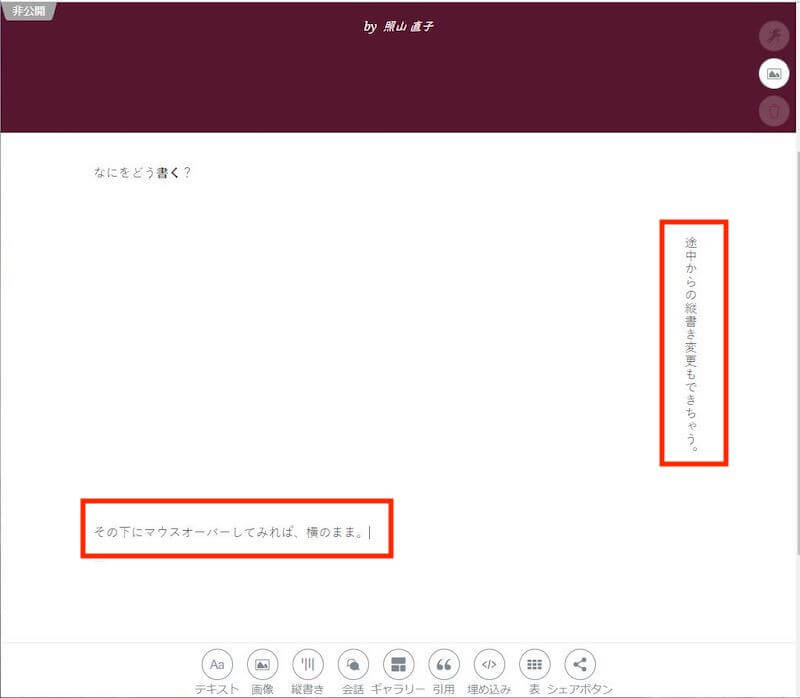
右側の赤い四角は、縦書きにしてみたもの。 その下の赤い四角内は、横書きにしてみたもの。 1つの本文の中で変更ができるって、おもしろいですね。効果的な使い方・見せ方を考えてみたくなります。 |
 |
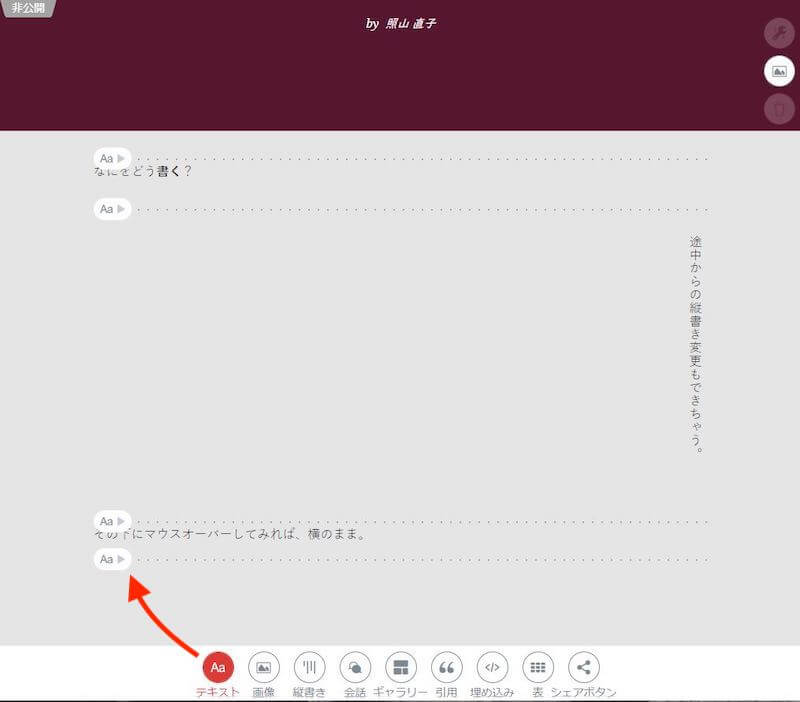
テキストボタンを押してみました。 入力できる場所を選択できます。 |
