グリッドレイアウト項目がおもしろい|Luxeritas カスタマイザー設定忘備録1
WordPressを使ったブログは、テーマ選びさえ失敗しなければ、コードを書く知識がなくてもやっていくことは可能です。私がそう。
とくに Lixeritas のような、カスタマイザーの設定だけすればそれなりに見えるようなデザイン性の高いテーマは、もう何もしなくてもいいんじゃないかと私は思います。このブログ NyanChest がそうです。
問題は、なにか起こったとき・やっちまったときに、どこをどう設定したんだっけ?が、わからなくなることぐらいでしょうか。Luxeritas のカスタマイザーは細かく設定できちゃうのもあって、頼りっきりだと忘れちゃうのもあります。
忘れるのはしかたない。忘れても大丈夫なように、記録をしておけばいい。ということで、自分のための忘備録を作っています。

はじめに
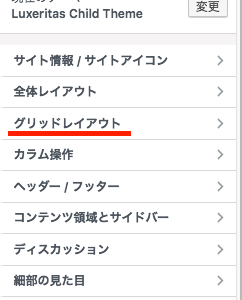
Luxeritas のカスタマイザー、項目一覧が前のページにあります。1番目はWordPressの標準仕様なようですが、順番にやっていきます。
できたものから目次代わりのページとして作った ブログの外観カスタマイザーは Luxeritas 4.9.5 で設定項目26個から にリンクを貼ります。
以下、画像はクリックで全体をご覧いただけます。
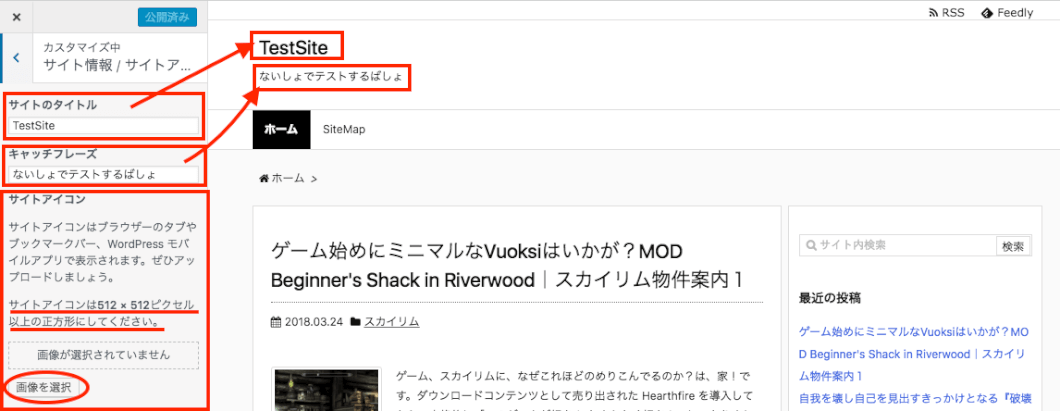
サイト情報/サイトアイコン
サイトアイコンを設定しておくと
全体レイアウト
コンテナの最大幅 1280のままにしてます。
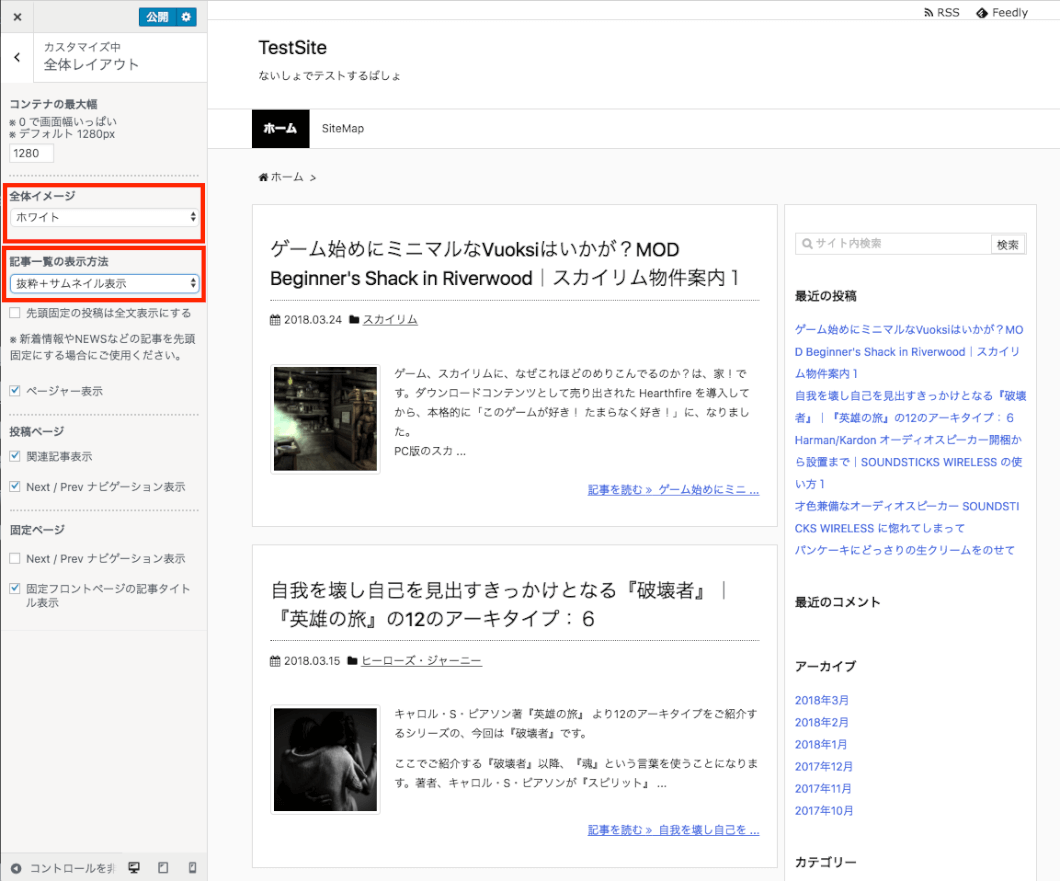
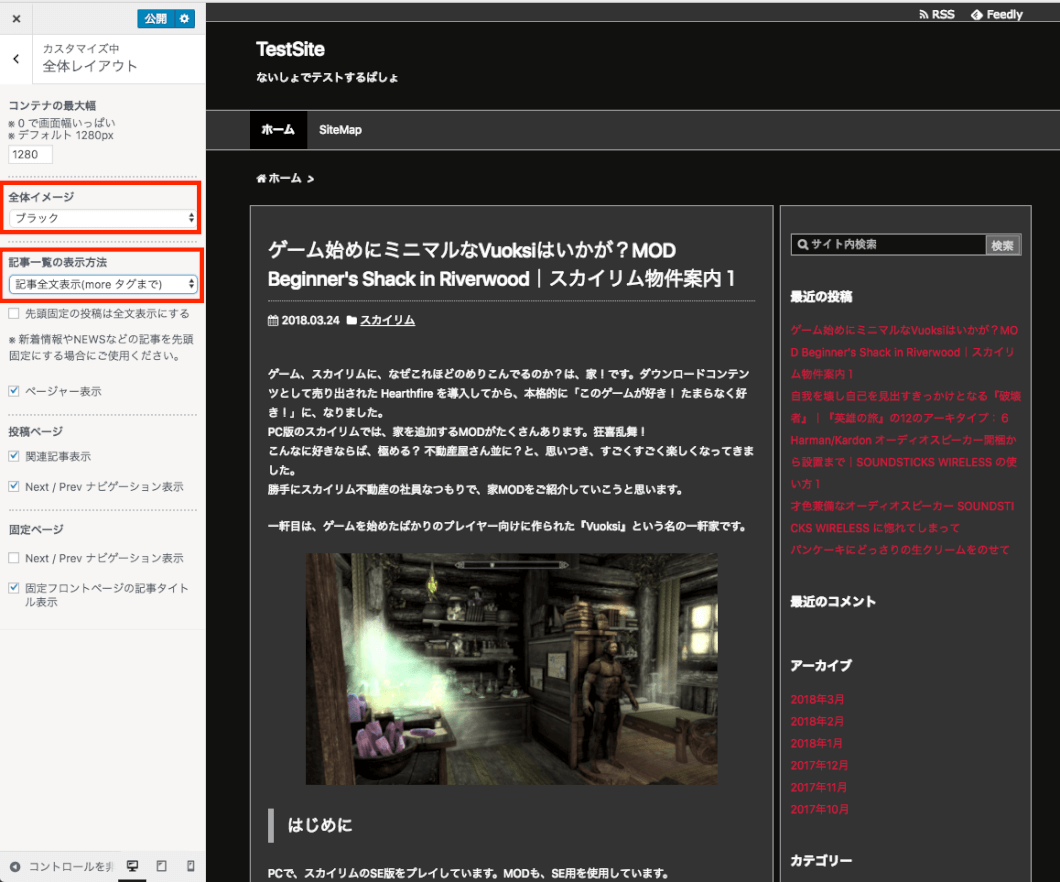
全体イメージ 『ホワイト』と『ブラック』から選べます。
