基本的な図に沿って骨格を作っていく|ヒーローズ・ジャーニー1
クリストファー・ボグラーによって編み出された『ヒーローズ・ジャーニー』をご紹介します。
ボグラーとは誰で、何をもとにしたのか? ヒーローズ・ジャーニーについて|英雄の旅の扉 で触れました。興味がおありでしたら、ご一読ください。
今回は、当ブログでのシリーズの第1回として、基本となる図の解説を試みます。
しかし、これはすでに 私自身のヒーローズ・ジャーニー で、必要最低限とはいえ、解説済みです。再掲してもおもしろ味はない。
じゃぁどうしようか?
あなたが、ご自身の物語に思いを馳せることもできるようにしてみましょう。

実際に、『ヒーローズ・ジャーニー』は人間観察の結果をもとに書かれた本である。それは、物理や科学が自然界の原則であるように、ストーリーの美しい構成の発見であり、“人生” あるいは “ストーリーテリング”の基本原則を表現したものである。また、それは永遠の真実として、精神の理想的な形、神聖な原則として、ありとあらゆる地域や形で存在している。
クリストファー・ボグラー著 『神話の法則-ライターズ・ジャーニー』より
物語を読み解くために
さっそくですが、テーマを決めましょう。
- 人生について
- お金について
- 仕事について
- 恋愛について
なんでもかまいません。あなたが今一番関心のあるものでもいいでしょう。
人生についてなら、私個人が 私自身のヒーローズ・ジャーニー でしたように、年代別に振り返るのもいいでしょう。
恋愛についてなら、ヒーローズ・ジャーニーで読み解く『僕の婚約物語』 を参考にしていただくのもいいかもしれません。
もしかしたら最初は、大きなテーマより、小さなテーマの方がいいかもしれませんね。
ふと思い出す印象的な出来事を扱ってもいいです。
骨子となる具体的な質問
テーマを決めたなら、以下の質問に答え、できればメモしておいてください。
①そのテーマで、最もピンチだったのは、いつ・どんなことでしたか?
②そのテーマで、最もよかったことは、いつ・どんなことでしたか?
③そのテーマの始まり・きっかけは、いつ・どんなでしたか?
④そのテーマがひと段落したのは、いつ・どんなふうにしてでしたか?
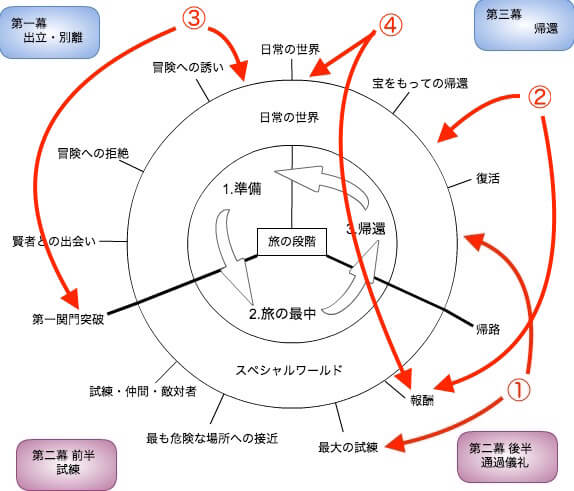
以上を骨子として、図にあてはめます。
物語の骨格をつかむ

