アナリティクスと連携して人気記事を表示するプラグイン Simple GA Ranking
WordPress Popular Posts をやめて、Simple GA Ranking で人気記事を表示することにしました。
ここではまず、どうして私がプラグインを乗り換えようと考えたのかをお話しした後に、導入のようすを記録します。
実際の手順だけをご覧になりたい方は、INDEXからジャンプしてください。
なお、参照させていただいたのは、こちらです。
Simple GA Rankingプラグイン ~人気記事ウィジェットをGoogle Analyticsに変えて高速化を図る
知ってからずっと気になっていて、使ってみたかった! ようやく実現しました。

はじめに
人気記事を表示するプラグインとして最も有名なプラグインは、WordPress Popular Posts 。導入もたやすく使い勝手のよいものではありますが、私個人が感じる問題点が2つあります。
1つは、プラグインを有効化してからでないとデータを取ってくれない点。
2つめは、これは確かなことが言えないのですが、ビューを簡単に捏造できること。
ブログを始めた頃は「人気記事を表示するほど記事数もないし、ビューもないからまだ早いよね」と、WordPress Popular Posts を入れてもいませんでした。なので、ビューを計測できていません。
後々になって、記事ごとにアクセス数を表示させようとしてみたことがあるのですが、カスタマイズ中、リロードするたびに数が増えていっていることに気がつきました。管理人は除外する設定をしているはずなのに。
これらのことから、このプラグインに不信感を抱いていました。
そして、極めつけが、WordPress Popular Posts というプラグインは、プラグイン独自でデータをためているものだということ。つまり、使い続ければ続けれるほどにデータが増え、重くなっていくことを意味しているのではないでしょうか?
当ブログは、特徴のひとつに高速さをもつ WordPressテーマ、Luxeritas を使わせていただいています。プラグインで阻害してしまうのは、もったいないと考えました。
一方で、Simple GA Ranking は Google Analytics からデータを引っ張ってくる。
これなら、Popular Posts より正確なデータが利用できます。サーバーの負担も軽いでしょう。
サーバー引越しを終え、この辺でプラグインを乗り換えようと決めました。
以下は導入の手順です。
Simple GA Ranking の導入手順
Google Analytics と同じアカウントにログインしておきます。
アクセス制限系のプラグインは停止しないと、Googleが認証するときエラーが出ることがあります。私の使っている中では、IP Geo Block で引っかかりました。
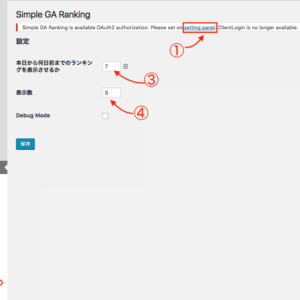
プラグインをインストールし、有効化してからの手順です。
以下、画像はクリックで全体をご覧いただけます。
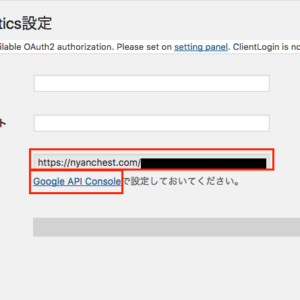
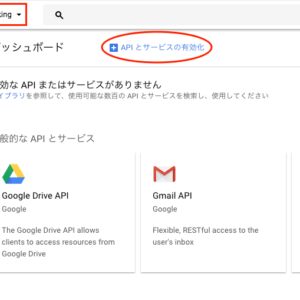
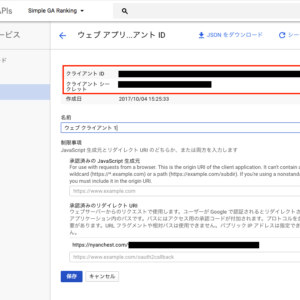
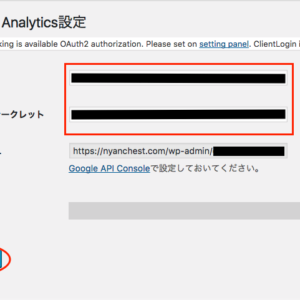
『クライアントID』と『コンシューマーシックレット』が必要です。
先に設定しておいてねとあるので、赤い四角の部分『Google API Console』をクリックします。
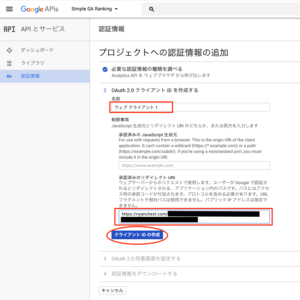
