すっきり1カラム?昔懐かしい3カラムのレイアウトも可能|Luxeritasカスタマイザーの設定忘備録2
このブログで使用させていただいている WordPressテーマ、Luxeritas の 2.5.5が 2018年4月22日、リリースされました。詳しくは公式HPでご確認ください。
Luxeritas 2.5.5 リリース(2.x 系ラストリリース?)
忘備録が追いつかない…
めげてるとどんどん置いてかれちゃうぐらい、めきめき進化し続ける Luxeritas。素晴らしい。
使いこなすのはもとより、追いつくことすらできなくとも、マイ忘備録を少しでも進めていきます。
はじめに
カスタマイザーの設定のみを忘備録にするため、記録しています。
設定項目の目次的なページとして、ブログの外観カスタマイザーは Luxeritas 4.9.5 で設定項目26個から があります。
設定忘備録1 では、①サイト情報/サイトアイコン ②全体レイアウト ③グリッドレイアウト までを記しました。
続きをやっていきます。
以下、画像はクリックで全体をご覧いただけます。
カラム操作
この項目での設定は、サイドバーに何を置くかあるていど決めて、ウィジェットをいくつか設置してから行うといいかもしれません。
カラム数
『デフォルト』で1・2・3カラムが選べます。
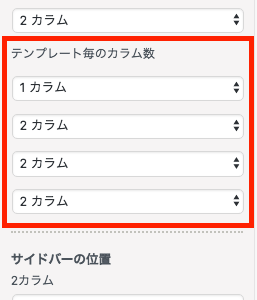
その下の赤枠部分『テンプレート毎のカラム数』で、それぞれについての設定をします。
上から『フロントページ』・『投稿ページ』・『固定ページ』・『カテゴリー/アーカイブ』を、1〜3カラムのどれにするか選択できます。
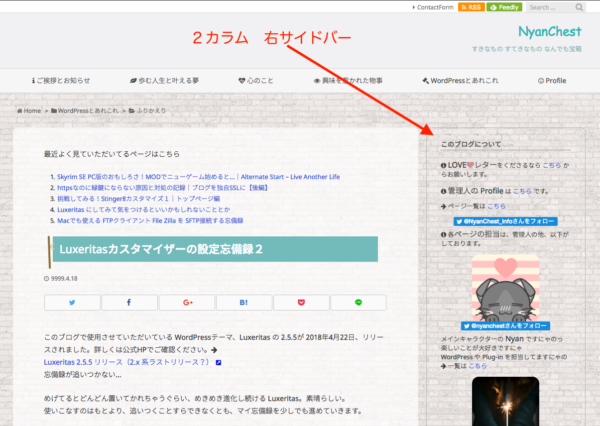
サイドバーの位置
『2カラム』では、サイドバーを右にするか左にするか
『3カラム』では、『両サイドバー』の他に『右サイドバー』か『左サイドバー』から選べます。
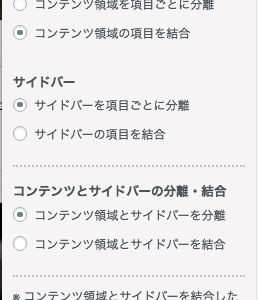
領域の分離と結合 です。
コンテンツ領域 項目ごとに分離するのか? 結合してしまうか?
サイドバー サイドバーも項目ごとに分離? 結合? を選択できます。
コンテンツとサイドバーの分離・結合 上記では、コンテンツ・サイドバーのそれぞれでしたが、ここではコンテンツとサイドバーを分離するか? 結合するか? の選択をします。
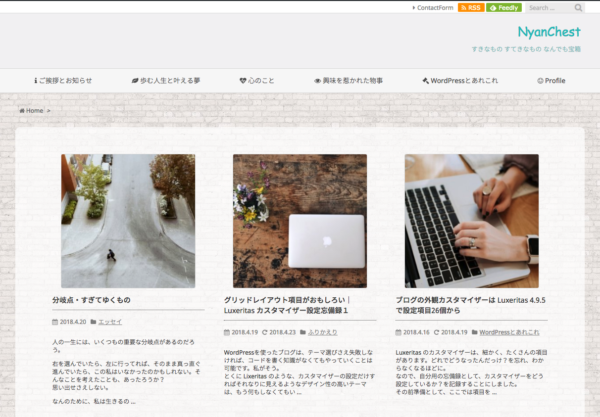
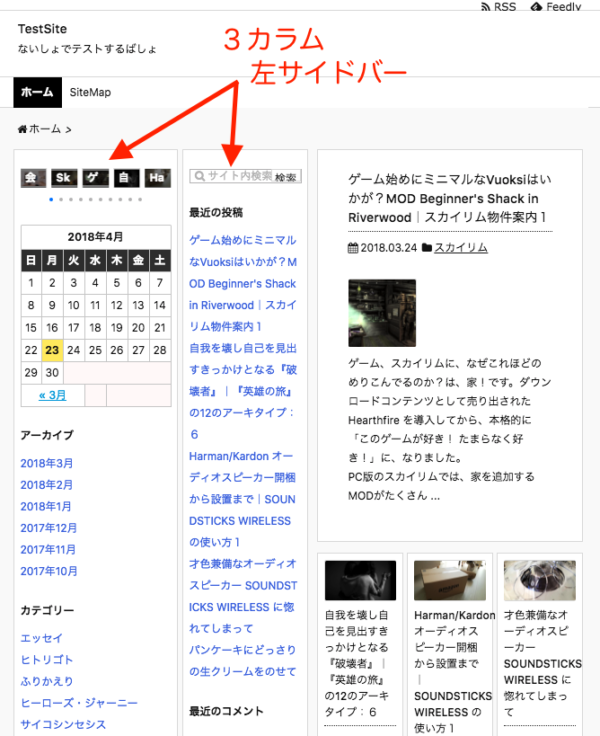
カラムの配置例
3カラムだとどうなるのかが、以下です。
ギュギュッと幅が狭く、ごちゃごちゃした印象ですが、ウィジェットの幅はカスタマイザーの『コンテンツ領域とサイドバー』の項目で調整できます。
ウィジェットの設置
ついでなんで、ウィジェットについて、ちょこっとご紹介しておきます。
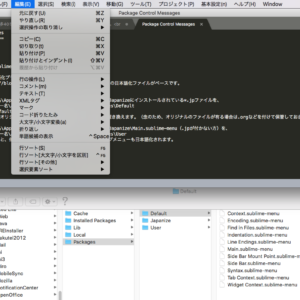
ダッシュバード 管理メニュー → 外観 → ウィジェッド を開いたところです。
赤で四角く囲った 汎用サイドバー(タイトルH3タイプ) はデフォルトで入っています。
ピンク色の四角で囲った部分、『トップページ用』と『トップページ以外』、それから『3カラム左サイドバー』に分かれているのがわかります。
グリーンの四角枠には『AMP用』を設置できます。
左上の 『ライブプレビューで管理』のリンクをクリックすると、この下のカスタマイザー項目での設定画面が開きます。
さいごに
今回は、カラム操作の項目のみになりました。
カラパイア って、あるじゃないですか? 私、ブログを始めたとき、あのレイアウトを目指そうとしたんです。左右サイドバーで、これでもかっ!ってほどに関連記事とSNSシェアリンクが貼りまくってあるかんじ。ブログ運営するんだったら、すごく勉強になる作りをしてるなと思っています。Luxeritas だったら、あのレイアウトもできちゃいそうですね。しないけど