① 〜 ④ の質問の答えは、だいたいこんなかんじであてはめることができます。
見ていただくと、赤い矢印は2ヶ所を指しています。
1つの出来事につき、1ヶ所。どちらかに決まるのですが、その差、判断の決め手を説明します。
①最もピンチだったとき
もっともピンチだったとき…というのは印象に深く、たいていスッと答えが出てくるのではないでしょうか?
ヒーローズ・ジャーニーにおいて、ピンチは2度あります。
ひとつは『最大の試練』と呼ばれる、物語の半ばに用意されるものです。敵味方が一触即発の状態にあるようなポイントであり、ボグラーは『クライシスであって、クライマックスではない』と表現しています。私の言葉で言うなら「あのときはすっごくヤバかったけど、後から考えてみれば本気でヤバかったのは別の…」です。
「本気でヤバかった」のが、図には名すらついていないのですが、『復活』の直前にあります。
物語なら、主人公は正真正銘の命の危険にさらされ、映画でならひととき生死すらわからない場面として描かれます。
実人生、私たちの日常においては、そのほとんどは精神的な死として感じられることでしょう。
さらなる違いとしては、『最大の試練』では、私たちは問題と直面することを避け、まだ逃げることもできます。
しかし精神的な死を味わうほどのクライマックスでは、私たちはどうしても逃れることができなくなってる。逃げたとしても、とことん追いかけられ、追い詰められます。
これらの点を考慮して、あてはめてください。
②最もよかったこと
よかったこと、とりわけ嬉しかったり楽しかったりしたこと、というのも思い出しやすいものではないでしょうか。
ピンチだったその後に助かって、好転して、喜ぶというのがこれにあたります。
助言や助けとなる何かをもらったり・誰かに会った、といったことは、『賢者との出会い』または『敵・味方・仲間』のパートになります。
よかったことを『報酬』とするか『復活』とするか、ですが、以下が見分けのポイントになります。
ピンチを切り抜けた後ですから、手放しの喜びを感じるかもしれませんね。典型的な暗喩は“祝宴”です。とにかく明るく楽しくドンチャン騒ぎ、のイメージ。
恋愛映画であれば、『報酬』は、主人公とその愛の対象とのファースト・キスかもしれません。
一方で『復活』では、主人公は精神的な死を経ているわけですから、カタルシスの感覚があるはずです。
『報酬』の、いわば世俗的な喜びよりも静かだけれど、体の奥から湧き上がるような悦びとして体験されるかもしれない。嬉し涙が流れるようなものかもしれない。心からの満足や、これでいいのだという感覚や、なにか目の前が開けるような新しい感覚をともなうかもしれません。
その人が奥深さを増す。そんなかんじが『復活』にはあります。
③始まり・きっかけ
遡って考えてみると「あの時がそうだったのかも」と思い出されるものがあります。
私たちはごく普通の日常を過ごしているときには、かすかな、小さな変化、始まりには気づきにくいものです。
なので、きっかけを訊くと印象に残っている出来事を応えてもらうことがありますが、それは『第一関門突破』したときのことだったりします。
さらに「それが起こる前はどんなだった?」のような質問として訊いてみると、『冒険への誘い』を話してもらえたり、自分としては「何もなかった」ときのことを話してもらいやすくなります。
『冒険への誘い』や『第一関門突破』の詳細については、次回以降に説明させてください。ここでは「何もなかった」ときのことを思い出していただきたい。
映画や小説でなら、明確に主人公の抱える欠乏や欠落として描かれます。
たとえば、孤児である主人公は本当の両親と会いたいと願っているでしょう。
巻き込まれ型の主人公ならば、惑星の接近やテロによって世界の安全が脅かされた状態にあるでしょう。
現実に生きる私たちには、それほどのわかりやすさはないかもしれません。
なぜ「何もなかった」ときのことを思い出していただきたいのかというと、私たちの毎日に、課題は示されているからです。
ふと感じる焦燥や、漠然とした不足感、なんとなくの不安、そんなものに、私たちの旅で得なくてはならない宝物のヒントがあるのです。
嫌悪しているものや、憎悪することがらに、その個人が解決しなくてはならない課題が示されていることもあります。
ここで示された課題を達成するために、私たちはヒーローズ・ジャーニーという旅に出るのです。
④ひと段落
物語は、必ずしもハッピーエンドを迎えません。
恋愛物語がわかりやすいでしょうか? 失恋や別離で終わることもありますね。
どんなひと段落を迎えようとも、必ずしも終わりでないのがヒーローズ・ジャーニーだと、私は思っています。
私たちの人生は、ずっと続く旅だとも言えます。なぜなら、私たちは変化し続けていくものだから。
ひと段落のしかたによって、どんなふうに1周が閉じたかによって、次の旅の課題がわかります。
ヒーローズ・ジャーニーは、図では円になっていますが、平面では表すことのできない螺旋を描いて上昇しするものとして捉えるのが適切です。
宝として暗喩されるものを見つけ身につけ、家族や友人グループ・組織や団体などといった所属するコミュニティに持ち帰り、再生と発展に貢献する。
これが、私たちが生きる意味でもあると、私は考えます。
さて、こうしてヒーローズ・ジャーニーの骨格を作り上げていくのですが、まだ埋まっていない部分がありますね。
次回、細部を詰めていきましょう。
さいごに
ヒーローズ・ジャーニーの第1回は、ご自分の経験を振り返り思い出していただきながら、大まかな骨格を作っていく作業もできるよう解説しました。
やってみていただけたでしょうか?
説明しきれていない部分と、さらなる解説は、次回以降とさせていただきます。

























ディスカッション
コメント一覧
Luxeritas 開発者でござる。
記事の内容と全然カンケーないコメントで申し訳ないのですが、Web フォントの設定がどうなってるか教えていただけませんか?
ヘッダーで Web フォント(おそらくローマ字フォント)の preload で「.woff2」だけになり 404 Not Found になってしまっているのが気になるのでござる。
管理画面で Web フォントを設定した際に Web フォントの CSS ダウンロードに失敗しているように見え申す。
るなさん!
エラー見つけてくださって、ありがとうございます。
開発者さんに… 見てもらって嬉しい気持ちと、にゃにかヘンにゃことやっちまった申し訳にゃい気持ちです。
カスタマイザーの『文字種』では、
『ローマ字フォントを優先する』にチェック
ローマ字フォントの『[ Web フォント ] Noto Sans』にチェック
日本語フォントの『[ Web フォント ] Noto Sans Japanese』にチェック
をしてあります。
その他に、style.css に
.sitename {
font-family: Comic Sans MS, sans-serif;
}
を記述。
これが原因でしょうか?
こんなお答えのしかたでよろしかったでしょうか?
よろしくお願いいたします。
カスタマイザーの「保存」ボタンを押した時に、いったん Web フォントの CSS をダウンロードするんですけど、ダウンロードは一回しかチャレンジしないので、その時にダウンロードに失敗したみたいですね。
何でも良いので、カスタマイザー画面でもう一度「保存」ボタン押せば直ると思います。
次のバージョンで CSS のダウンロードに失敗したら、その趣旨を管理画面で表示するようにしておきます。
ちなみに、それ以外で気になったこと。
1. ツイッターカードの ID に @ が2つある
→ ID 入力する時に @ は要らないです
2. AmazonJS プラグインの amazonjs.css が無い
→ 子テーマを使っていて AmazonJS の「カスタムCSSを使用する」にチェックを付けてる場合、amazonjs.css を置く場所は子テーマディレクトリじゃないとダメです。
カスタマイザーの保存、し直しました。
他のご指摘も、ありがたいです。これから直します。
どれも、自分では気がつけないところでした。
改めて御礼申し上げます。
ありがとうございにゃした!
amazonjs.css が 404 Not Found になってる以外は直ってますね。
あ、ちなみに一連のコメントは不要なら消しちゃってもよかです。
確認までしていただいた! ありがとうございにゃす!
コメント消してもいいまで言っていただいて、お心遣いに重ねて御礼申し上げにゃす。