『コールバックURI』は連携設定で必要なものです。メモしておいてもいいし、Googleの方は別窓で開くようになっているので、こちらもそのまま開けておいてもいいでしょう。
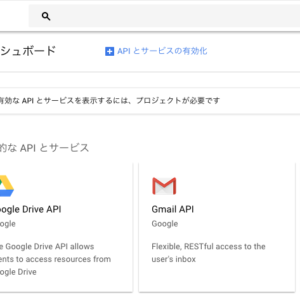
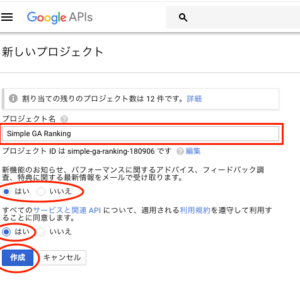
『プロジェクト名』は好みでつけます。私はプラグインの名前をそのまま使いました。
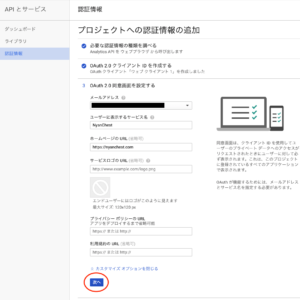
その下、メールが欲しければ『はい』、欲しくなければ『いいえ』にチェックをつけます。
さらに下、同意はしないと使えないので『はい』をチェック。
『作成』をクリックします。
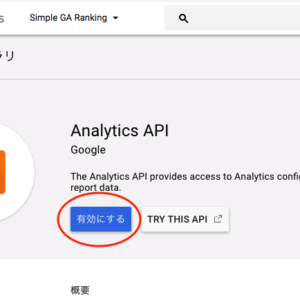
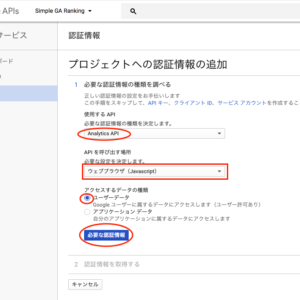
『使用する API』が『Analytics API』になっているのを確認して
『APIを呼び出す場所』は『ウェブプラウザ(Javascript)』を選択
『アクセスするデータの種類』は『ユーザーデータ』にチェックをつけ
『必要な認証情報』をクリックします。
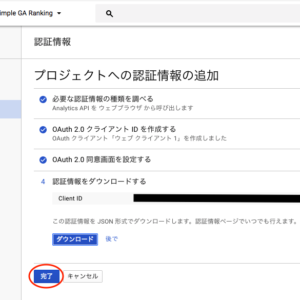
『名前』は任意で。私はそのままにしました。
『承認済みのリダイレクトURI』に、WordPressのプラグイン設定画面に記載されていた『コールバックURL』を入力 あるいは コピペします。
『クライアントIDの作成』をクリック。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]やること多そうですにゃんけど、やってみるとそうでもないかんじでしたにゃの[/baloon-line-right]
WordPress の該当ページです。開けっ放しで作業してました。
『クライアントID』を『クライアントID』に
『クライアント シークレット』を『コンシューマーシークレット』に
コピペか入力したら、『トークンを取得』をクリックします。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]これでプラグインを使うための準備ができたですにゃのっ[/baloon-line-right]
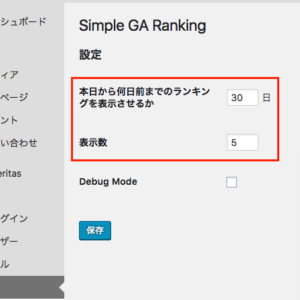
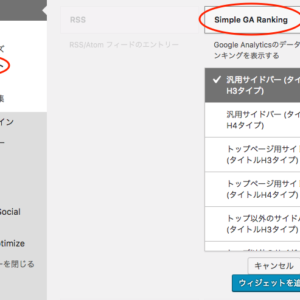
ウィジェットでの使い方
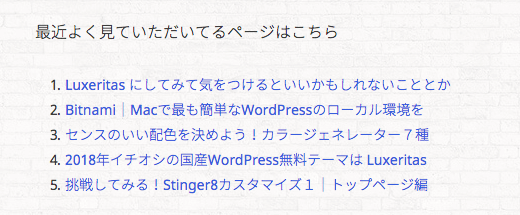
何も手を加えず、記事上ウィジェットで使用すると、このように表示されます。

このシンプルさは、私は好みです。
プラグインのHP を見てみると、ショートコードが使えたりフィルターフックが使えたりと、詳しい方ならおもしろい使い方ができるのかなと想像します。
さいごに
ひとつひとつ画像を載せたので、もしかしたらとんでもなく大変そうに見えるかもしれません。けれど、実際に取り掛かってみれば、さして手間ではないかと思います。最初だけですしね。
「よく見てもらってるけど表示させたくない」とか「アイキャッチもつけたい」とかだと、カスタマイズの必要があります。冒頭の 鈴さん(@rin_tenmagawa) の記事を参照されてください。
私も、そのうちやってみようとは思っています。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]いつになることやら、ですにゃの[/baloon-line-right]