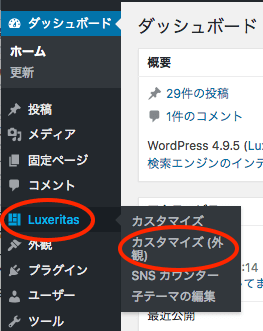
ブログの外観カスタマイザーは Luxeritas 4.9.5 で設定項目26個から
Luxeritas のカスタマイザーは、細かく、たくさんの項目があります。どれでどうなったんだっけ?を忘れ、わからなくなるほどに。
なので、自分用の忘備録として、カスタマイザーをどう設定しているか?を記録することにしました。
その前準備として、ここでは項目を一覧にし、ページの該当箇所へジャンプするリンクを貼ることで目次にしていきます。リンクは出来次第貼るかんじで。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]NyanChestの見た目は、ほぼカスタマイザーだけでできてますにゃの[/baloon-line-right]

このブログ NyanChest がしてきたことは、カテゴリー WordPressとあれこれ にあります。もし興味がおありでしたら覗いてみてください。
Luxeritas にかんしてのみなら、タグ Luxeritas で一覧表示されます。タグはサイドバーかフッターに置いてありますので、使ってください。
現時点で使っているプラグインは、こちらにリストアップしてあります
このブログをどうやって作ったか?自分用の忘備録作るための準備してます
さて、カスタマイザーについては、公式HPのこちら 設定項目一覧(外観カスタマイズ) に目を通しておくことをおすすめします。
以下、画像はクリックで全体をご覧いただけます。
カスタマイザーの項目一覧
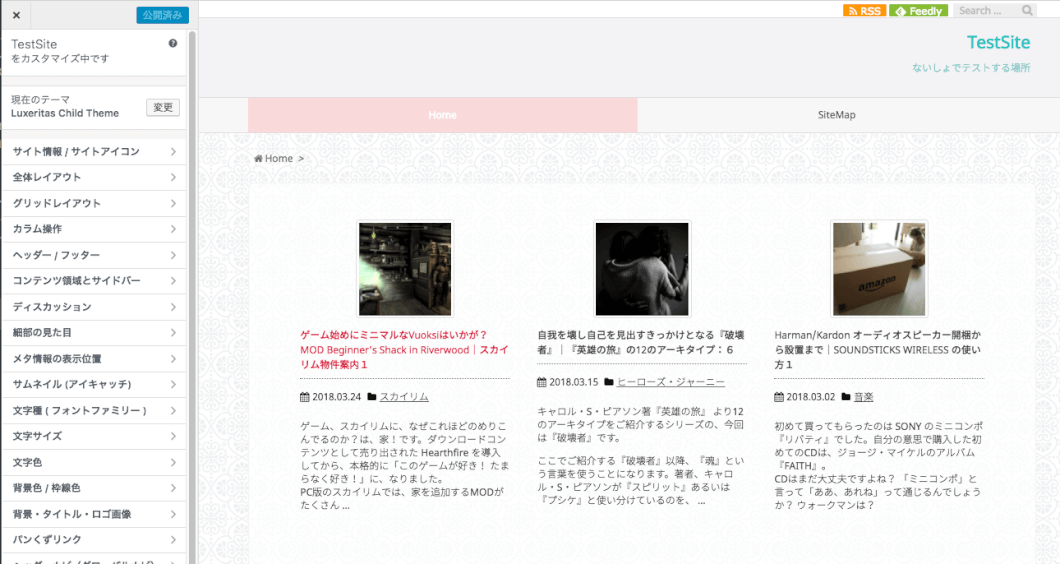
外観カスタマイズで開いた項目に、ナンバーを振ってみます。
- サイト情報/サイトアイコン
- 全体レイアウト
- グリッドレイアウト
- カラム操作
- ヘッダー/フッター
- コンテンツ領域とサイドバー
- ディスカッション
- 細部の見た目
- メタ情報の表示位置
- サムネイル(アイキャッチ)
- 文字種(フォントファミリー)
- 文字サイズ
- 文字色
- 背景色/枠線色
- 背景・タイトル・ロゴ画像
- パンくずリンク
- ヘッダーナビ(グローバルナビ)
- ヘッダーの上の帯状メニュー
- 目次
- アニメーション
- Lazy Load(画像の遅延読み込み)
- 画像ギャラリー
- 外部リンク
- 投稿者名の表示
- ブログカード
- SNS シェアボタン(1)
- SNS シェアボタン(2)
- メニュー
- ウィジェット
- ホームページ設定
- 追加CSS
うち、1番目の『サイト情報/サイトアイコン』と『メニュー』以下は、WordPressの標準機能のようですので、31 引く5 で 26項目あると数えました。
26項目のみでなく、それぞれを開いて詳細に設定していくことができます。
それではこのページ、上の一覧を目次にして、NyanChestがどうなってるのか記録していきます。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]こんてぃにゅ〜 ですにゃのっ[/baloon-line-right]