記事一覧の表示方法 『抜粋+サムネイル表示』か『記事全文表示(more タグまで)』の2択。
『先頭固定の投稿は全文表示にする』のチェックボックスがあります。
『ページャー表示』にはチェックを入れています。 投稿ページ 『関連記事表示』と『Next/Prev ナビゲーション表示』の両方にチェックを入れています。
固定ページ チェックは全部外してあります。
下の画像で見た目の違いが、おわかりいただけるでしょうか。黒背景は、画像がメインのサイトだとカッコイイんですよね。
グリッドレイアウト
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]いっちばん楽しいトコですにゃの[/baloon-line-right]
見た目が大きく変わる要素の設定です。
※説明の右側にある各画像は、NyanChestに設定済のものを載せています。
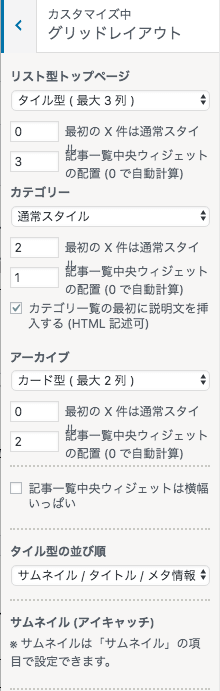
リスト型トップページ 『通常スタイル』の他に、『タイル型最大1〜4列』『カード型最大1〜4列』の9通りから選べます。
その下にある『最初のX件は通常スタイル』に数字を入力すれば、例えば最初の1記事だけを横幅いっぱいにして後はタイルに並べて見せる、などが可能です。
『記事一覧中央ウィジェットの配置(0で自動計算)』に入力するのは記事数(だと思います)。NynaChestでは「3」を入力してあって、ウィジェットで設定してあるアドセンスがタイルの4つめ表示されています。(この後、2段目の中央に表示されるよう直しました)
カテゴリー は、カテゴリーのどれかをクリックして表示させる一覧ページです。
『カテゴリーの一覧の最初に説明文を挿入する(HTML記述可)』にチェックを入れてますが、未着手です。
アーカイブ は、月別や年別の一覧ページですが、NyanChestでは使用していません。
