カスタム検索のCSS修正の説明と経緯について
Googleカスタム検索の登録と設定についての記事を書きました。サイト内でお探しならGoogleカスタム検索でどうぞ|CSS修正版
タイトルの最後に「修正版」とついてます。今回は、どこを修正したのかと、修正に至る間にあったことをお話しさせてください。
その前に、試していただいて、報告をいただきました。
Nyan様、犬系ご主人様、本当にありがとうございます…!本当、足向けて寝れない!他のカスタマイズ記事見ても何度も失敗していたことが10分で出来たっ。感謝感激です〜!!!!!
— すみれ (@watashiholic) 2016年10月1日
成功したこと、10分かかったこと。教えてもらえて、嬉しいです。修正前のCSSだったので、貼り付け直す手間をかけさせてしまいました。ごめんなさい。

カスタム検索CSSの修正点
記事内で言っているように、私にはできなかったとこを主人がやってくれました。ここで説明するのは、私が聞いてわかった範囲、必要最低限です。
コードを見れば理解できる方も、いらっしゃるでしょう。参考にしていただければ、と思い、修正前と修正後、両方を掲載します。
私と同じように、コードなんて見ても…という方は、修正点の説明 (←クリックでジャンプします)へ進んでください。
修正前と後のコード
記事を公開したとき(修正前)のコードです。
修正前
/**
以下のCSSはGoogleカスタム検索をコードで取得し、< script >~を貼り付けた場合に有効になるものです。
余計なコードが入っているかもしれないので、適宜、不要な行は削除してください。
このCSSを有効にする場合は、取得したコードを< div id="gsc" >~< /div >で囲んでください。
ちなみに、Googleカスタム検索のカスタマイズページでのテーマは”シンプル”を選択しています。
”デフォルト”の場合は検索ボタンの部分の虫眼鏡マークが引き伸ばされた形になってしまうので注意してください。
**/
#gsc{
/*width:100% ;!important*/
margin:0 auto !important;
position:relative !important;
padding-bottom: 0px !important;
}
#gsc .gsc-control-cse,
#gsc .gsc-control-cse-ja,
#gsc .gsib_a{
margin:0 !important;
padding:0 !important;
}
/* フォームを格納するtdのスタイル設定 */
#gsc table.gsc-search-box td{
vertical-align: top !important;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
}
/* 入力フォーム全体 */
#gsc table.gsc-search-box input {
vertical-align: top !important;
position: absolute;
right: 0px;
top: 0px;
width: 40px;
height: 33px;
z-index: 20;
background-color: #333333;
border: 1px solid #333333;
border-radius: 5px 5px 5px 5px;
float: right;
margin-left: 0 !important;
}
/* ボタンの色 */
#gsc input.gsc-search-button {
background: #008ee1!important;
background: -ms-linear-gradient(top, #008ee1 0%,#008ee1 100%); /* IE10+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#008ee1', endColorstr='#008ee1',GradientType=0 ); /* IE6-9 */
border: 1px solid #008ee1 !important;
width 40px !important;
}
/* テキスト入力フォーム */
#gsc input[type="text"]{
border: 1px solid #dddddd !important;
height:34px !important;
width:300px !important;
font-size: 16px;
font-family: "メイリオ", Meiryo, "ヒラギノ角ゴ Pro W3", Hiragino Kaku Gothic Pro, "MS Pゴシック", sans-serif;
}
#gsc input[type="text"]:focus {
border: 1px solid #008ee1 !important;
outline: 0; /*safariの自動フォーカスを切る */
}
修正後コードの、主人がコメントを入れてくれてる分です。(公開記事には、コメントやコメントアウトを一部削除して掲載しています。)
/**
以下のCSSはGoogleカスタム検索をコードで取得し、< script >~を貼り付けた場合に有効になるものです。
余計なコードが入っているかもしれないので、適宜、不要な行は削除してください。
このCSSを有効にする場合は、取得したコードを< div id=“gsc" >~< /div >で囲んでください。
ちなみに、Googleカスタム検索のカスタマイズページでのテーマは”シンプル”を選択しています。
”デフォルト”の場合は検索ボタンの部分の虫眼鏡マークが引き伸ばされた形になってしまうので注意してください。
**/
#gsc{
/*width:100% ;!important*/
margin:0 auto !important;
position:relative !important;
padding-bottom: 0px !important;
}
#gsc .gsc-control-cse,
#gsc .gsc-control-cse-ja,
#gsc .gsib_a{
margin:0 !important;
padding:0 !important;
}
/* フォームを格納するtdのスタイル設定 */
#gsc table.gsc-search-box td{
vertical-align: top !important;
