LINEも!おシャレなだけじゃないシェアボタンは Shareaholic|その1機能紹介編
とってもいいプラグインを見つけっちゃった! Shareaholic | share buttons, analytics, related content(長い名前なので、以下『Shareaholic』と表記)、すごい! ぜんぶ英語の難関を乗り越えてでも、導入してみる価値はじゅうぶんにあると思います。
今回の『その1』では、どんなことができるのかをご紹介します。次いで『その2』では無料アカウントの登録を。『その3』で設定のしかた。と、順次ご紹介していきます。
では、どうすごいのかを熱く語った後で、実際の作業をお見せします。

Shareaholic のすごいところ
- CSSカスタマイズしなくても、じゅうぶんなデザインが設定可能。
- LINEやInstagramなど、多数のソーシャルメディア(ボタン種類は80以上?)との連携が可能。
- 記事の上と下に設置可能。
- シェアしてもらった後の「ありがとう」メッセージを出せる。
- 短縮URLの設定も可能。
- 記事下に関連記事を表示させることができ、そのデザインも選べる。
- Googleアナリティクスとの連携も可能。
- 広告表示で収益化も可能。
私が惚れ込んだのは、まずデザインのかわいさ。
※以下、画像はクリックで全体を表示させることができます。
[bal_R1]ひとつでシェアボタンと関連記事が出せるにゃんて、すごいですにゃの![bal_R2]https://nyanchest.com/wp-content/uploads/2016/07/405a5a768384bf8c735fa4db875de470.jpg[bal_R3]
Shareaholic の機能
ここでは、使用可能な機能と、デザインのバリエーションをお見せします。
使いたくないものは、使わなくてもいいようになってます。欲しいものだけ、導入が可能です。
[bal_R1]選べるって、素敵ですにゃの[bal_R2]https://nyanchest.com/wp-content/uploads/2016/07/405a5a768384bf8c735fa4db875de470.jpg[bal_R3]
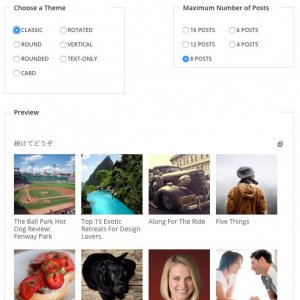
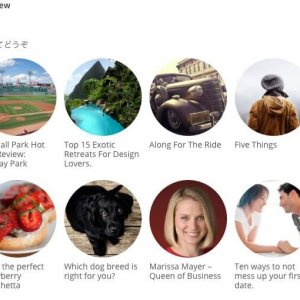
関連記事表示
プラグインの導入のみ、アカウント登録なしで使えるのは、関連記事の表示だけのようです。
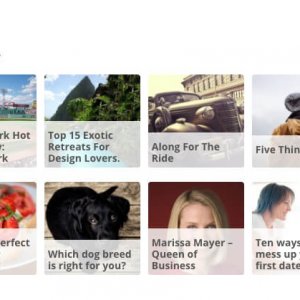
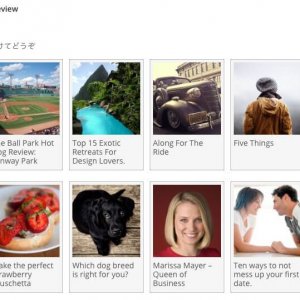
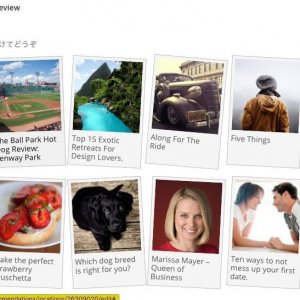
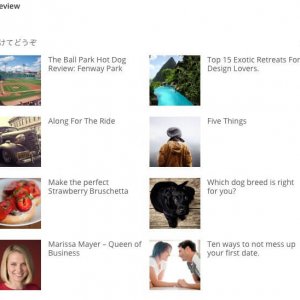
デザインは7種類。表示記事数は、4・6・8・12・16。
『HEADLINE TEXT』で見出しを入力でき
『Choose a theme』で表示デザインを(これは CLASSIC です)
『Maximum Number of Posts』で表示数を選べます。
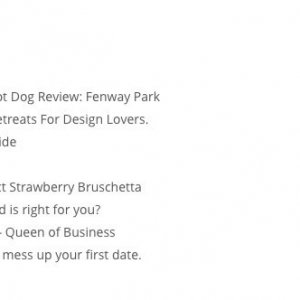
以下は、表示デザインの例です。
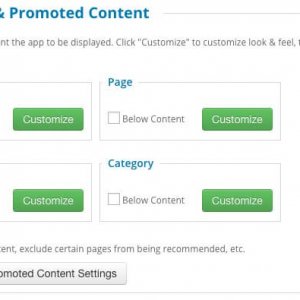
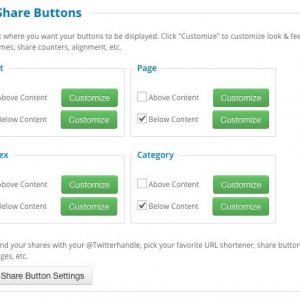
シェアボタンの表示
[bal_R1]好みにあわせて、細かく設定できるにゃね[bal_R2]https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg[bal_R3]
設定画面で、さらに細かい選択ができます。
『THEME』『SIZE』『』は、アイコンの形
『HEADLINE』は、見出しメッセージの種類
『POSITION』『LAYOUT』『ALIGNMENT』で、表示する場所を
『COUNTER』は、シェア数を表示するかどうか。
中段のプレビューで、確認しながら決めていくことができます。
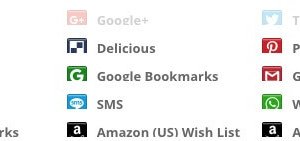
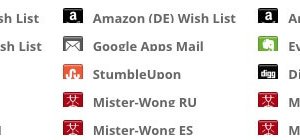
一番下がメディアの種類です。
見たこともないものもたくさんありますが、シェアできるソーシャルメディアの種類をご覧ください。画像は6枚にわかれて、最後の画像を除いて、それぞれに横に3つ、縦に5つ並んでいます。
[bal_R1]LINE や Instagram や mixi まであるにゃんけど、はてブがないですにゃの[bal_R2]https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg[bal_R3]
[bal_R1]欲しかったボタンは見つかったかにゃん?[bal_R2]https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg[bal_R3]
当ブログでは、記事上に小さいサイズの丸いボタン、下には大きいサイズのぴょこっと飛び出すボタンを設置しています。
下の画像は、四角で小さいサイズ。

そのほか、縦に並べることもできます。
見出しのメッセージは、定型で7種類。手書きしたようなデザインです。
[bal_R1]デザインを見てもらっただけでも、魅力的にゃしょ?[bal_R2]https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg[bal_R3]
これも重要!他の機能
- Google アナリティクスとの連携
- 広告の表示
- bit.ly などとの連携によるシェア時の短縮URLの利用
- シェアの際の定型文を自由にできる
- シェア後のメッセージを自由にできる
- ひとつのアカウント登録で、複数サイトに使える
- プラグインを入れなくても使えるらしい(検証中)
などなど、できます。
さいごに
おシャレでかわいいだけじゃない、機能満載な Shareaholic のご紹介でした。
導入してみたくなりましたか?
と、いうことで その2 に続きます。