httpsになったら変更しておくあれこれのこと|ブログを独自SSLに【中編】
レンタルサーバー、ロリポップがサーバー代のみでSSL化OKにしてくれたことを受け、当ブログを https にしました。
前編 では、実際の作業をスクリーンショットで残しました。
この中編では、登録してある各種サービスの変更を行います。
そして 後編 では、SSL化しても『保護された通信』にならなかった、エラー解消のためにしたことを記します。
エラーの種類にもよるのかもしれませんが、URLが https になっていて、ブログを閲覧することができたなら、対処は後回しでも大丈夫でした。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]焦らずやっていくですにゃの[/baloon-line-right]

はじめに
リダイレクトの設定はしてあるので、更新する前にでもこれらの登録変更を行えばいいのかと思います。私がしたのは以下です。
Google関連
どなたでも共通なのは、アナリティクス・サーチコンソール・アドセンスでしょう。
これらは急いだ方がいいものでもあります。
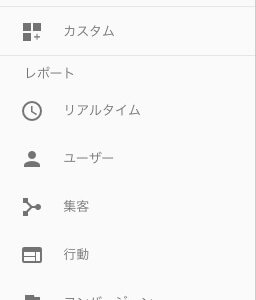
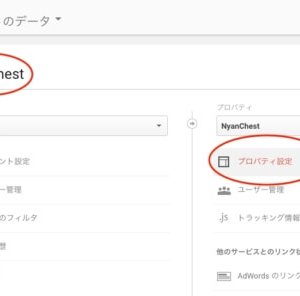
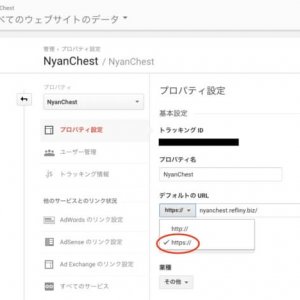
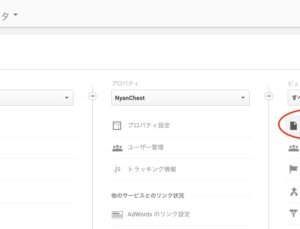
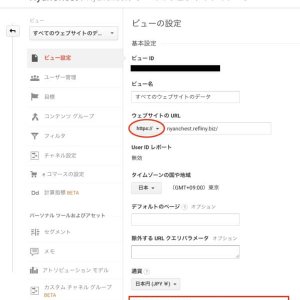
アナリティクスの変更
以下、画像はクリックで全体をご覧いただけます。
直接関係するのはこれだけですが、ついでなのでクローラーを除外する設定などしておきましょうか。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]一応ご案内しておくですにゃの[/baloon-line-right]
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]アナリティクスはこれで終わりですにゃの[/baloon-line-right]
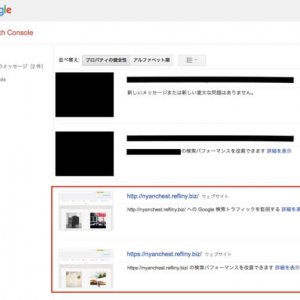
サーチコンソール
サーチコンソールは、登録しなくてはなりません。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/68dd61806d4cc5667433791bb5e50256.jpg"]変更じゃないですにゃの。最初っからですにゃの…[/baloon-line-right]
面倒ですが、勢いでやっちゃいましょう。
ここでは、登録の仕方は省きます。詳しく見たい方は、以下リンク先さんへどうぞ。
この記事は、エラーの対処を模索しているときにもお世話になりました。感謝。
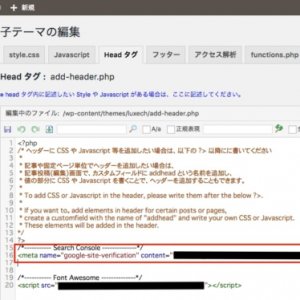
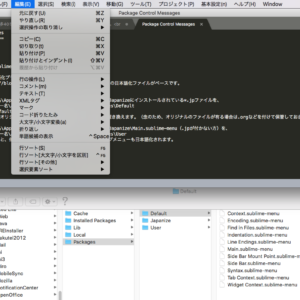
以下、当ブログで使わせていただいてる WordPressテーマ、Luxeritas でのコードの貼り方のみです。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]所有権が確認できたら、サイトマップの追加もお忘れなくですにゃのっ[/baloon-line-right]
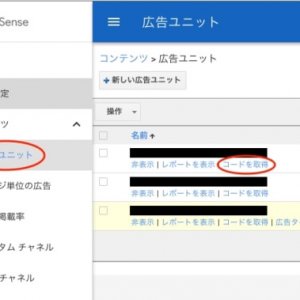
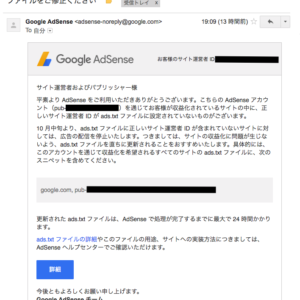
アドセンスコードの貼り替え
やらなきゃならないものなのかどうか、私にはわかりません。
コードが変わらないみたいなので、貼り替えできてるのかどうかも、私にはわかってません。しかし、
と、おっしゃってる方もいるので
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]疑わしきは、とりあえずやっといたにゃの…[/baloon-line-right]
リンク先さんには、とても詳しくいろいろ書かれていました。
