『Ranklet』アナリティクスと連携して人気記事を表示できるWebサービス
プラグイン WordPress Popular Posts を使わないでいるテはないものかと、導入してみたのが、アナリティクスと連携して人気記事を表示するプラグイン Simple GA Ranking でした。
今後、ぜひぜひ有効に活用していきたいプラグインです。
その他はないのかな? と探していたら、ありました。
プラグインですらない、無料でも使用することのできるWebサービスが。
ここでは、アナリティクスと連携して人気記事を表示することのできる『Ranklet』の導入のようすをご紹介します。

はじめに
WordPress でブログをしていて、手軽に人気記事を表示できる WordPress Popular Posts は、ほとんどの方が使っているプラグインです。それなのに、私がこれを使いたくない理由は Simple GA Ranking の導入の際にお話ししました。
ここでご紹介する Ranklet は、Webサービスです。プラグインですらありません。
企業などが有料で使ってくれるように、を目的としているようですが、個人でも無料で使用することができます。
ざざっと HP を確認してみて、私の考えるメリットとデメリットを先に明記します。
メリットだと思うもの
- 導入は手軽。
- 広告表示なし(無料プランだとクレジットは入る)。
- プレビューを確認しながら、サイト上でカスタマイズができる。
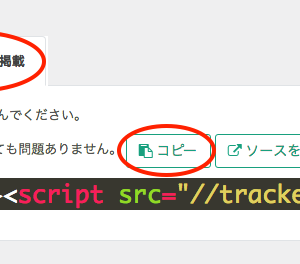
- ブログに表示させるのは、生成されたコードをコピペするだけ。
- レポートを出してくれる。
デメリットかもしれないこと
- いつまで無料で使わせてもらえるのか、ちょっと心配。
- 細かいカスタマイズをするには、HTML・CSS・JavaScript などの知識が必要。
これらは、私個人が感じるメリットとデメリットですので、詳しくは Ranklet にアクセスしてスクロールしていくと導入事例なども乗ってますし、ご確認の上、ご判断ください。
では、導入の手順です。
Ranklet 利用開始するまでの手順
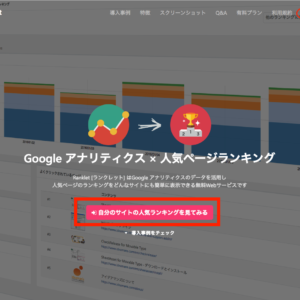
Ranklet に、アクセスします。
以下、画像はクリックで全体をご覧いただけます。
Google アナリティクスとの連携
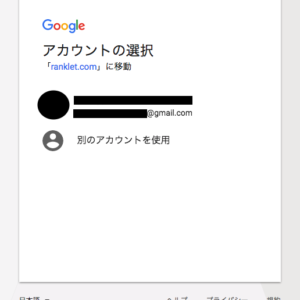
『自分のサイトの人気ランキングを見てみる』から入っても、すぐにページが変わり、Google アカウントとの連携を求められます。
前置きまるでなしだったので、私はびっくりしました。
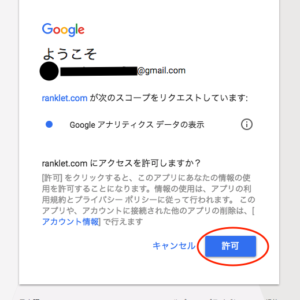
連携して構わないのであれば(しないと使用できないのですが)、Google アナリティクスのアカウントを選択します。
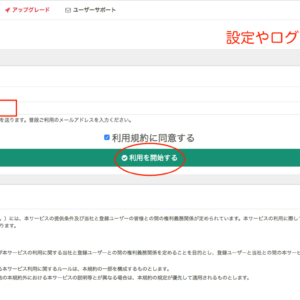
メールアドレスの登録
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]これだけでもう利用できますにゃの[/baloon-line-right]
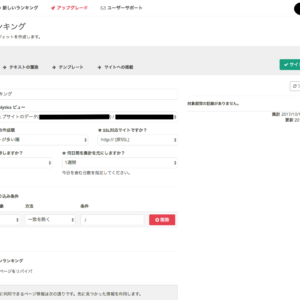
Ranklet の設定
『名前』は任意で。
『Google Analytics ビュー』は登録してるもの全部が出るので、選択します。
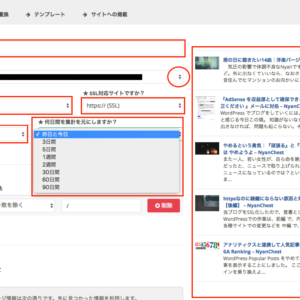
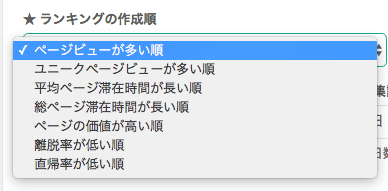
『ランキングの作成順』は選択項目が多いので、画像を下に貼ります。
『SSL対応サイトですか?』は、どちらかを選択。
『何位まで表示しますか?』は、10位までの中から選べます。
『何日間を集計を元にしますか?』は、画像の通り、これも選択。