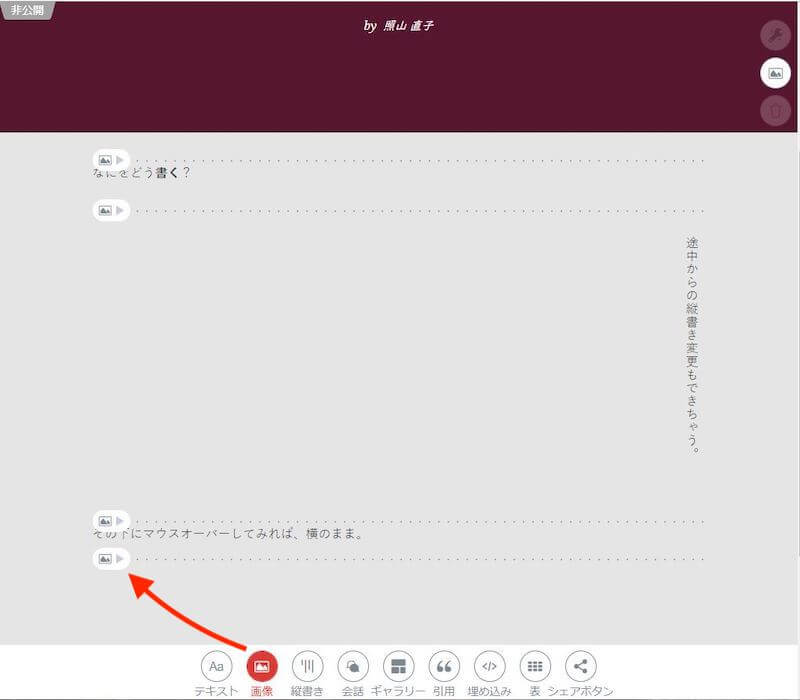
 |
画像ボタンでは、画像を挿入できる場所を選べます。 |
 |
画像を挿入したい場所のマークを押せば、アップロード画像一覧が開きます。 ここではすでにアップしてあったのでいくつも出てます。 画像のアップは、アップロードのところで白丸にプラスのマークが出てるのをクリックしてフォルダを選択して…でもいいですし、画像をドラック&ドロップでもいけます。 