404というページの話
404ページとは、リンクエラーなどで表示するページです。原則としては、表示されないのが望ましいわけです。だけどね、女の子は見せないアンダーウェアも気を使いたいもの。
当ブログのテーマ STINGER PLUS+ の404ページをカスタマイズしたので、記録しておきます。
STINGER PLUS+ なら404は標準装備
当ブログのWordPressテーマは、STINGER PLUS。404ページは用意されています。
何もしないと、一言出るだけ。

元々は、まったく別のなにかを探してた時「レンタルサーバーがロリポップだと、404がロリポップ仕様になっちゃうよ」って記事を見つけました(STINGER PLUSだと、それはありません)。
それヤだなと思って、その場でちょちょっと文章だけ変えたのが、コレ。

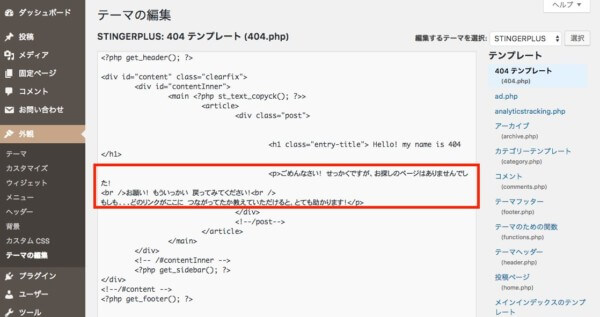
管理メニュー → 外観 → STINGER PLUS 親テーマを選択 → 404.php 下の図の赤線の中の文章変えただけです。

Twitterで紹介してもらって、どうやって作ったか記事書いたら?の提案をいただいたんで、よい機会と、作り直しました。
404ページとは?
はやい話が、リンクエラーのページ。詳しくは Google Search Console ヘルプ を参照してください。その方が間違いないしね。
リンクを見に行ってもらえればわかるように、Googleさんは、有益な404ページを作った方がいいよと言ってます。そのポイントを以下に抜粋引用しました。
- ユーザーに対して、探しているページが見つからないことを明確に伝えます。親しみやすく魅力的な言葉を使用します。
- 404 ページを、サイトのその他の部分と同じデザイン(ナビゲーションを含む)にします。
- 最も人気のある記事や投稿へのリンクの他、ホームページへのリンクを追加します。
- 切れたリンクを報告する方法をユーザーに提供することを検討します。
404ページを作る理由
せっかく読もうと思ってたのに、ページが表示されなければ「なんだよ」って、なるよね? そう思われないように、404でおもてなししちゃいましょう!という試み。
注意点
404は「コンテンツを含まないページ」になります。なので、アドセンス貼ってはいけない。広告の配置に関するポリシー を確認してください。
表示されてると警告を受けることがあるそうですよ。仲良しのサイトを覗かせてもらいましたが、どうやらSTINGERでは表示されちゃってますね。
当ブログはまだアドセンスを貼ってないので、対処してません。したら、追記します。
※サイト内検索して表示される一覧に、アドセンスを入れることができます。そのあたりも、やったら書く予定でいます。
404ページで、サイドバートップのアドセンスを表示させない方法は、貼る場所にありました。『さいごに』の前、サイドバートップのアドセンスを表示させない(クリックでジャンプします) に追記しました。
サイト内検索の一覧ページに、アドセンスを表示させる方法は別の記事で書きました。 サイト内でお探しならGoogleカスタム検索でどうぞ|CSS修正版
よそさまの404ページ
どんなふうにしよーかなー、と、探してみて、私的に気に入ったのを紹介します。もちろん、私に作れるとは言ってない。いいなと思っただけ。