当ブログで使用しているインフィードのタイプではないようでした。
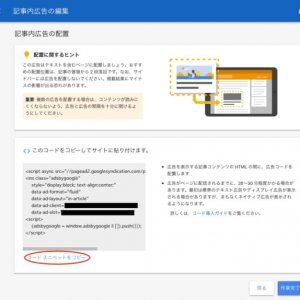
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]インフィードの広告コードを Luxeritas に貼りつけたとこをご紹介しますにゃの[/baloon-line-right]
アドセンスのインフィード広告の設定については、こちらがおすすめです。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]トップページを直してにゃかったのを思い出したですにゃの…
そのうちやるにゃの[/baloon-line-right]
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]自分のブログに戻りますにゃの[/baloon-line-right]
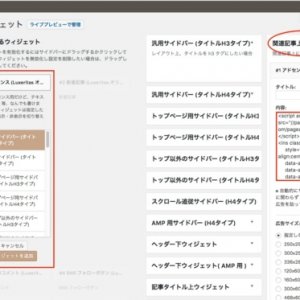
管理メニュー → 外観 → ウィジェット
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]手間にゃけど、広告の数だけ貼り替えするですにゃの[/baloon-line-right]
各種登録済みのサービス
各サイトに登録してある URL を直すだけでいいものもあるかと思います。
以下は一例として捉えていただきたいのですが、私がこれを書くまでに行ったものです。
アフィリエイトリンクについて
アフィリエイトで収益をあげている方にとっては、死活問題ともなり得るので、これも急ぐのがいいかと思います。特に、ブログに貼ってあるリンクの http がついているものは、SSL化エラーの原因でもあるようです。
しかし、当ブログにはこれといってASPを通した広告は貼っていません。アマゾン・アソシエイトの、ヨメレバを使ったリンクぐらいでした。
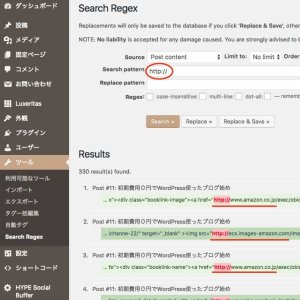
前編 でしたように、プラグイン Search Regex で確認しながら書き換えました。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]入力するのは amazon の方がいいかもしれないですにゃの。探す文字列によって、工夫してみてくださいにゃの[/baloon-line-right]
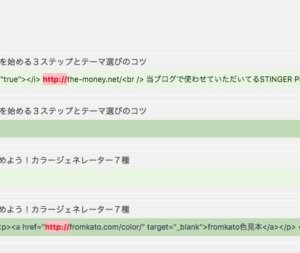
上の画像では切れてしまっていたので、これは別のになるのですが、右側に『 view|edit 』があります。
一つずつ直すのなら、これを使います。クリックするとそのまま開いてしまうので、別窓で開く方がいいかと思います。
『edit』で開くと、投稿の編集が開くので、Macなら コマンド + F で検索窓を開き、http:// を入力するとわかりやすくなります。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]そんなにいっぱいにゃかったにゃので、手動でコツコツしましたにゃの[/baloon-line-right]
Twitterのプロフィール
私のばあい、@nao_nyanchest と @nyanchest のふたつで行いました。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]その他には、ブログ村とblogramも直しにゃしたにゃの[/baloon-line-right]
中編のさいごに
https にしたら、すぐにやっておいた方がいいのは、主にGoogle関連かと思います。
リダイレクト設定してあるし、更新もマメではないので、後は気がついてからでいいかなぁと思っています。
それよりも、https なのに!アドレスバーに、緑の鍵マーク『保護された通信』のメッセージが出ていないのが気になりました。
後編 に続きます。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/68dd61806d4cc5667433791bb5e50256.jpg"]それが一番大変でしたにゃの[/baloon-line-right]