自分の画像を使わなくとも、各無料画像サービスと連携してくれてますから、そちらからの使用も簡単。 |
 |
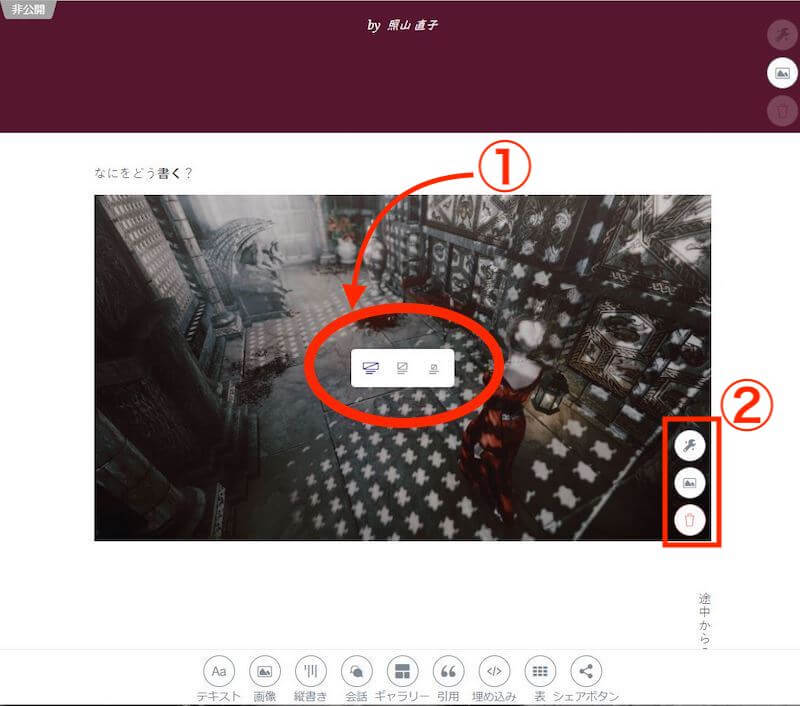
画像を挿入してみました。 ①画像の大きさを変えられます。 ②ヘッダーと同様に操作できます。 |
 |
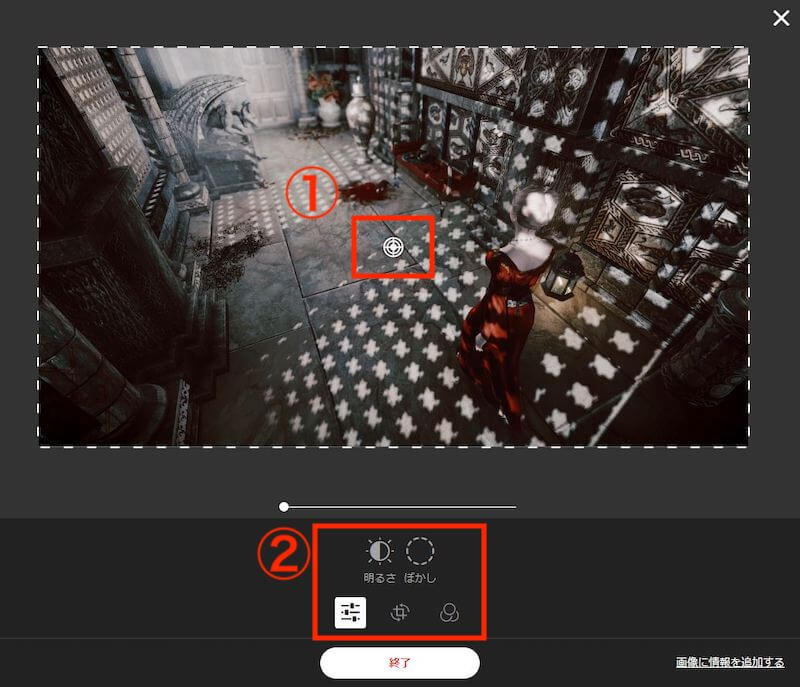