タイル型の並び順 サムネイルをA、タイトルをB、メタ情報をCと表すならば、その並び順を ①A・B・C ②A・C・B ③C・A・B ④C・B・A の4通りから選べます。
サムネイル(アイキャッチ) 別のところで設定します。
“記事一覧中央ウィジェット”については、開発者さんのブログを確認していただくのもいいかと思います。 要望3件反映+内部的な最適化 Luxeritas 2.4.1
カテゴリーの説明文を挿入するやり方は、同ブログの HTMLタグも使えるカテゴリ説明文挿入機能追加 Luxeritas 2.2.2
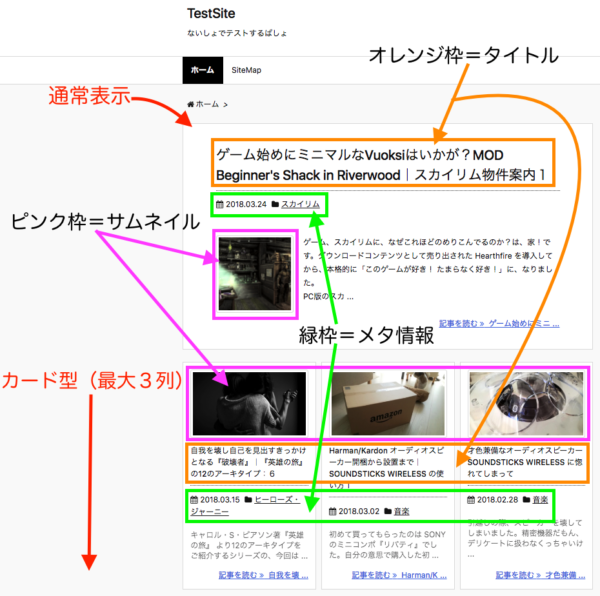
下の画像は、
リスト型トップページ 項目で『タイル型(最大3列)』を選択し、
『最初のX件は通常スタイル』に、1を入力。
タイル型の並び順 では『サムネイル/タイトル/メタ情報』を選択したものです。
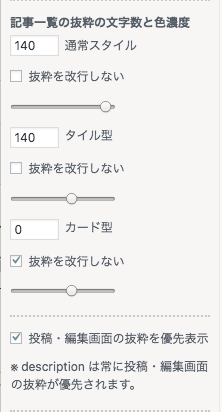
記事一覧の抜粋の文字数と色濃度 ここでは、記事一覧の通常・タイル・カード3種類、文字表示をそれぞれ別に設定できます。こだわりがなければ、デフォルトでいいのではないでしょうか。
上の画像では、抜粋文字数はデフォルトの120文字。NyanChestは140を設定しています。なんとなく。
『抜粋を改行しない』にチェックを入れると、ずらずらと続けて表示されます。改行で間を多くとってる方にはよいかもです。
そのしたのスライダーは文字の黒さ。右に動かせば濃く、左に動かせば薄い文字になります。
『投稿・編集画面の抜粋を優先表示』のチェックはデフォルト。
NyanChestでは description を書き変えていませんので、チェックが入っていても本文の頭から表示されている状態です。