/* 2016.0.02 四方の設定からborder-styleのみに変更 */
border-style: none;
}
/* 入力フォーム全体 */
#gsc table.gsc-search-box input {
/*2016.10.02 ここをコメントアウト
vertical-align: top !important;
position: absolute;
right: 0px;
top: 0px;
width: 40px;
z-index: 20;
height: 33px;*/
/* 入力ボックスの角丸保持のためここはそのまま維持 */
background-color: #333333;
border: 1px solid #333333;
border-radius: 5px 5px 5px 5px;
float: right;
margin-left: 0 !important;
}
/* ボタンの色 */
#gsc input.gsc-search-button {
/* ボタンの色をCSS側で調整できるようにここは維持 */
background: #008ee1!important;
background: -ms-linear-gradient(top, #008ee1 0%,#008ee1 100%); /* IE10+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#008ee1', endColorstr='#008ee1',GradientType=0 ); /* IE6-9 */
border: 1px solid #008ee1 !important;
width 40px !important;
height: 33px !important;
}
/* テキスト入力フォーム */
#gsc input[type="text"]{
border: 1px solid #dddddd !important;
height:35px !important;
/*2016.10.02 ここをコメントアウト
width:300px !important;*/
font-size: 16px;
font-family: "メイリオ", Meiryo, "ヒラギノ角ゴ Pro W3", Hiragino Kaku Gothic Pro, "MS Pゴシック", sans-serif;
}
#gsc input[type="text"]:focus {
border: 1px solid #008ee1 !important;
outline: 0; /*safariの自動フォーカスを切る */
}
修正点の説明
ここでは、①修正前と後で表示がどう変わったかについて、②ブログ・サイトの雰囲気や各々の好みで、変更してもらった方がよいかと思う部分のみ説明します。
表示がどう変わったか
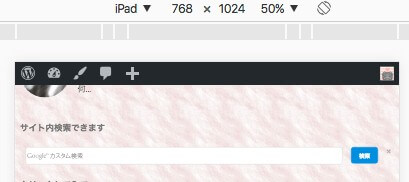
修正前は、iPadの表示は
右に大きくずれていました。
修正後は、下図の通りです。

[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]Kanamiさま、ご指摘ありがにゃん[/baloon-line-right]
PCでの表示を保つため、大きさを設定してたのが影響したとのことです。
入力窓の白い部分が、ボタンの青いところにくっついたデザイン。これを維持するため(だったんだと理解してます)。
ズレを修正した後は
離れて、右の角に×も表示されてます。いたしかたなし。
角の丸さと色の変更
入力窓とボタンの角を丸くしています。
/* 入力フォーム全体 */以下のブロック、下から3つあたりにある
の数字を変えると、ボックスの角を垂直に・もっと丸く、することができます。
ボタンの色が、変更可能です。
/* ボタンの色 */以下のブロックで
を好みの色に指定してください。
以上、私に説明できる範囲でお話しさせていただきました。
この先は、修正に至るまでの間にあった出来事です。
おまけの裏話
「本当にいらないです」と言われてますが、そうはいかない。
お気持ちを汲まないことになるのかもしれませんが、主人も「クレジット表記はしなきゃダメでしょう」と言ってます。
今回の修正は、Kanamiさん(@kanamii_jp)からのTwitter DMをいただいたことで、できました。
修正のためのコードと、確認に便利な方法まで教えてくれました。
自分の間違いや至らなさを指摘される、ということに、敏感な人はたくさんいます。それを承知の上で、言葉を選んで、教えてもらえるのは、私は幸せなことだと感じます。だって、言う方だって勇気がいるでしょ?
優しい人は「こんなこと言っちゃっていいのかな?」や「相手に失礼だったり、傷つけちゃったりするんじゃないかな?」と、考えると思うんです。
Kanamiさんは、すごーく言い方を選んでくれてる。
今回は主人にやってもらったので、私からどう伝えようかとちょっと考えました。うちの主人も、センシティブなので。
伝えた反応は、
[bal_L1]https://nyanchest.com/wp-content/uploads/2016/06/1186ce04b6b8db7a8d7f404e2dd0b25e.jpg[bal_L2]プログラムを組んでる人間にとっては、コードがよりよくなっていくのは嬉しいし、いいことなんだよ。提案とか教えてもらったりとか、ありがたいよ。[bal_L3]
でした。もしかしてと思ってはいつつも自分で気がつかなかったっのは、ちょっぴり悔しかったみたいですけど。
不備や間違いを指摘されたとき、私自身も慌てます。「やっちゃった!」と思うし、「私ってダメだなぁ」と思います。でもね、『私=ダメ』じゃない。もし、指摘に過敏に反応してしまうとき、こう考えてみてください。
「自分の“やったこと”を指摘してもらっただけで、それは直せばいい。やったことが、たまたま不都合だっただけ」
こう考えることができると、自分も傷つかないし、相手の好意を素直に受け取ることができます。
さいごに
Googleカスタム検索の設置で、修正したCSSの必要最低限な追記と、おまけに、人と人とのやりとりをお話ししました。
身近に、自分ができないことを得意にしてる人がいるって、ラッキーなことですね。
何かができるまでの“プロセス”には、人がいる。一人でも、複数でも。
人がいるからには、そこに想いがあり、物語がある。
私の最大の関心事の、物語が。— Nyan (@nyan_chest) 2016年10月2日