上記②で、スパナのマークを押したところです。
①中央の十字マークは、画像のどこに焦点を当てるか。縦長表示されたばあいなど、変なところで切れることありますよね。これでコントロールできます。画期的!と喜びました。 |
 |
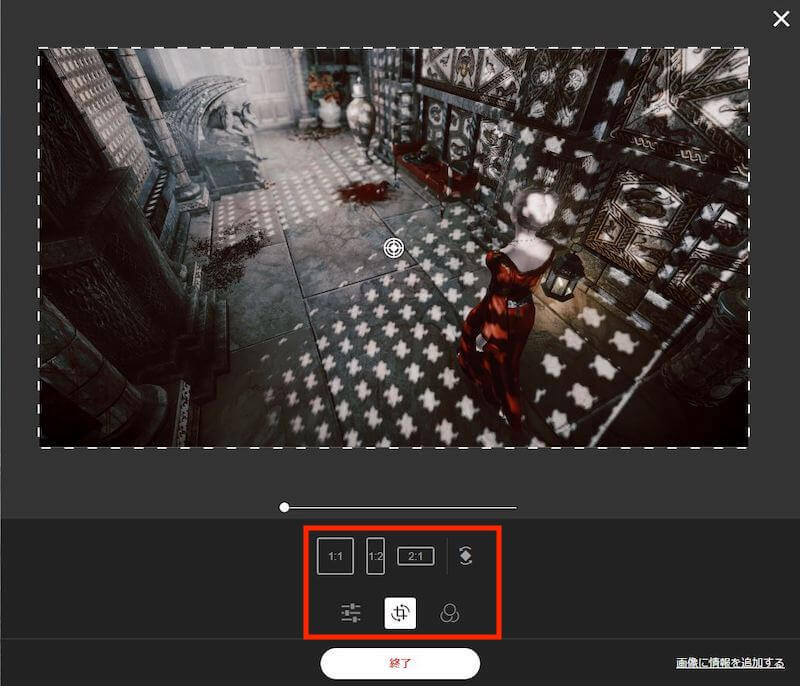
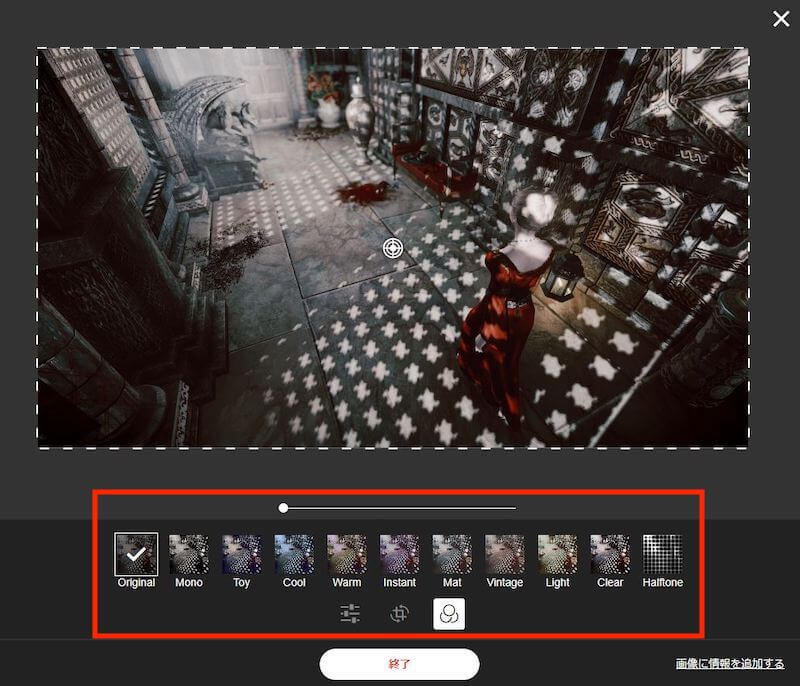
さらに加工。 縦横比。 |