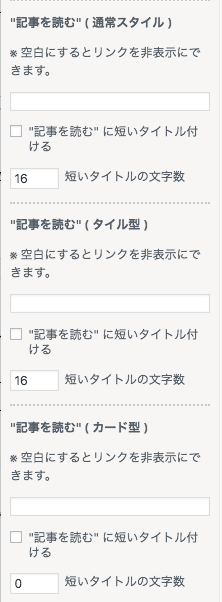
上の画像では、それぞれの右下に青いリンク文字で「記事を読む>>(抜粋された記事タイトル)」が表示されています。その表示・非表示と、表示のしかたを以下で設定できます。
“記事を読む(通常スタイル)” 『※空白にするとリンクを非表示にできます』と明記されているように、空白にしています。
『“記事を読む”に短いタイトル付ける』のチェックは外してありますが、あっても上の設定を空白にしていると表示されません。
『短いタイトルの文字数』も、数字を入れてあっても表示されていません。
“記事を読む(タイル型)” と “記事を読む(カード型)” も同上です。
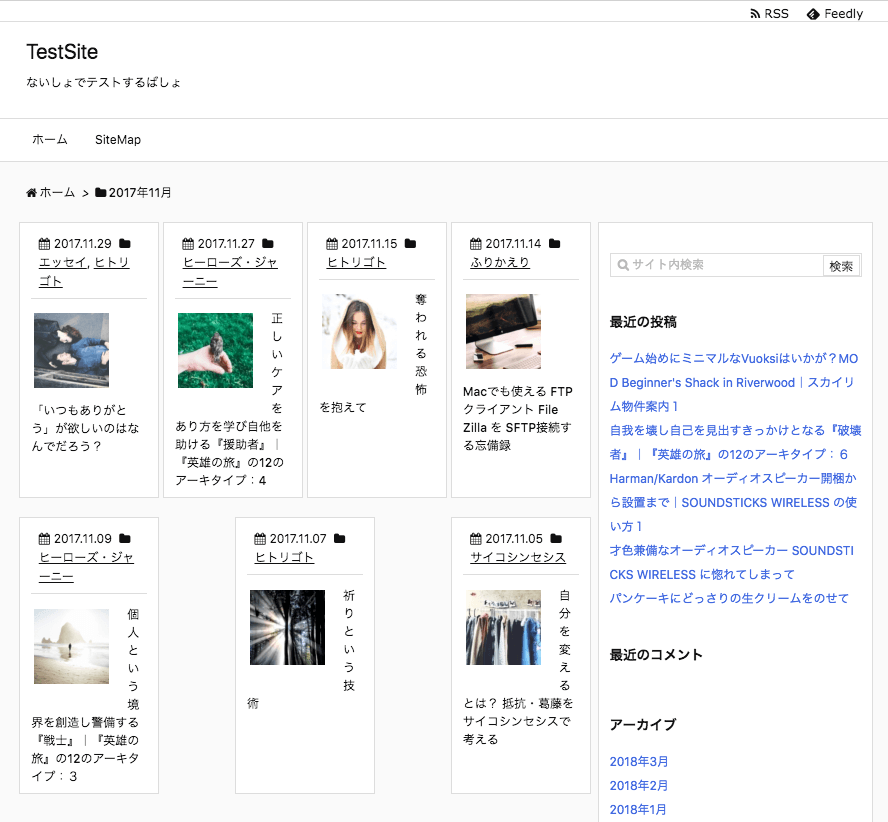
下の画像は、テスト用サイトのアーカイブページです。
リスト型トップページ 項目で『カード型(最大4列)』を選択し、
『最初のX件は通常スタイル』は、ゼロを入力。
タイル型の並び順 では『メタ情報/サムネイル/タイトル』を選択。
記事一覧の抜粋の文字数と色濃度 のところの、抜粋文字ゼロ、濃度はデフォルトのまま。
“記事を読む(通常スタイル)” は、空白で非表示に設定したものです。
記事数が半端で、2段目が均等割りされています。
タイトル文字が、サムネイルの横に回り込んでしまっているのは気になります。サムネイルの大きさを調整するのがいいんでしょうか。
さいごに
ここでは、Luxeritas のカスタマイザーで、①サイト情報/サイトアイコン ②全体レイアウト ③グリッドレイアウト まで設定を記録しました。
とくにグリッドレイアウトの項目は、見た目がずいぶん変化するので楽しい。後で『サムネイル』の項目を設定しますが、そちらがキマるとパリッとします。
カスタマイザーで できることは、まだまだ続きます。というか、始めたばっかりですね。