プラグインでここまでできた!Shortcodes Ultimate (例2)目を引く著者情報を作成
すべてのページが「初めまして」になり得るからSimple Author Boxでご挨拶しましょっ と、任意の場所に著者情報を表示させるプラグインをご紹介しました。表示もきれいでソーシャルリンクも豊富で、よいものですが、当ブログにはあいませんでした。
そこで、多機能なプラグイン Shortcodes Ultimate を思い出しました。使用例をいくつかご紹介できればと思ってたところですし、これを使って、著者情報を表示させてみます。基本的な使い方は以下リンク先のページでご確認ください。
便利すぎっ!! Shortcodes Ultimate|基本的な使い方と左右レイアウト用ボックス

Shortcodes Ultimate ショートコードを組み合わせる
完成すると、こうなります。

Followボタンが動くの、見てもらえましたか? 見逃した方は、リロードしてみてください。
現在はプラグインの使用をやめたため、動きません。
ただ、残念ながらスマホだと見ることができません。見ることができました。ちょっと遅いけど。
枠内をすべて、プラグイン Shortcodes Ultimate のショートコードを組み合わせて作りました。
では、組みあわせの図解のあと、コードをお見せして、順番に作り方をご紹介します。
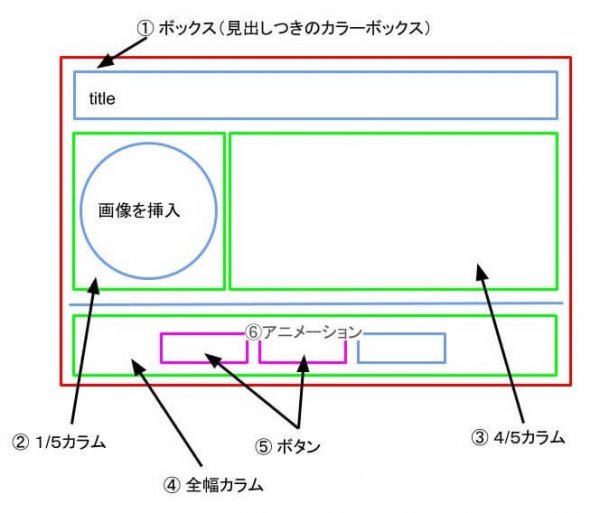
ショートコードの組みあわせ図
今回組みあわせたショートコードは、全部で6種類。図のようになっています。

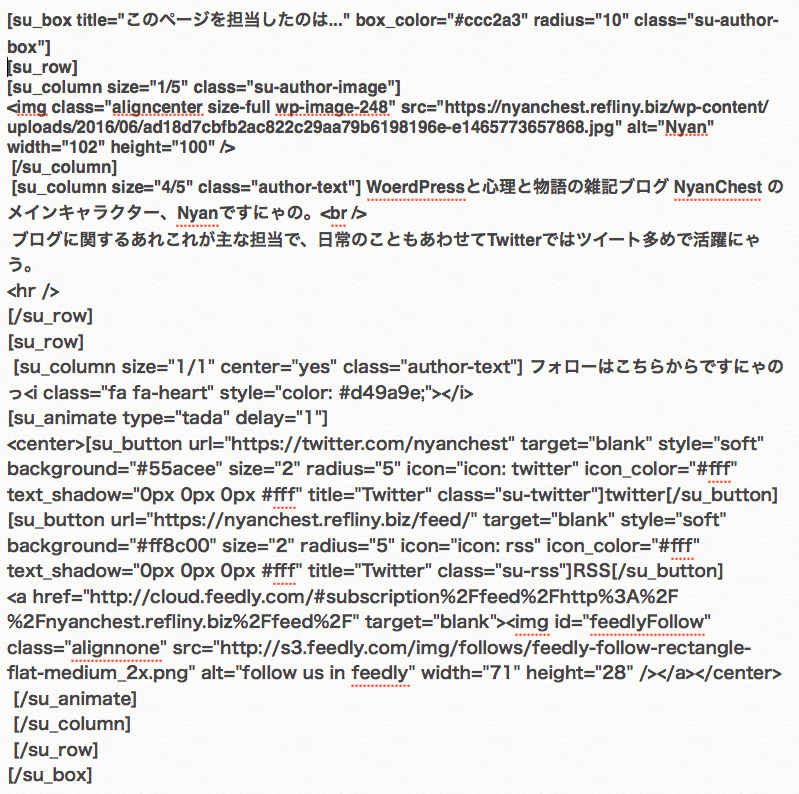
実際のコードをお見せします。
[ ]で囲まれたのが、ショートコード。これを見ただけでは、さっぱりわからないかもしれません。
大丈夫! ぜんぶプラグインがやってくれるから。
Shortcodes Ultimate を使っていく
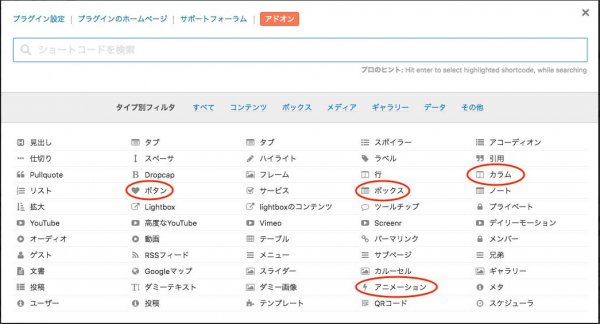
プラグインをインストール・有効化してあれば、エディターに『ショートコードを挿入』ボタンが出ています。