 |
エフェクト。 これもスライダーで強弱ができます。 好みの操作をしたら、終了ボタンを押します。 |
 |
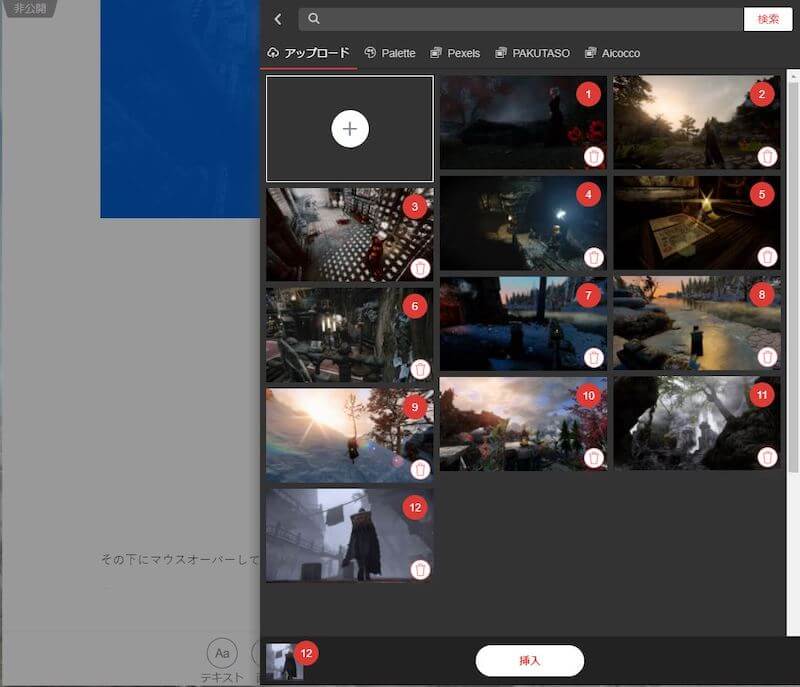
一覧に戻りました。 ここでは複数枚の選択も可能です。12枚を選んでみました。 |
 |
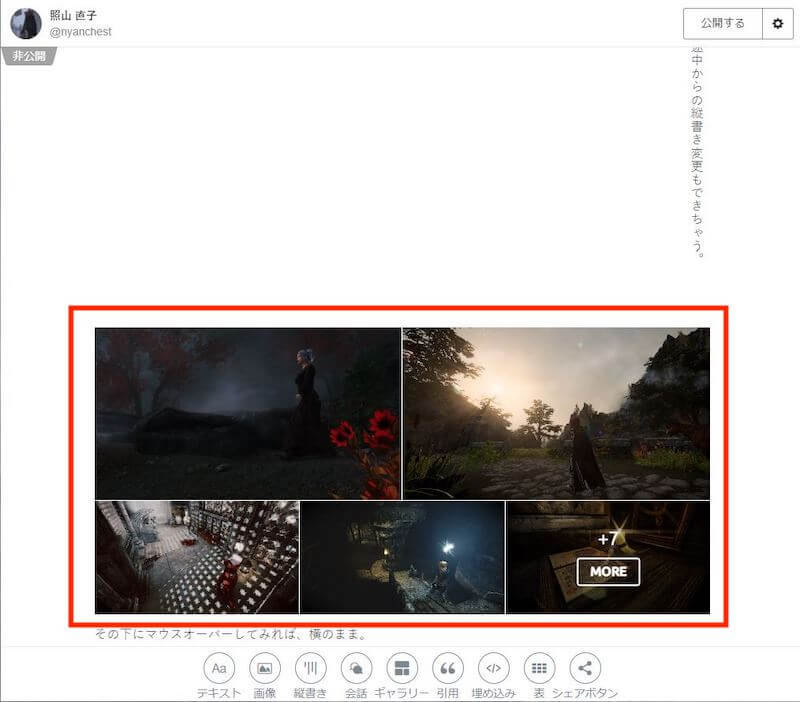
