プラグインなしでも!シェアボタンと関連記事を表示させるShareaholic|その2無料アカウント登録編
おシャレでかわいくて、しかも多機能な Shareaholic | share buttons, analytics, related content(長い名前なので、以下『Shareaholic』と表記)に、惚れ込んでます。
どんなことができるのかは、その1 でお見せしてるのでご確認ください。
見ていただいて、導入してみたい方へ、すべての機能を使うための無料アカウントの登録方法をご案内します。

はじめに
Shareaholic は、プラグインがあります。しかし、無料のアカウント登録の後には、Webサイトで設定ができます。サイトに埋め込むコードも用意されています。もしかしたら、プラグインを入れる必要もないのかもしれない。
私は、まずプラグインをインストールし有効化しました。ここではメインとして、プラグインを入れたばあいの方法でご紹介します。
プラグインは入れたくないという方向けに、そのばあいの手順もご紹介します。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]難しいことはないですにゃの[/baloon-line-right]
Shareaholic の使い方
ぜんぶ英語です。そこは覚悟してください。日本語化もされているようですが、一部分なようなので使いませんでした。
Chromeの拡張機能を使って、翻訳しながら作業しました。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]だいたいでいいにゃん[/baloon-line-right]
すべての機能を使うには、無料でできるアカウント登録が必要です。ここでは、登録するところからご案内します。
使うもの・使わないものは、後から選択できます。どうするかは、お好みで選んでください。
以上をご承知いただいて、この先をご覧ください。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]登録するですにゃの?[/baloon-line-right]
プラグインのインストール・有効化の後
無料アカウントの登録
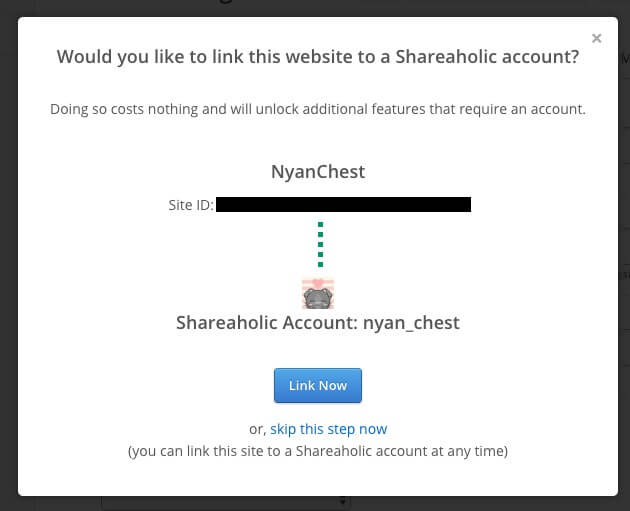
スクリーンショットを撮り忘れました。
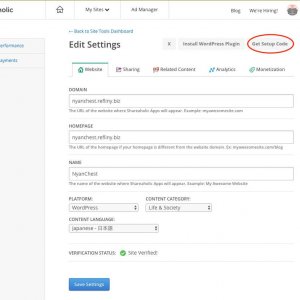
この画像のような画面が出たら、必要箇所を埋めてください。
『PLATFORM』などが選択されていない状態だったと思います。
(プラグインを使わない方は、コードの埋め込み へ進んでください。)
そして下にもし『Verify Website』のボタンが出ていたら、所有権の確認です。クリックしてください。
画像では、連携が完了しているので『Continue』になっています。
所有権が確認されるとボタンになると思います。クリックしてください。
余談ですが、赤丸の『Get Setup Code』は、プラグインを入れてるなら使いません。私はこれをブログに埋め込んでしまい、ダブりました。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]いつまでたっても所有権が確認されなくて慌てたにゃ。ちょと時間がかかるばあいもあるかもですにゃの[/baloon-line-right]
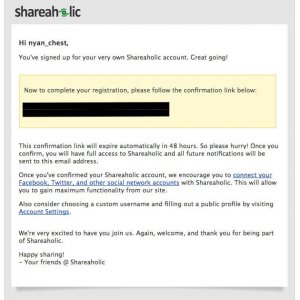
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]これで無料アカウントの登録は終わりですにゃの。
難しくなかったにゃしょ?[/baloon-line-right]
プラグインを入れたくない方へ
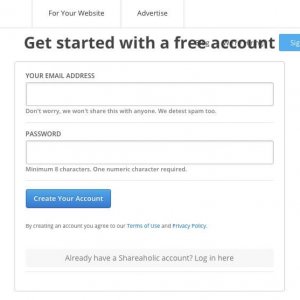
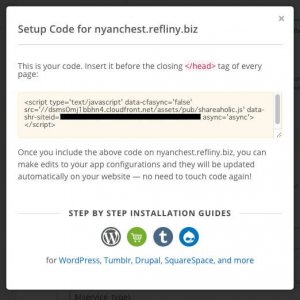
ShareaholicのHP でアカウント登録をすると、コードを習得できます。
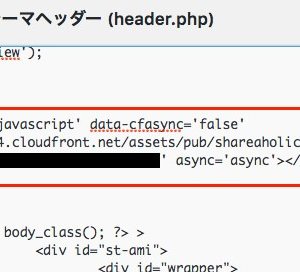
WordPress なら、header.php に埋め込むだけです。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]メールアドレスの登録からは、プラグインのばあいとおんなじですにゃの[/baloon-line-right]
プラグイン利用のばあいと違うのは、コードの埋め込みです。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]Shareaholic HPで所有権の確認をしてくださいですにゃの[/baloon-line-right]
プラグインを使いたくない方も、これでアカウント登録が終わりです。
さいごに
ぜんぶ英語、とはいえ、わかりにくかったり難しかったりは、してないかと思います。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]Nyanでもできたぐらいですにゃの[/baloon-line-right]
次は、『その3』いよいよ設定です。