挑戦してみる!Stinger8カスタマイズ1|トップページ編
WordPressテーマなら、STINGER!だと思う。
当ブログは、初期費用0円でWordPress使ったブログ始めでした。テーマは、2016年12月現在 STINGER PLUS です。それを、STINGER8に乗り換えようとしています。
HTMLやCSSはいまだによくわかってないし、PHPに至ってはまったく知らない。それでも、ちょっとずつカスタマイズを始めています。
自分のための記録ではありますが、もしかしたらどなたか、お役に立ててくださるかも?と、できたものから公開していくことにしました。
はじめに
冒頭でも言ったように、知識はほとんどありません。それをご承知おきください。
いろんなところを調べて、人様の書いてくれているものを見ながら、実際にやってみて「できちゃった!」を記録しているものです。
前提条件
使っているのは Mac OS X El Capitan 10.11.6
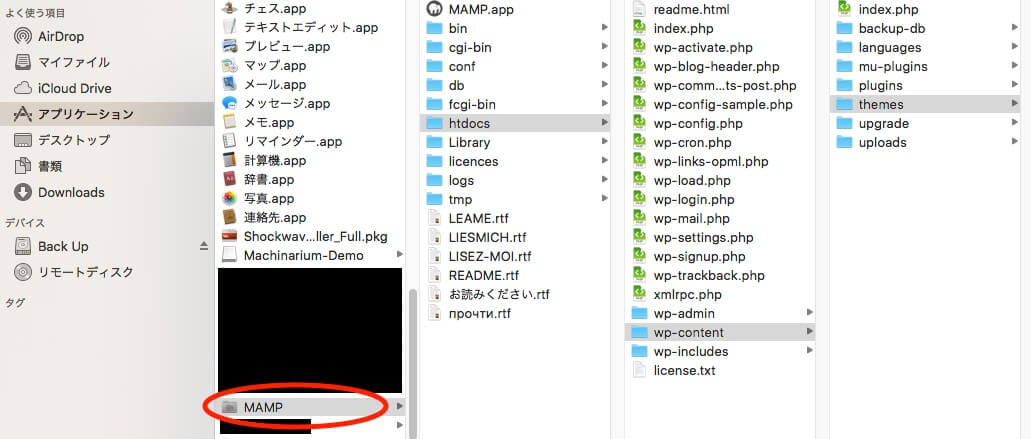
今回、初めてのローカル作業のために MAMP 4.0.6 をインストールしました。
ローカルで動かす、と言っても、ブラウザで見て、ごく普通にいつも使ってるみたいに作業できるんですね。それすら知らなかった。違いは、データのある場所。レンタルサーバー上でなく、アプリケーションフォルダの、MAMPの中にある。
Web上でカスタマイズの作業をしていくことにしました。変化していくのを見ていただけるかと思います。
2017.3.16 追記
MAMPより Bitnami|Macで最も簡単なWordPressのローカル環境を の方が簡単です。
カスタマイズ前に
STINGER8に魅力を感じた最大のポイントが、ミニマルであること。便利なものを装備しつつも、PLUSに比べたら、まっさら。この先もブログを長く続けていくなら、軽いことも必要かと思います。どんどんデータ量増えていってしまうんでしょうから。
文字データや画像はもちろん、これなんだっけ?忘れちゃうから導入プラグイン一覧 を見ていただくと、たくさん使ってるのを確認していただけます。重そう。なるべく使わないで済むようにしていくのも目標です。
脱線しました。戻ります。
カスタマイズに手こずるなら、2018年イチオシの国産WordPress無料テーマは Luxeritas を読んでみてください。
準備
このブログのバックアップを取って、インポートしました。
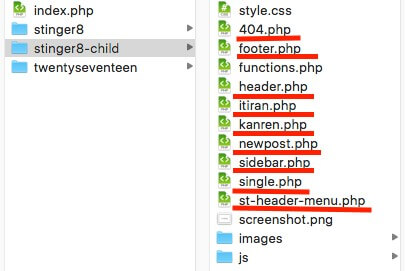
子テーマにコピーしたきたもの
これまではプラグイン Simple Custom CSS を使っていました。元を触ることなく、何をどういじったのかが一目でわかる、記録に便利でもあったからです。しかし、一部で反映しないものなどもあり、親や子のCSSを変えることになってました。あっちこっちを触ることになり、かえってわかりづらい。ということで、一括して子テーマで作業することに決めました。
必要とするだろうものを、とりあえず、親から子テーマへとコピーしてきました。赤下線が全部コピーです。(この後さらに増えるかも)
カスタマイズ開始
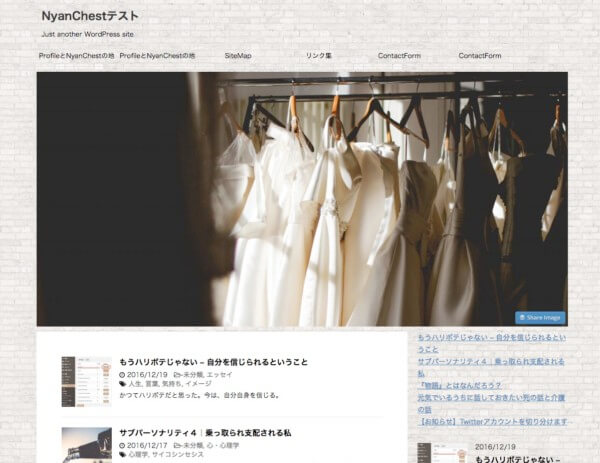
一番最初に、カスタマイザーを使ってトップページのヘッダー画像と壁紙をつけました。ほぼそれだけです。
家の引越で言えば、新しいカーテンがかかると「新しい場所に来た!」かんじがするんです。トップが違えば、“本物”の方と間違えにくいかなと思ったのもあります。