こんなふうに表示されました。 5枚がマックスで、その他は MORE になるみたいです。 この順番を変えたいときは、ドラック&ドロップでできるようです。 |
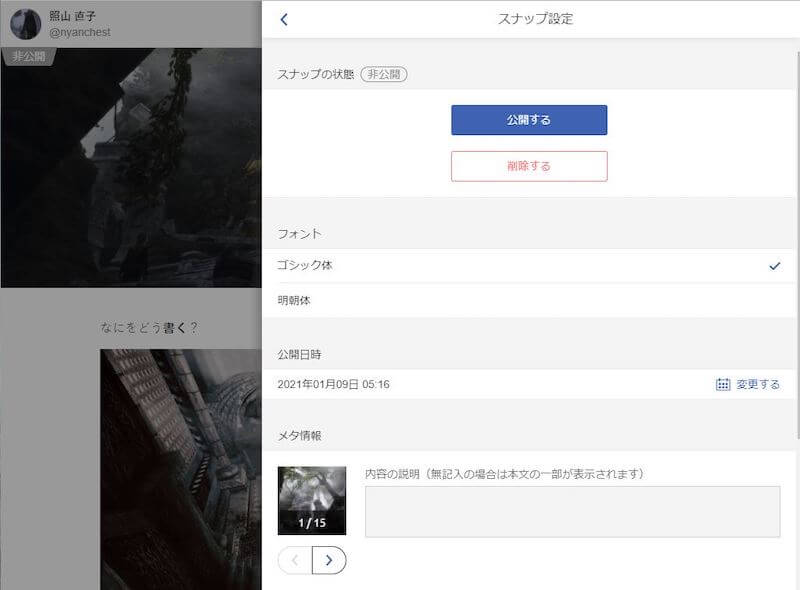
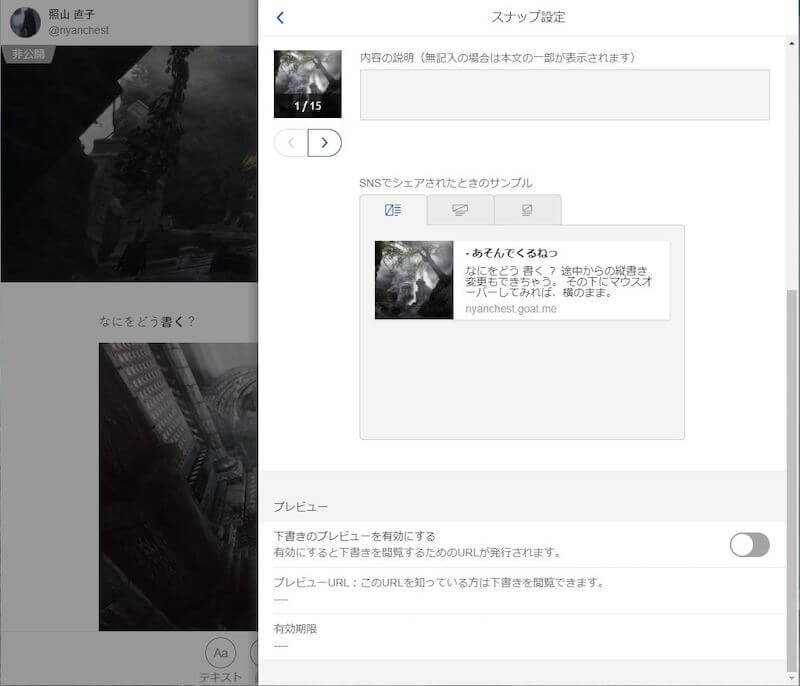
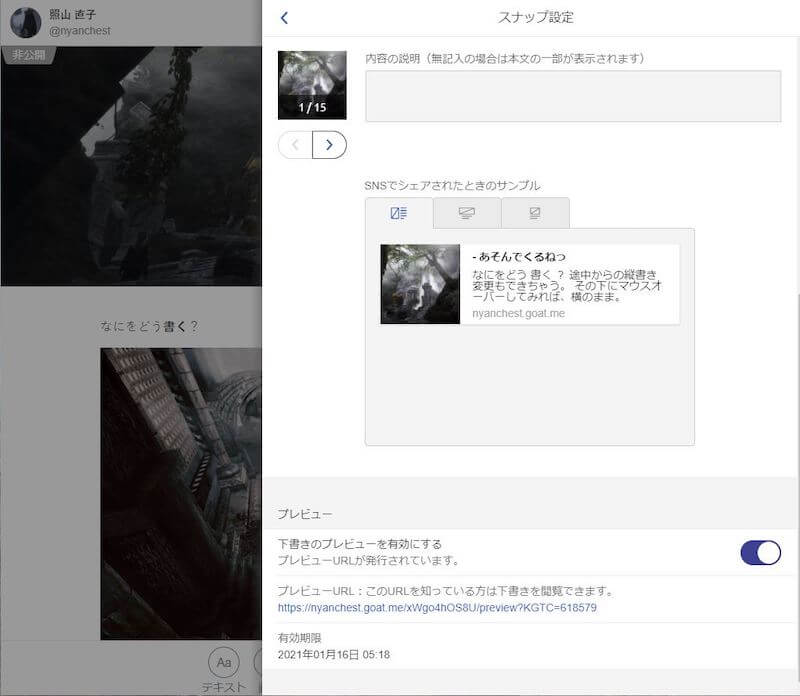
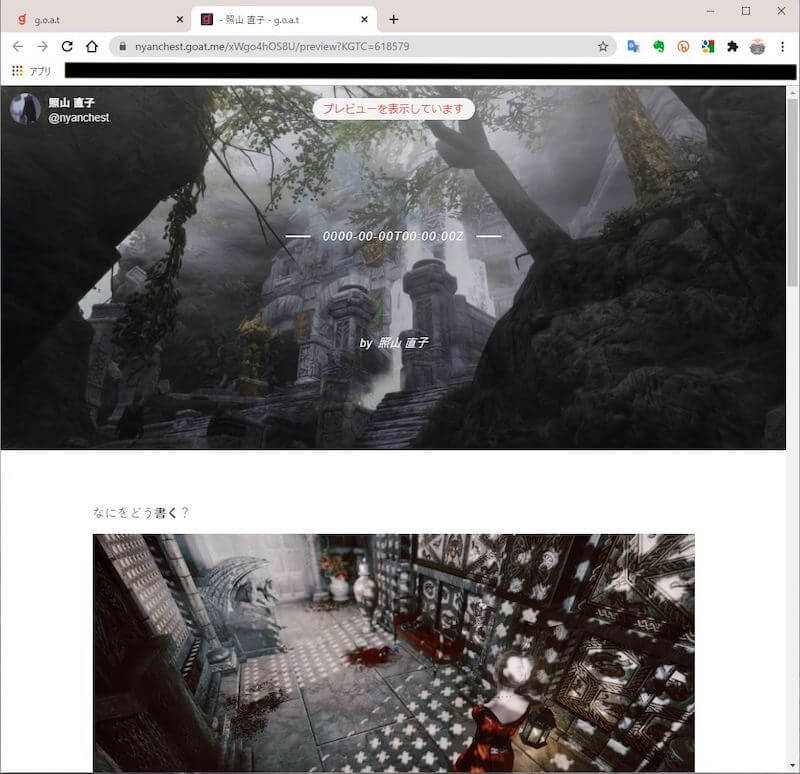
