Speech Bubble に頼らなくてもだいじょぶ!「ふきだし」できました
当ブログで愛用・多用してました、Speech Bubble 。プラグインについては、吹き出し会話が楽しい!|WordPressプラグイン『Speech Bubble』 でご紹介しました。
ところが、開発者さんのサイトがなくなってしまい、プラグインの更新も2年前とか。
2017年8月現在、問題なく使えていますが、いつなんどき使えなくなるかわからない。
そこで、もうプラグインを使わない方向へシフトしていくのがいいかと考えています。
とは言え、私に作れるわけもなく。作ってくださってる方たちがいらっします。
ここでは、RA’sさんと、るなさんが作ってくださったもののご紹介をさせていただきます。
前置き長くなるので、そんなものいいからって方は飛ばしてください。ここをクリック!

はじめに
ところで、スピーチバブルの開発者さんのサイト、エラー出るんにゃけど、だいじょぶかにゃ?
— Nyan (@nyanchest) 2017年3月10日
気がついたのは、プラグイン Broken Link Checker がお知らせしてくれたから。
Speech Bubble のページに、開発者さんのサイトへのリンクを貼っていたんです。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]なしゃけはヒトのためにゃらず…じゃにゃいけど、自分のためににゃりましたにゃの[/baloon-line-right]
すぐ確認しに行ってみたら、404だったかな? エラーが表示されました。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]どうするにゃ?[/baloon-line-right]
って、どうしようもないので、放置してました。
果報は寝て待てタイプです。
WordPress でライン風の吹き出しを作るショートコード(プラグインなし) | Thought is freehttps://t.co/f9GENPvEPy
— るな (@LunaNuko) 2017年6月13日
ほらね? いいことあるもの。
Luxeritas の作者、るなさんが公開してくださいました。
で、導入して満足してたら、その後…
今まで吹き出しはCSSで作ってたけどプラグインも良さげ♪てかプラグインあるの知らなかった(笑)/ 吹き出し会話が楽しい!|WordPressプラグイン『Speech Bubble』 – NyanChest @nyanchest https://t.co/sZ0VCf2YrV
— RA’s(らす)@T4L (@Tips4Life_me) 2017年8月5日
シェアしていただいたのを見て、心臓ドキーン!ってなりました。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/68dd61806d4cc5667433791bb5e50256.jpg"]めんどくさがって追記もしてにゃかったですにゃの…[/baloon-line-right]
あわてて、RA’sさんとお話ししました。
ご自身で作ってらっしゃるというので、記事にして公開してくださるようお願いしました。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/07/405a5a768384bf8c735fa4db875de470.jpg"]書いてくれたですにゃの![/baloon-line-right]
では、導入してみたのをご紹介します。
RA’sさん作の吹き出し
ていねいに、やり方を書いてくださってるので WordPressの記事で使える『吹き出し会話』の簡単なコードを作ってみたよ をご一読ください。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]気をつけにゃきゃいけにゃいことも書いてくださってますにゃの[/baloon-line-right]
Luxeritas をお使いの方は、管理メニュー → Luxeritas → 子テーマの編集 → functions.php に記述できます。

functions への追記でやってみたんですが、なぜかうまくいかない。
左の画像のような状態になりました。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/68dd61806d4cc5667433791bb5e50256.jpg"]どうしてにゃろ〜[/baloon-line-right]
[bal_L1]https://nyanchest.com/wp-content/uploads/2016/06/32cb9849c366a5a4b0a7a2c5f0963b7f.jpg[bal_L2]コードを見直してくださいました。[bal_L3]
[bal_R1]だいじょぶになったでしよ[bal_R2]https://nyanchest.com/wp-content/uploads/2016/07/224369b3cd2c632da7414b2b62b6e94d.jpg[bal_R3]
functions.php に書かなくても大丈夫!
RA’sさんの記事で下の方にある『functions.phpを触りたくない方は』のコードを直接書く方法だと

