Luxeritas にしてみて気をつけるといいかもしれないこととか
WordPressテーマを、かねてより気になっていた Luxeritas に変更しました。
Luxeritas を知り、大好きだった STINGERシリーズから変更しようと思ったのかは、2018年イチオシの国産WordPress無料テーマは Luxeritas でお話しさせていただきました。
今回は、8月12日現在までに何をしたかを、取り急ぎ、忘備録として記します。
はじめに
【お知らせ】ブログテーマ変更しにゃした。当分の間、表示崩れあるかもしれにゃせん。生あったかい目で見守ってやってくださいにゃせ。
— Nyan (@nyanchest) 2017年6月21日
Luxeritas の特徴は、下記からご覧いただけます。
この↑表示のさせ方は、Luxeritasに装備されている『ブログカード』機能を使っています。このブログカードも、カスタマイザーで好みにいじることができる。
上記のブログカードから、ぜひ一度サイトへ行っていただいて、取り組みと特徴をご一読いただきたい。
機能面で、私が特に魅力を感じたのは、『高速』であることと、『AMP対応』がしてあることです。
『高速』なのに、今現在、当ブログの表示速度は遅い。ご指摘いただいた経緯や今後について、サーバー移転の決意表明です。で、お話しています。 サーバーを引越しました。速度はそんなに悪くないはずです。
『AMP』対応については、現在進行形で作業しています。
もちろんSEO対策もしていただいてあります。
以下の画像は、アナリティクス。2017.6.12〜8.11までの3ヶ月間です。
これまでのSTINGERは、テーマ自体がSEOに強いと評価の高いものでした。
Luxeitas は、どうか? 当ブログでは参考にならないとは思いますが、変更前と後で、少なくとも激減はしていません。

[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]Nyanは変更しても、にゃんの問題もにゃかったってことですにゃの[/baloon-line-right]
多機能カスタマイザー
変更前、STINGER8 を使わせていただいてました。必要最低限のカスタマイザーはあったものの、自分でカスタマイズしていくためのテーマでした。
なんでそれを選んだか? WordPress をいじる、ということをしてみたかったからです。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]お勉強ににゃったにゃし、楽しかったですにゃの[/baloon-line-right]
私は、未だにPHPもHTMLも知らない。CSSだって、自分で書けるわけではない。
果敢に挑戦していくのはいいことだと思っていますが、できないことも多かったです。
無理、とは言わないまでも、細部がどうも…で、カスタマイズに燃え尽きちゃった。と言ったぐらいにはなってました。疲労してた。
もっと、私にとって大切なこと、文章を書くことの方に重きを置いていきたくなっていました。
ある程度以上の見た目にでき、必要なものが揃うのなら、もう自分でやらなくてもいい。そう考えを変えて、サイトを拝見して一目惚れした Luxeritas に、ますます惹かれました。
実際に使わせていただいて、カスタマイザーでできることの多さに、驚き感謝しています。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]まだまだ使いこにゃせてにゃいぐらいですにゃの[/baloon-line-right]
もし仮に、Luxeritas が、私にとって最初のWordPressテーマだったら、投げ出してたかもしれない。それぐらい多機能です。
あくまで私見ですが、つまり、ある程度のことを知っていないと、どこをどうすればどうなるのかが、わからないかもしれない。そう思うぐらいです。
知っておいた方がいいかなと思うこと
作者さんのサイトは、よく読んだ方がいいと思いました。ていねいに、注意しておきたいことが書かれています。
私もまだ途中までしか拝見できていないのですが、以下リンクを順にクリアしていこうと思っています。
- 設定項目一覧(外観カスタマイズ)
- 設定項目一覧(内部カスタマイズ)
- 高速化するためには
- SNS カウントキャッシュ機能
- Google Adsense などの広告の設定