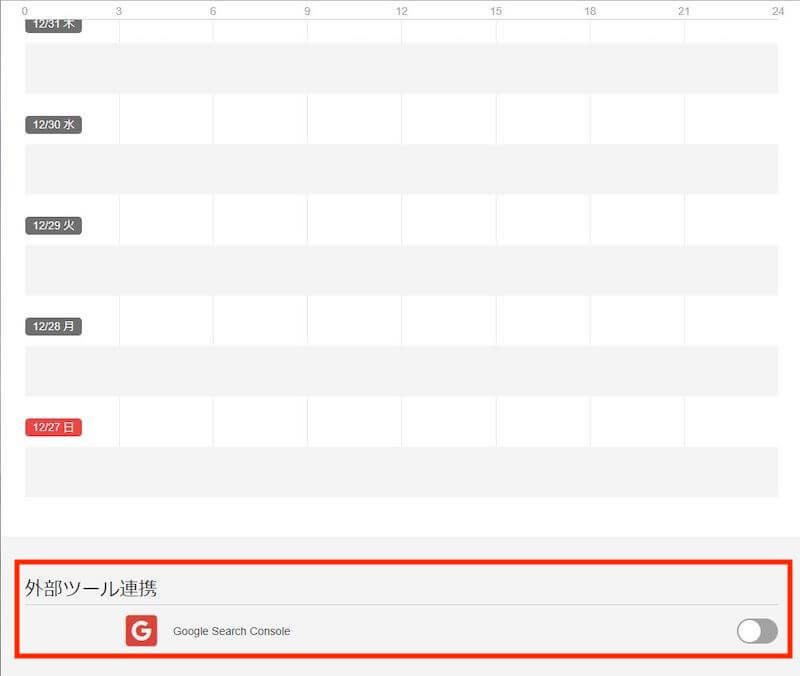
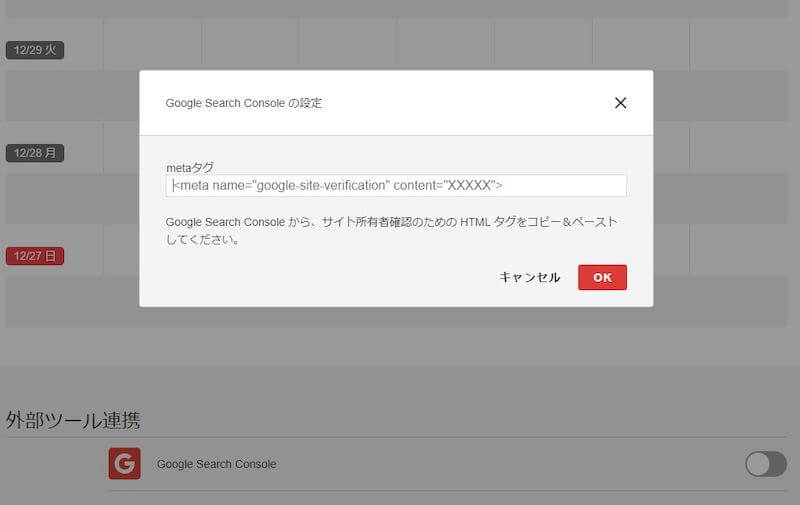
書いたら公開する!その前に
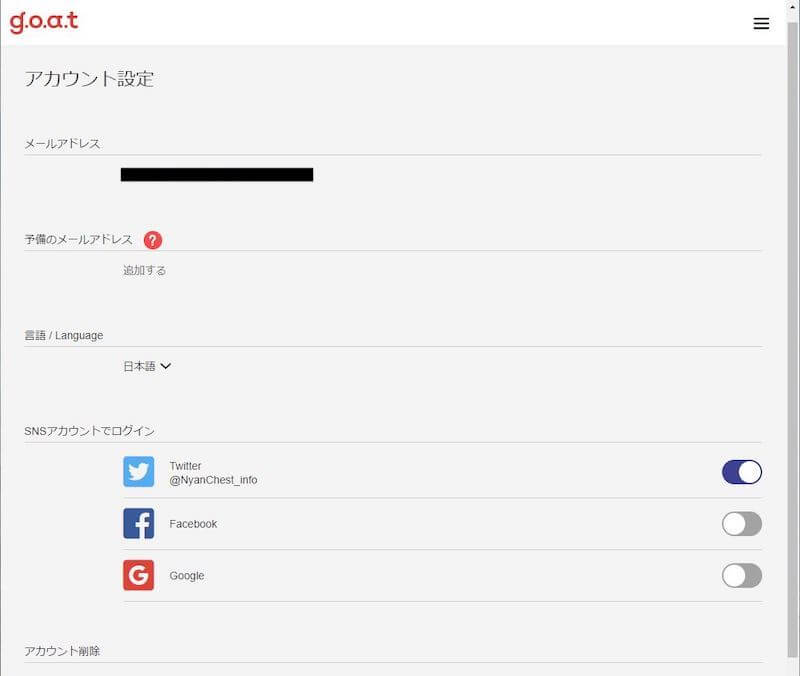
しておいた方がいいアカウントの設定など
以上が、私の使ってみた範囲での説明でした。難しいところがあったでしょうか?
