本番と同じ環境で試したいからサブドメインでテスト用ブログを作る
ブログを始めてから、1年3ヶ月。その間、WordPressテーマを2回変更しました。
最初は、STINGER PLUS。その次が、STINGER 8。そして2017年8月現在は、Luxeritas です。
初めてのテーマ変更は、同作者さんの同シリーズということもあって、大きくレイアウト等変わることなく微調整程度で済みました。
見てくださる方はほぼなかったし、公開の状態でカスタマイズも行っていました。
しかし、2回目はまったく別のテーマ。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]いろいろ心配ですにゃの[/baloon-line-right]
そこでサブドメインを利用して、テスト用のサイトを作りました。
これならWeb上で、本番ブログと変わりない環境で作業することができます。
ここでは、ロリポップ使用のばあいでの作り方を覚書として記します。

はじめに
公開中のブログで、テーマ変更やさまざまなカスタマイズの作業をしてしまうと、いろいろ差し障りがあります。特に functions.php を触るときなどは、失敗して真っ白!なんてこともあります。よくやりました。
バックアップも取らないで、よくやってなと思います。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/68dd61806d4cc5667433791bb5e50256.jpg"]もうこわくてできにゃいですにゃ[/baloon-line-right]
記事数が増え、見てくださる方もいらっしゃるようになってからは、無謀なことはやめようと思いました。
Bitnami|Macで最も簡単なWordPressのローカル環境を 作って作業したこともありますが、私個人はイマイチ感覚が違うように感じていました。
そんなおり、WordPress:サブドメインでテスト環境を作る【エックスサーバー】 を読むことができました。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/07/405a5a768384bf8c735fa4db875de470.jpg"]いろいろいいですにゃの![/baloon-line-right]
なにが? ですけれど、単に好みかもしれません。
ここで記したのは、当ブログがロリポップのライトプランを使用したいたときに作ったやり方です。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]1ヶ所、とっても危にゃいトコがあるにゃの。バックアップは、取っておいた方がいいですにゃの[/baloon-line-right]
テスト用のサブドメイン設定
以下、画像はクリックして全体をご覧ください。
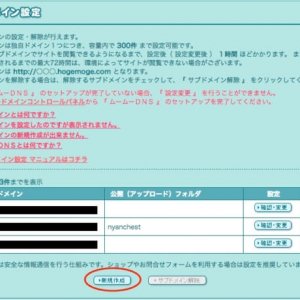
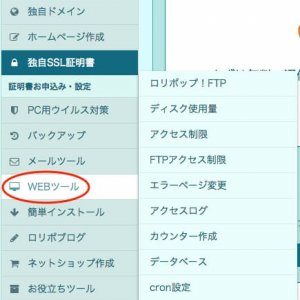
ロリポップのユーザー専用ページ にログイン。
左側の『独自ドメイン』から『サブドメイン設定』をクリック。
必要であれば、SSLの設定もしてしまってください。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]やり方は ロリポップでできた!https|ブログを独自SSLに【前編】 の レンタルサーバー・ロリポップでの設定 を見てくださいませにゃの
SSLは必要でないにゃら、そのまま次へどうぞにゃの
[/baloon-line-right]
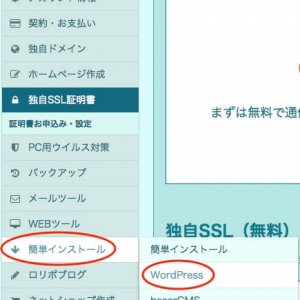
WordPressのインストール
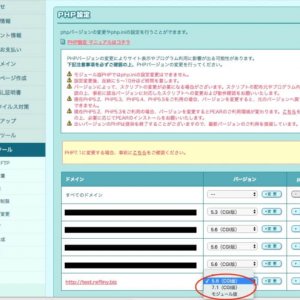
WordPressのインストールは、サブドメインができた直後に行うとエラーが出やすいようです。今回は、SSL設定とPHPバージョンの変更をした後、10分ほど経ってからだったので、大丈夫でした。
私の環境では、なんですが、WordPressのインストールをするのに、PHPバージョンによってはエラーが出ました。
なので、先に確認を行いました。
不要な手続きかもしれませんので、ご注意ください。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]10分くらい経ってから進めましたにゃの[/baloon-line-right]
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]この次! 気をつけてくださいにゃせ![/baloon-line-right]
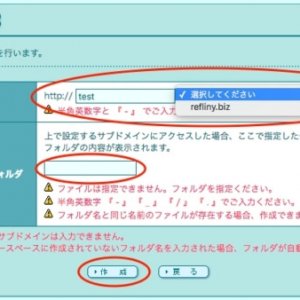
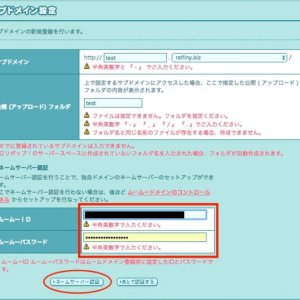
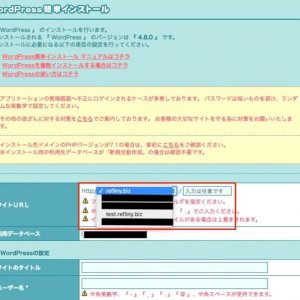
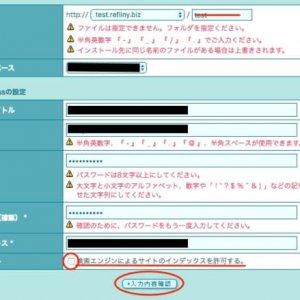
『サイトURL』は、先ほど作った、新しいサブドメインを選択します。
ここでは、test.refliny.biz です。
この選択を間違うと、既存ブログが丸ごと上書きされてしまいますので、くれぐれも気をつけてください。バックアップは大丈夫ですか?