- Google Analytics などのアクセス解析の設定
- ブログカードの使い方
- フィルターフック
- 高速化に関する取り組み
- SEO 最適化に関する取り組み
- 構造化データ ( schema.org )
- 自由自在なデザインレイアウト
- レスポンシブデザインに関する取り組み
- AMP 対応(プラグインでは実現できない多機能 AMP)
- その他の取り組み
- お勧めのプラグインとお勧めしないプラグイン
- 高機能カルーセルスライダーウィジェット追加 Luxeritas 2.2.1
全部理解できるとは思ってないし、やるとも言わない。けれど、最低限は読んでおきたい。こんなに親切に書いてくださってるんだもの。
管理メニュー Luxeritas

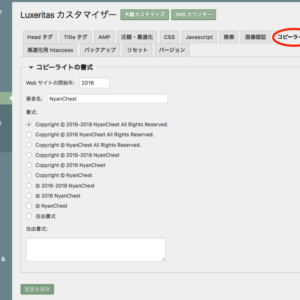
管理画面の左側、管理メニューに『Luxeritas』があります。これが、とても便利。
画像をクリックしてご覧ください。
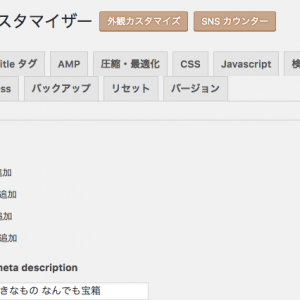
Luxeritas → カスタマイズ を開くと、各種設定ができます。
ここは、よくよく見ておいた方がいいです。
私は探しちゃったんですが、OGP設定は Headタグ にありました。
作者さんに間違いを指摘していただいたんですが、Twitter ID 欄の記入、@は不要とのことです。
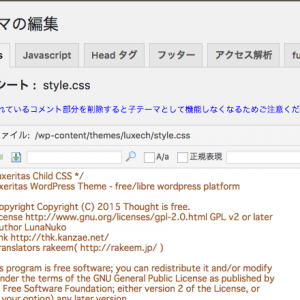
テーマカスタマイズと子テーマのバックアップ機能まであるって、本当に嬉しい。
『高速化用 .htaccess』ダブには、.htaccessに追記しておくもの、zipファイルに入ってるやつを書いてくれてあります。
しかしそれだけではないので、zip は解凍して text 読んだ方がいいですよ。以下のようなものが書いてあります。
- 高速化のために .htaccess に追記すること。
- 自作ファビコンを使用するために上書きする場所。
- 自作アップルタッチアインコンを使用するために上書きする場所。
- og:image や twitter:image を独自画像に設定するために上書きする場所。
- ヘッダーに CSS や Javascript を追加するばあいの場所。
- フッターに CSS や Javascript を追加するばあいの場所。
- 記事や固定ページ単位でヘッダーに CSS や Javascript 追加したいばあいのやり方
- 外観のカスタマイズから、好みにできること。
アップデートについて
作者さんのすごいところのひとつだと思う。アップデートが、ガンガン入ってます。
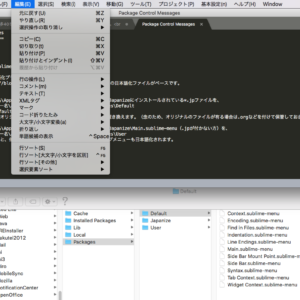
慣れない者にとっては、アップデート…コワイ…なんですが、それ用のテーマまで用意されています。
Luxeritas アップデート用テーマ
これをインストールし、有効化しておいてから、バージョンアップされたテーマを普通にインストールすれば、旧ファイルが上書きされるという。
なんてありがたいんだろう。
詳しい使い方は、以下のページに書いてくれてあります。2番目の方です。
これもぜひ導入したい
作者さんは、アクセス解析も作っていらっしゃいます。
当ブログの現状では導入できないのですが、サーバー移転したら、ぜひ導入させていただきたいと思っています。
興味のある方は、以下からどうぞ。
さいごに
Nyanさんのとこのサイトを見て、テーマ変えてみました(`・ω・´)
…慣れてないから設定に結構時間がかかりました。゚(゚´ω`゚)゚。笑 https://t.co/ADhNuUG529— まつばなな🍌晩ごはん考え中 (@matsublog) 2017年8月11日
自分が好きで、いいと思っているものを評価してもらえるって、すごく嬉しい!
いつか書いておかなきゃなぁと思ってはいたこと、やる気にさせていただきました。
とは言え、今日現在、当ブログはほとんどカスタマイズしていません。カスタマイザーと、これが必要最低限と思われるちょこっとに手をつけただけ。
せっかくの高速も活かせていませんし、ゆくゆくは…というつもりで、ゆっくりと形にしていくつもりです。
そしたらまた覚書を書きます。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]素敵なテーマにゃから、いいですにゃの[/baloon-line-right]