さいごに
以下は g.o.a.tの利用規約 からの抜粋引用です。
あなたが g.o.a.t で作ったり g.o.a.t にアップロードしたりしたコンテンツはあなたのものです。つまり、あなたのコンテンツの著作権はそのままあなたに帰属しますのでご安心ください。
これ、すごく大事。アップしたものの所有権はうちのサービスにあるからねって、とあるSNSが宣言して大炎上してたのを思い出します。利用者の権利をきちんと確保してくれるものは、信頼できると私は思います。
公式ブログは、目を通しておいてもいいかと思います。私が見たうちからいくつかピックアップしてみます。
スクロールすると背景画像も変わるやつ。どうやってやればいいのかな?は、新レイアウト Purple Hazeの使い方
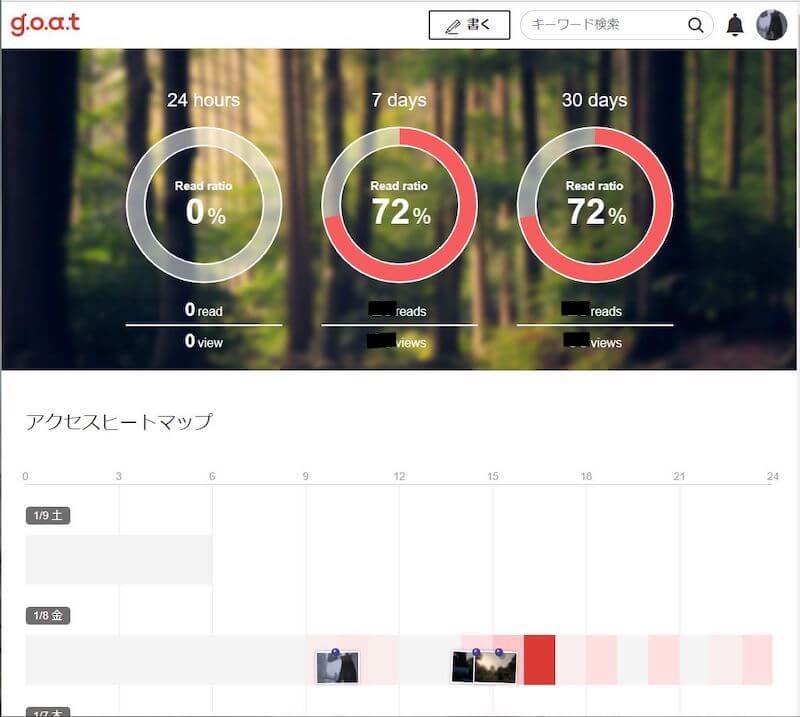
私の見た限り、PCにはないようなんだけど、スマホからだとビューと読まれた数が見れる。読まれた数を追加しました
エラーメッセージが出るらしい。こういうセンス、いいな。 that was tastyとは何か?
リアルカメラの人たちに。 撮影情報の付加と公開方法
簡単お手軽にオシャレなページの作れちゃう g.o.a.tは、サーバー借りて独自ドメインとって個人ブログを運営してる方でもサブ・ブログ的な使い方をされていたりするようです。私もそのように使わせていただくつもりでいます。
個人の「だったらいいな、見たい読みたいな」ですが… たとえば創作をされてる方たちには、物語の舞台裏みたいなもの、とか、ゲームSS勢にはボツSSの供養や撮影の苦労話・メイキングなど、を書いてもらえたらいいな。特に創作の方たちはメインサイトでそれはできなかったり、「カッコ悪い」などの抵抗があったりする方もあると思うんです。サブ・ブログなら、思いを語ってもよくないですか?
さて、ここまでは「いい」「いい」を言ってきました。最後に、私の気づいた範囲でのデメリットというか危惧を少しお話ししておきます。
まず、広告が出ないのは、私にとっては非常に嬉しいんだけど、収益化どうしてるんだろう?との疑問があります。
無料ブログはいつ何があるかわからない。サービス自体が終了してしまうとか、使用者単位では「垢BAN」とも云われるアカウントの停止にあってしまうなどで、それまでアップしてきたもの全部失う事態にもなりかねません。ユーザーは心しておかないとですね。エクスポートがないようなので、機能を使ってのバックアップもできないと思います。必要であれば各自で対処しておくといいです。私は Evernote にクリップしようかな。
気がついたのはそのくらい。このていどなら、私にとってはなんの問題もないと言える範囲でした。
さて、なににしろ、楽しくやっていけるのが一番です。ブログは、たくさんの人に読んでもらうなら、長く続けた者勝ちなところがあります。よく云われるのは、バズりでもしない限りは「1年以上続けること」です。
もし興味を持たれたなら、ぜひ思いおもいの使い方でスナップしてみてください。私はゲームのあれこれをこんなかんじ → おためしトライ でやっていこうと思っています。