サイドバーの新着記事を消す
サイドバーの新着記事、トップページでは表示されて欲しくない。
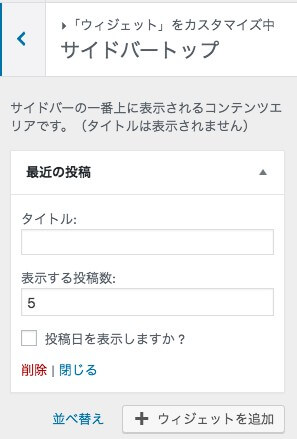
文字リンクになってるのは、カスタマイズ → ウィジェット → サイドバートップ にある『最近の投稿』を削除しておきます。
サムネイル付きの新着記事を消すのは、親の fanction.php を触ります。
初心者向けのSTINGER8カスタマイズ 人気記事と新着記事の表示
私は『New Entry最新ページはこちら』表記で、タグは h4 h5 にしました(サイドバーの見出しは h5 でした。表記を日本語で統一する方向で進めてます)。
サイドバーに人気記事を置く
ついでに、サイドバーに人気記事を置きました。同上の記事にもありますが、PLUSと同じスタイルにしました。
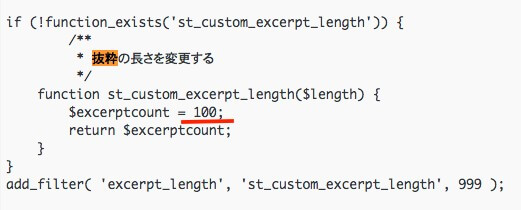
ただ、デフォルトでは抜粋が100字で、ちょっと多い。親テーマの fanction.php で見つけました。
F4キーを押して『抜粋』で検索かけると見つかります
コピーして子テーマの fanction.php へ。赤線の数字を変えます。好みの文字数で。

サイドバーに検索BOXを設置
WordPressに標準装備の、ではなく、Googleカスタム検索を採用しています。詳しくはリンク先をご覧ください。
フッター部分
作者さんには申し訳ない気持ちで… コメントアウトさせていただきました。
【WordPress】STINGER PLUS+ フッターのカスタマイズ(キャプションを非表示&メニューカラーの変更)
さいごに
今回はここまでです。トップだけでも、まだやりたいことが残ってます。
- メニュー位置をどうしようか?
- 一覧のサムネイルを丸くしたい
- 背景透過させたい
少しずつ、楽しみながら、学びながら、手をつけていきたいと思います。できしだい、公開していきます。
どこかの、どなたかの、少しでもお役に立てれば幸いです。
投稿ページ編を公開しました。

























ディスカッション
コメント一覧
こんにちは、私もstinger plus使ってます。そして、検索でイロイロ調べてこちらにたどり着きました。8に変えようか迷ってます(uu) stingerはシンプルながらも、カッコイイですよね。先日最新のwpにしたら、stinger plusが対応していないのか、facebookにリンクを貼るとサムネイルが「404-(タイトル名)」となっていて、違う記事のアイキャッチ画像が出て来ました。リンク先に飛ぶと本来の記事に飛ぶのですが、、、
そんな理由で、8にしようかと思ってます~。カスタマイズの際はまたお世話になると思います。よろしくお願いいたします。キモノコーディネート集のサイトやってます。よろしければ、ご覧になってみてください(mm)
http://love.kimono-dress4u.com/choice-rekimono-forbeginner-plus/
Ikumiさん、はじめにゃしてっ。管理人Nyanですっ。
サイト拝見しました。アーティスティック!ですにゃの。
FBは使っていないので残念ながら差し上げられる情報がないんですが… NyanのPLUS仲間は大丈夫みたいですよ? テーマが原因ではないのかもしれないですにゃね。
コメントをありがとうございにゃしたっ。