軽くてお手軽 WP Code Highlight.js|Crayon Syntax Highlighter からの移行
Crayon Syntax Highlighter やめました。
デザインがかわいいから入れていたプラグインですが、重いと評判。知ってて使ってたんだけど。
WordPressテーマの変更にともない、せっかく表示の速い Luxeritas にしたんだもの、と、乗り換えしました。
WP Code Highlight.js なら、互換性がある! 移行はかんたんにできました。

はじめに
STINGER8 のときに入れまくって遊んでたプラグインの整理をしています。
当ブログではほとんどないのですが、コードを表示させるのに、Crayon Syntax Highlighter を使っていました。
かわいさで選んだものですが、とても重いらしい。
Luxeritas 作者、るなさんもこうおっしゃってます。有名だけど個人的に使いたくないWordPressプラグインTOP3
検証してくださってる方もいらっしゃるので、詳しくは SyntaxHighlighterプラグインの役割、負荷の比較 をのぞいてみてください。
上記検証をしてくださってる 天満川さんが、軽いと紹介してくださってるのが、WP Code Highlight.js でした。
WP Code Highlight.jsに乗り替えて高速化、重いCrayonを捨てる
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]そっちにするですにゃの[/baloon-line-right]
プラグインの設定
インストールして、有効化後、管理メニュー → WP Code Highlight.js から設定していきます。
以下、画像はクリックで全体が表示されます。
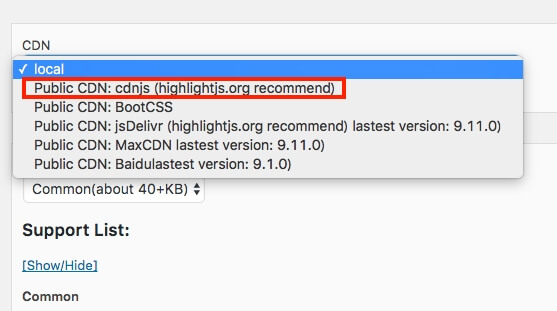
CDN
最初でつまずきました。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]しーでーえぬってなんですにゃの?[/baloon-line-right]
こちらに説明がありました。プラグインWP Code Highlight.jsでWordPressにソースコードを素早く表示する方法
陽さんも、Crayon だったみたいですね。
Package
Color Scheme
デザインを選びます。
highlight.js demo でサンプルを見ることができます。いっぱいある。
私は『Vs』を選びました。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]『Highlight.js Option – Tab replace』と『You can add some additional CSS rules for better display』は、そのままにゃので省略するですにゃの[/baloon-line-right]
乗り換えのばあい
これ! 移行してくれるの!
使用中のプラグインが、Syntax Highlighter Compatiable か、Prettify Compatible か、Crayon Syntax Highlighter Compatiable のばあいは、該当するものにチェックを入れます。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]素晴らしいですにゃの[/baloon-line-right]
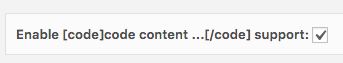
ショートコードを使いたいばあい

ショートコードを使いたいばあいは、チェックをしておきます。
というか、ショートコードを使って書いた方が、表示が崩れなくていいみたいです。
2017.8.15 追記
私には原因がわからないのですが、ショートコードでは、コードが表示されませんでした。
< pre >< code >〜< /code >< /pre > で囲ったら、表示されました。が、記述するコードの< >を <、> に変換してあげなければならず、
こちらのサイト→ HTML表示文字変換 も、使うことになりました。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]これで終わりですにゃ。『Save』押してくださいにゃの。[/baloon-line-right]
反映の確認
Save した後、反映されてるかどうか、コードを記載してあるページで確認しました。

[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/68dd61806d4cc5667433791bb5e50256.jpg"]変わってないにゃん…[/baloon-line-right]
Creyon が、そのままなので変わりません。停止します。

[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/091184bcda645b76415dad025b422929.jpg"]変わったにゃ![/baloon-line-right]
無事に移行できたので、Creyon を削除しました。
さいごに
かわいいんだけど重い Crayon から、WP Code Highlight.js への乗り換えは、チェック一発!で、かんたんでした。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]サイコーですにゃ[/baloon-line-right]
WP Code Highlight.js のデメリットとしては、
- ここだけは変えたいと思っても、デザインわけができなくなった。
- コードの全部が表示されてしまう。
- コピーボタンなどがついていない。
Creyon と比べると、ですけれど。
当ブログではなが〜いコードを記載することは、ほぼありませんし、まぁこんなもんでじゅうぶんかなと思います。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]重いのを、かんたんに軽いのにできただけでいいですにゃの[/baloon-line-right]
使っていたプラグインを削除した後は、お掃除をお勧めします。
バックアップをとってから、どうぞ。
WPのお掃除してますか?ゴミはお任せ WP-Optimize と Plugins Garbage Collector



























ディスカッション
コメント一覧
目次の左にある「01、02・・・」っていう数字。
スマホで見ると、左にごっつ、はみ出てるでござるよ。
るなさん!
ご指摘ありがとうございにゃす。助かりにゃす。
あっとめでぃあすくりーん にゃんとかかんとかってのがうまくにゃいのかにゃん。
今日はPC立ち上げられにゃいので、明日以降やり方調べて…がんばりにゃすっ!
本サイトの記事を紹介していただきありがとうございました
WP Code Highlight.jsがもっと多くの方に知られますように!
鈴さん!
ごていねいにありがとーございにゃすっ。