選択していくと、右側のプレビューが変化していきます。
黒丸のところにはビュー数が出ています。
『ランキングの作成順』はこの中から選べます。

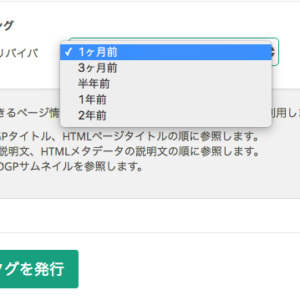
このサービスの、これはおもしろい!と思ったのが『タイムマシンランキング』。
『過去の人気ページをリバイバル』にチェックをつけると、選択項目が出ます。
さらに『デロリアン』にチェックをつけると、集計日がランダムになるそうです。
半年前・1年前のランキングを、表示させてみるのもおもしろいと思うんです。しかし当ブログのばあいは、ドメイン変更前のURLで習得されてしまうらしく、表示はできるんだけど、リンクからアクセスができない。残念。
『テキストの置換』ができます。
タイトルに続けて「 – NyanChest」とブログ名が表示されてしまうのを直しました。
「 – 」が残ってるのは、やり方がわからなかったためです。まぁいいか、と。
その下には、集計日の表示のさせ方を選択できるようになっています。
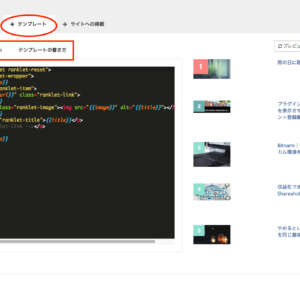
『テンプレート』では、HTML、CSS、JavaScript の編集ができるようになっています。
こちら
Google Analytics連携でアクセスランキングを作れる「Ranklet」の汎用テンプレートを作ってみた件 のテンプレートを使わせていただきました。
[bal2_R1]Luxeritas の新着と同じスタイルにしたいですにゃのに…[bal_R2]https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg[bal_R3]
自分のブログへ設置
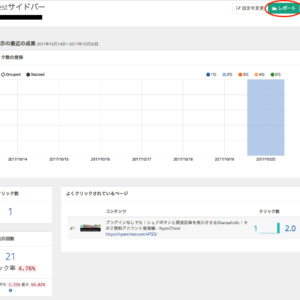
Ranklet の解析レポート
設定していた画面の右上の方に『レポート』があります。
設置したのが10月20日。登録日から開始のようです。
画像は設定しているときに撮ったものです。自分で1回クリックしちゃってます。
自分を除外するの、できないみたいですがどうなんでしょうか。
表示回数は気にならないし、クリックは、自分ではしないと思うので、私は構わない。
設置している意味があるかどうかぐらいは、わかりますね。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]以上で登録も、設定も、設置も終わりですにゃ[/baloon-line-right]
さいごに
Ranklet というサービスは、WordPress でなくても利用することができます。プラグインではないしね。
なかなか興味深いものがあるもんだなぁと、おもしろく思いました。
当ブログで人気記事を設置している意味があるのかどうかも、レポートを見れば一目でわかってしまう。それだけでも利用してみる価値のあるサービスだと思いました。
無料版でも商用利用が可能となっていましたが、さらに有料版では再販可能なプランもあります。
詳しい方、専門の方も興味が湧くのではないでしょうか。
[bal2_R1]しばらくはようすを見ますにゃ[bal_R2]https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg[bal_R3]
追記
調べて回ってるうちに、どこかで誰かの役に立つんじゃないかな?と思われるものを見つけました。
私には「なんのことかよくわからない…」のですが、リンクを貼っておきます。
Ranklet [ランクレット]に機能をふたつ追加しました。
Ranklet のリリース元、アイデアマンズさんのFB投稿 より
上記投稿中にある、機能のひとつが Ranklet のテンプレートセットを配布できるものだとか。
Rankletのテンプレートをパッケージ化するためのリポジトリ例です。
私のように知識のない者にでも、使わせてあげようという心優しい方がいらっしゃればいいなぁとの期待を込めて。