うまくいきました。
RA’sさんのところには、左側のコード見本が書かれています。
私がこここで書いたのは

<div class="bal-l"> <div class="avaBox"><img src="【https://nyanchest.com/◯◯◯◯◯.jpg】" width="60" height="60" alt="【名前】"></div> <div class="txtBox">【テキスト】</div> </div>

<div class="bal-r"> <div class="txtBox">【テキスト】</div> <div class="avaBox"><img src="【https://nyanchest.com/◯◯◯◯◯.jpg】" width="60" height="60" alt="【名前】"></div> </div>
別パターンも
Twitterでのやりとりで、Speech Bubble にあったスタイルをリクエストさせていただきました。
快くお引き受けいただいて、早速作っていただきました。
CSSを少し変えています。

<div class="bal-l2">
<div class="avaBox"><img src="【https://nyanchest.com/◯◯◯◯◯.jpg】" width="60" height="60" alt="【名前】"></div>
<div class="txtBox">【テキスト】</div>
</div>

<div class="bal-r2">
<div class="txtBox">【テキスト】</div>
<div class="avaBox"><img src="【https://nyanchest.com/◯◯◯◯◯.jpg】" width="60" height="60" alt="【名前】"></div>
</div>
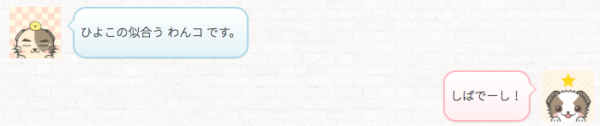
このパターンが欲しかった!
RA’sさんのふきだしは、内側がグラデーションになっていて、うすーく影もついています。かわいい。
Luxeritas に安心な るなさんバージョン
テーマが Luxeritas なら、作者さんが作ってくれたものを安心して導入することができます。
他のテーマでも利用可能だと思いますが、未検証です。
コードはこちら WordPress でライン風の吹き出しを作るショートコード(プラグインなし)

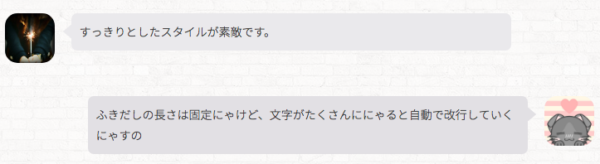
画像の角を少しだけ丸くし、ふきだしの長さを短くし、色を変えています。
変更した箇所は、以下をご参照ください。
div[class^="balloon-"] {
padding: 10px;
position: relative;
border-radius: 7px; /* アイコンの丸み */
}
div[class^="balloon-img"] {
padding: 0;
text-align: center;
}
div[class^="balloon-left"] {
margin: 0 100px 0 80px; /* 左ふきだしのサイズ調整 */
}
div[class^="balloon-right"] {
margin: 0 80px 0 100px; /* 右ふきだしのサイズ調整 */
}
div.balloon-left-line {
background: #eae9ec; /* 左アイコンのふきだしの地の色 */
}
div.balloon-left-line::before,
div.balloon-left-line::after {
border-right: 12px solid #eae9ec; /* 左アイコンのふきだしの線の色 */
}
div.balloon-right-line {
background: #e2e0e4; /* 右アイコンのふきだしの地の色 */
}
div.balloon-right-line::before,
div.balloon-right-line::after {
border-left: 12px solid #e2e0e4; /* 右アイコンのふきだしの尻尾の色 */
}
さいごに
愛用させていただいてきた Speech Bubble。導入するだけで見た目にも楽しく、便利に使わせていただいていました。
しかし開発者さんの側では、プラグインのメンテナンスはとても大変なようで、ご苦労を思います。

RA’sさんと、るなさん、お二人が作ってくださった ふきだしを導入してみました。ふたつ同時にあっても問題ないです。
どちらもそれぞれのスタイルがあり、良さがあるので、当ブログでは両方使わせていただこうと思います。






