今回使ったのは、赤丸の部分です。

※これ以降の画像は、クリックで大きくなります。
① 外枠は見出しつきのカラーボックス
ショートコードを挿入 → ボックス を選択して始めます。

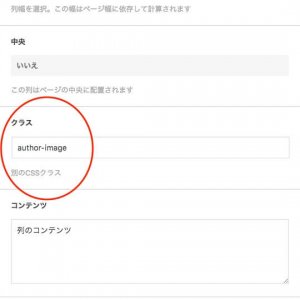
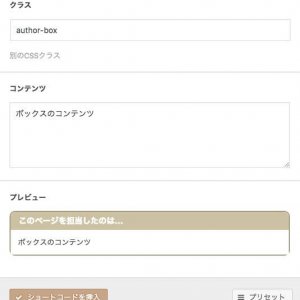
クラス名をつけられます。CSSを変更したいばあいに便利です。
コンテンツの部分を入力すると、完成したボックスに表示されます。後から変更することもできます。
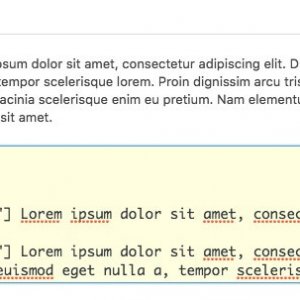
下の『ショートコードを挿入』を押すと、エディターにコードが出ます。その隣の空白部分には『プレビュー』ボタンがあって、この画像は押した後。プレビューが出ています。リアルタイムに完成像を見ることができます。
これだけで、外側の見出しつきカラーボックスが完成です。
② 内側の1/5と ③ 4/5カラム
完成形では、キャラクター画像の部分と、文章の部分にあたります。
ショートコードを挿入 → カラム を選ぶと
これが簡単ですが、後からCSSを書きたいばあい、クラスをつけることもできます。『使用例→』をクリックせず
1/5の方に メディアを追加 で画像を入れます。4/5の方へは文章を。
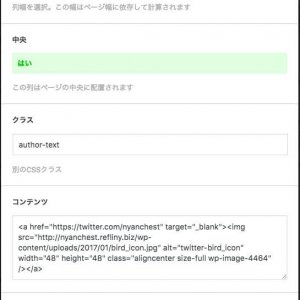
④ 全幅カラム
ショートコードを挿入 → カラム 全幅を選択。
クラスで、ここでも名前をつけられます。
コンテンツの所に画像のパスを記述してあります。実際は使いませんでしたが、プレビューにTwitterアイコンが出てますね。
⑤ Followボタンを作る
ショートコードを挿入 → ボタン 画像はRSSを作ったものです。リンクボタンが作れます。
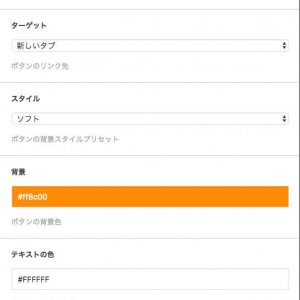
リンクには、RSSフィードのURLを。
ターゲットでは、別タブで開くかどうかが選べます。
スタイルは数種類あります。お好みで。
背景色でボタンの色を指定します。
テキストの色も好みで。
サイズでは、数字に比例してボタンも大きくなります。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]Twitter と RSSボタンは、これで作ったにゃの。
Feedlyはアイコンにゃかった…[/baloon-line-right]
Feeldyボタンは公式のものを使いました。作り方はこのページでご確認ください。
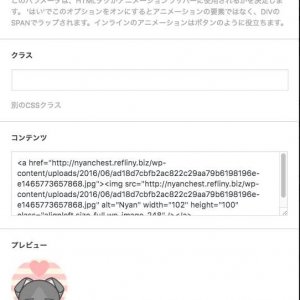
⑥ ボタンをアニメーションで動かす
アニメーションで動きをつけることができます。文字だけでなく、画像も可能です。
ショートコードを挿入 → カラム を選ぶ。
アニメーションで動きの種類を選べます。きちんと数えてませんが50ぐらいあるかな?
持続時間で効果の続く長さを。
遅延では、表示されてから開始までの間を指定できます。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]お疲れさまにゃした。これで完成ですにゃの[/baloon-line-right]
さいごに
多機能なプラグイン Shortcodes Ultimate で遊んでみました。
動きがあるものには、つい目を引かれます。注目してもらいたい所に、部分使いするのがオススメです。たくさん使ってしまうと、見る方は鬱陶しく感じることもあるでしょうし、表示スピードにも問題が出るかと思います。
今回、CSSはまったく修正していませんが、じゅうぶんではないでしょうか? もし変更したいときには、リンク先を参考にしてみてください。