その隣、『入力は任意です』と出ています。
私は test を入力しました。
が、結果 testフォルダの中に、もう一つ testフォルダができてしまったので、空欄の方がいいでしょう。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]失敗したにゃの…[/baloon-line-right]
『サイトタイトル』に、好きな名前 or 空欄でも可
『ユーザー名』に、ハンドルネームなどを
『パスワード』は、私はこのサイトで決めています。Password Generator
『メールアドレス』 までを入力したら、
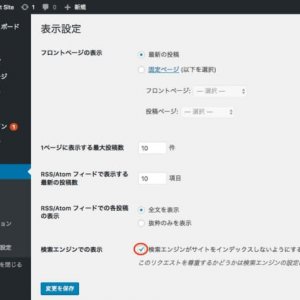
『検索エンジンによるサイトのインデックスを許可する』のチェックを外しておきます。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]最終的には、まったく同じブログがふたつできるですにゃの。両方自分のにゃのに「パクリ」にゃって思われにゃいように、インデックスさせないですにゃの[/baloon-line-right]
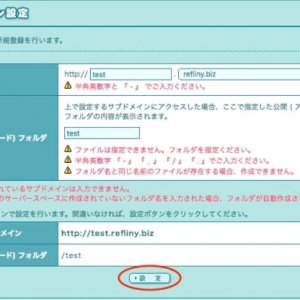
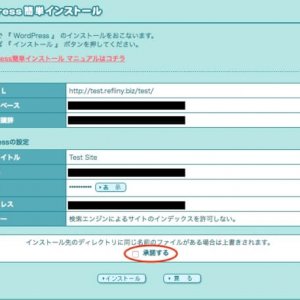
『入力内容確認』をクリックして進みます。
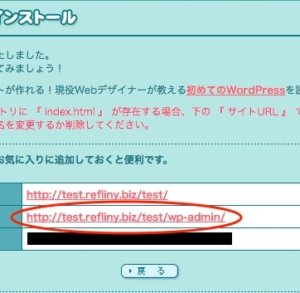
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]器が出来上がりですにゃ[/baloon-line-right]
複製だからこそしておきたい対策
以下は、データを入れた後にしておくことになります。
Web上にまったく同じブログが複数存在するのは、対Google始め、さまざまな理由でよろしくない。
なので、サブドメインを作るときには、『検索エンジンによるサイトのインデックスを許可する』のチェックを外しました。
しかし、これだけではインデックスされる可能性はゼロにはなっていないようです。念には念を入れて、対策しておきます。
私は、WordPressのダッシュボードで、と、プラグインを使って、の2つを行いました。
前者は対クローラー、後者は対人間への対策です。
WordPressダッシュボードで設定
以下、画像はクリックして全体をご覧ください。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]すぐできるにゃんから、忘れないうちにやっておくといいですにゃの[/baloon-line-right]
プラグイン Simple Maintenance でメンテナンス中を表示
インデックスがされないのだから、まずヒトに見られるということはないと思いますが、何をどう間違っても誰にも見て欲しくない。
ので、サイトそのものを表示しなきゃいい。
と言っても、無にはできないので「メンテナンス中」にしてしまいます。
メンテナンス中ですと表示するプラグインはたくさんあります。私は最もシンプルなものを選びました。

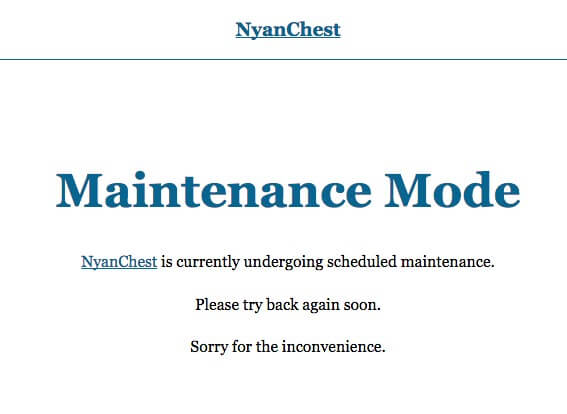
プラグイン Simple Maintenance をインストールして有効化。
それだけで、ログインしていなければ、URLを直打ちしても、こう表示されるだけになりました。
さいごに
私個人は、Web上で作業するのを好みます。サブドメインでテスト用のサイトを作るというのは、目から鱗でした。
サブドメインはいくつあっても大丈夫なんだもの、使っていかないテはないなと思いました。
さて、器ができたので、これに中身を入れれば正規ブログを触るのと同じ環境であれこれ実験ができます。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]別のところで、データインポートでハマった話をするですにゃの[/baloon-line-right]