【前編】ブログの配色は好きな色で決めちゃえ!
色彩検定は、勉強だけしました。普段の服の色あわせを考えるのは、好きです。そのていどの私が、ブログを始めるときに、配色って…困りました。
WebにはWebのルールが、あるんだそうです。きちんと勉強するのもおもしろそうですが、たいていの人は、そんな時間ないよね?
そこで、便利に使ってもらえたらと、センスのいい配色を決めよう!カラージェネレーター7種 をご紹介しました。しかし、片手落ちだったかなと思います。自分のブログに適用するには、全体のバランスとか、そういうのも見なきゃならないもんね。
今回は、Web上のいくつかの無料ツールを使って、実際にサイトの配色を決める実験をします。ざざっと見ていただいて「そんなかんじでやっていけば、こんな風なのができるのか」という、イメージをつかんでいただければ幸いです。
Webデザインの配色基本を調べる
いろんなところで、言われてるのが
- 色は多くても3色
- 色相・明度・彩度を統一する
- 濃淡でメリハリをつける
ヘッダー画像を入れ替え予定です。今のは、ブログの顔!ヘッダー作りと無料のWebジェネレーターあれこれ で、自分で作ろうとしたけどイマイチで、主人に創ってもらったものです。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]年末のお休みには創ってくれるって言ってたですにゃの[/baloon-line-right]
ピンク・ピンクをやめて、シックにしてもらう予定です。一足早く、壁紙だけは、それ用にしてあります。ベースのトーンを白っぽいグレーにするつもりなのです。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]『静かな昼間の明るい光の降り注ぐ部屋の中』のかんじにして欲しいですにゃの[/baloon-line-right]
グレーベースで、ブログ内を整えていこうかと思います。レッツ!実験!
自分のブログでどのくらい色を使ってる?
実験前の当ブログ NynaChest で、どこに色を使っているか調べました。
まずトップページのヘッダー部分

サイドバーのマーク
サイドバーのボタン
フッター部分
記事タイトル
記事中
手動で入れてる関連記事の部分
こんなにあったのか! これをすべて統一していきたいと思います。
好きな色から選ぶ
では、早速。センスのいい配色を決めよう!カラージェネレーター7種 でご紹介したサイトを使います。 配色の見本帳 です。
トップページにすらずらーっと並んでる中から、好みの色をひとつ選びます。
私のばあいは、灰色がかった色味で、今回は青っぽい色を選びました。

クリックしたページ、興味があれば、よく読んでみてください。スクロールしていくと、下の方に相性のいい色合いの提案をしてくれてます。
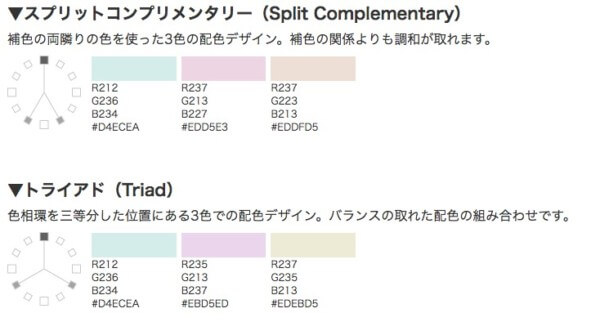
3色だと、これか

こっちか

好みで。私は6色で行きます。なぜって、カラフルが好きだから。もうすでに色を使ってる場所が、たくさんあるのを確認済みだから。

でも待って! どこにどの色を使えばいいの?
このサイトでテストしてみよう
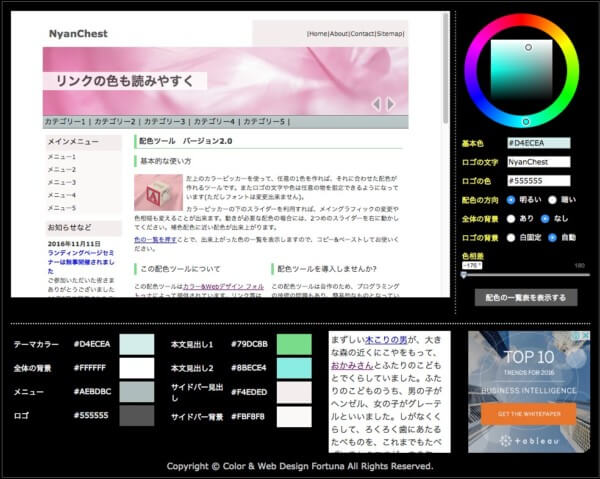
これもご紹介済みのサイトです。 ウェブ配色ツールVer2.0 で、使うのは右側の枠内。
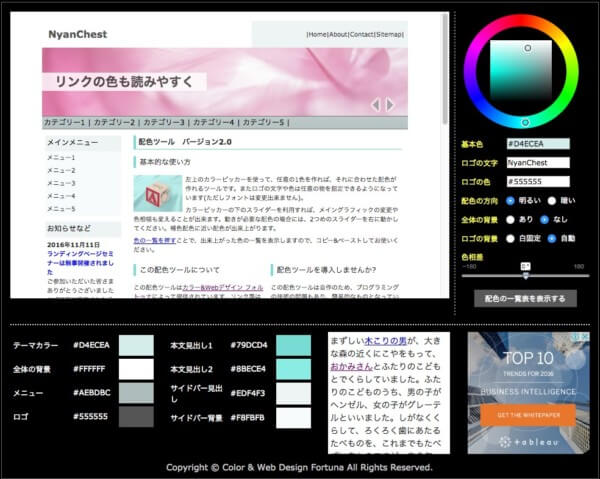
『基本色』に #D4ECEA(選んだ色)を入力。『ロゴの文字』に NyanChest 入れておきます。『全体の背景』は、なしにしました。
だけで、こんな風に

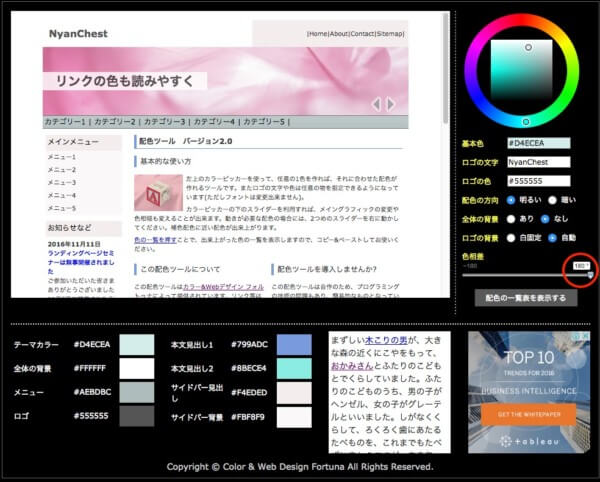
このサイトが素晴らしいのは、スライダーで色相差の違うのを見せてくれるところ。

赤丸のツマミを右に振り切ってみたかんじ。最初のが、単色だったのに対し、だいぶコントラストの強い配色になってるのがわかります。
左に振り切ると

また違ったかんじになるの、おわかりいただけますか?
もし気に入ったら、スライダーの下のボタン『配色の一覧表を表示する』を押すと
全体の背景#FFFFFF
メニュー #AEBDBC
ロゴ #555555
本文見出し1 #79DC8B
本文見出し2 #8BECE4
サイドバー見出し#F4EDED
サイドバー背景 #FBF8F8
上記のように、コピーできます。
これでわかるのが、色をつける部分がどこかってこと。例えば “見出し” は目立たせた方がいいんだな、などが、わかりますね。
では、自分のブログに帰って応用してみます。つづく…