広告設置は公式プラグイン Google AdSense にまるっとお任せしました
ブログを “運営” するなら必要なことなんですが、「広告貼るの、めんどくさいなー」と思っていました。ユニットを作成して etc… 考えただけでも手間だと感じています。
やらずに放置してたんですが、いいもの見つけちゃった!
Googleアドセンスの公式プラグイン!
プラグインなら手間もかからないだろう、と、導入しました。本当にかからなかった!
導入のようすをご紹介します。
当ブログでも、テーマの変更とともに、使用をやめました。

はじめに
本来であれば、戦略的にユニットを組んで、サイズも配置も検討するのが賢い広告の貼り方だと思います。
しかし、私のような「めんどくさいぐらいならやらないよ」であれば、公式のプラグインにお任せしてもいいのではないでしょうか?
今はブログを育てるので精一杯。そこまで手が回らない。ゆくゆくは考えてみたいけど… とは、思っています。これじゃ、いつになることやら。
なので、プラグインに 丸投げ 全部、お任せしました。
このプラグインを利用するためには、Googleアカウント と アドセンスを取得している必要があります。
もうアドセンスを設定してあるばあいは、全部削除しなければなりません。
まず、WordPress 用 AdSense プラグインを使用せずに設定した AdSense 広告のプレースメントを削除します。
このプラグインでは、別の方法でテンプレートに追加した広告のプレースメントを管理することはできません。このため、このような広告は、追加時に使用したプラグインまたはウィジェットを使って削除するか、テーマコードから直接タグを削除する必要があります。
上記は AdSenseヘルプの WordPress 用 AdSense プラグインを使用して AdSense 広告を配置する からの引用です。
一度しっかり確認していただくと、いいかと思います。
以下、画像はクリックで拡大表示されます。
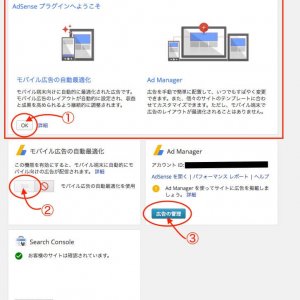
プラグイン Google AdSense の設定
または、管理メニュー → 設定 → AdSense
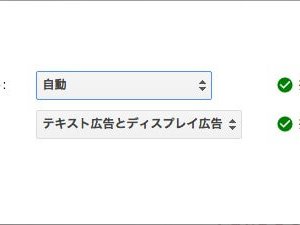
その隣の『デザイン』は、赤い吹き出しがたくさん出ている設定の画面。
『プレビュー』では、設定を保存する前に見本を見ることができます。
位置を決めたら、右上の青いボタン『保存して適用』をクリックします。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]これだけで設置終了ですにゃの![/baloon-line-right]
完了後しばらく、広告スペースが空白のままでしたが、10分ほどで表示されるようになりました。
位置の追加とラベルの追加
赤い吹き出しの出ていない所には、設置をすることができません。ちょこっとコードを追加してあげると、いいようです。
WordPress用AdSenseプラグインにプレースメントコードを手動で追加する
公式にアナウンスがあったので、できるのかとやってみましたが、私にはできませんでした。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/68dd61806d4cc5667433791bb5e50256.jpg"]おかしいにゃん…[/baloon-line-right]
アドセンスを設置する際には必要なはずの「スポンサーリンク」などのラベル。プラグインには装備されていない。
じゃあ、一応、入れておこうかな?と思いました。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/68dd61806d4cc5667433791bb5e50256.jpg"]CSS書いても反映されないのはなぜにゃの?[/baloon-line-right]
一応style.cssには書いてあるので、そのまま放っておくことにします。この方のおっしゃってること、なるほどねって思っちゃったし。 アドセンスでスポンサーリンクは必要?不要?について言及してみる
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]そのうちひょっこり表示されるかもしれにゃいですにゃの[/baloon-line-right]
さいごに
プラグインに丸ごとお任せして、広告を設置しました。
もう考え抜いて設置してある方には、まったく必要のないものだと思いますが、ズボラさんにはもってこい!の、手間なしかんたん便利でした。
禁止だったんじゃなかったっけ?の位置に設置できるようになってるとか、いくつかきになる点はあるものの、公式プラグインだから…と、当分このままにするつもりです。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]Nyanのトコはこれでいいですにゃの[/baloon-line-right]
































ディスカッション
コメント一覧
はじめまして
小生も使っていたのですが、サポート終了のメールがGoogleから来てガッカリしています。
Akiraさん、はじめにゃして!
えー!!!!!にゃす。そうにゃんですか、終了メールが来てるんですね。教えてくださってありがとうございにゃすっ。