CSS Happy Life http://css-happylife.com/404
一番上の行にマウスオーバーすると、どどーんと大きくなったり。文字だけでも遊べるんだなって教えてくれます。
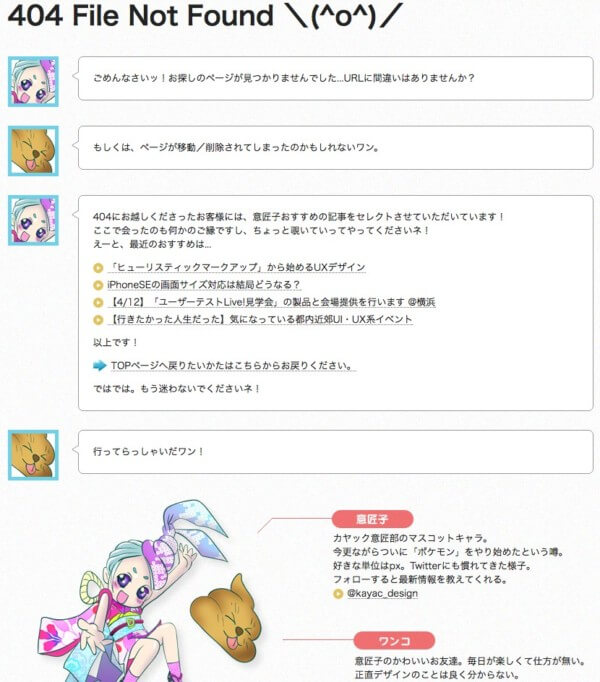
KAYAC DESIGNER’S BLOG design.kayac.com/404
会話っぽいとこだけは、プラグイン、スピーチバブルでいけるかな? キャラクター紹介もしちゃってるのがニクイです。見ちゃうよね。
株式会社LIG https://liginc.co.jp/404
最後、「アディオス!」で〆るセンスが好き。見れてよかったと思った404でした。
NyanChestの404
最終的にこうなりました。
NyanChest404ページ
参考にさせていただいたのは、そらよりさん(@sorayori_com)のカスタマイズ。ていねいに、1行程ずつ説明してくださってます。ありがたいよね。初心者だってSTINGERの404エラーページをカスタマイズして好感度をアップしたい!
私は、404.phpに直接書きましたが、固定ページで作る方法もあるようです。
画像は無料素材のサイトからいただいてきて、Google図形描画で編集しました。意外と使えるGoogle図形描画。Macプレビューだけじゃできないことも、できる。
もうちょっとレイアウト直したいです。phpファイル直書きで、左右カラムができるのかどうかわからなかった。・・・このまま放置になりそう・・・誰か教えてください。
ポピュラーポストを表示するようにさせたいんだけど、これも調べきれませんでした。誰か教えてください。
※検索BOXは、これから作ります。作りました。 サイト内でお探しならGoogleカスタム検索でどうぞ|CSS修正版
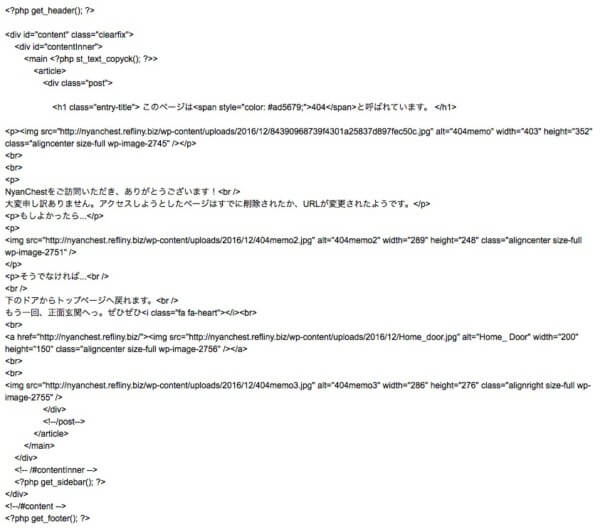
書き直したコードは以下になります。スクリーンショットで、ちっちゃくて見にくくて、ごめんなさい。h1以下、左端の揃ってるところだけを追加しています。
サイドバートップのアドセンスを表示させない
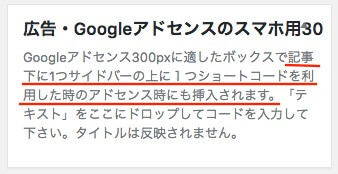
テーマにSTINGER PLUSを使っているばあい、ウィジェットの『サイドバートップ』にアドセンスコードを貼ってしまうと、404ページでも表示されてしまいます。
よくよーく見たら、注意書きを書いてくださってありました。(これも、そらよりさんからご指摘いただいて気づきました。感謝!)
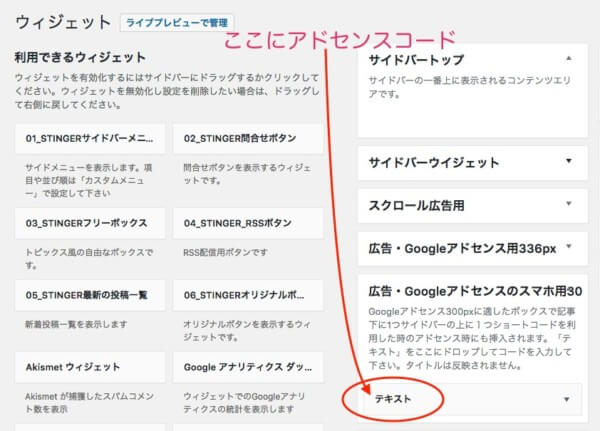
赤丸部分。『テキスト』を挿入して、アドセンスコードを貼ります。
ここに貼っておくと、404ページではアドセンスは表示されなくなります。
さいごに
とりいそぎ、404作ったよってことで。
めでたしめでたし。




























ディスカッション
コメント一覧
まだ、コメントがありません