収益化できる?!アナリティクスとの連携も! Shareaholic|その3HPでの設定編
プラグインを入れても、入れずにコードを埋め込んでも、多機能な Shareaholic をご紹介しています。
その1 では、どんなことができるのか、画像で見ていただきました。その2 では、すべての機能を使うための無料アカウントの登録のしかた。そして今回は、所有権の確認後、設定のご案内です。

はじめに
アカウントの登録がしてあれば、複数サイトの登録が可能です。プラグインを入れていれば、WordPressの管理画面でできる設定もあります。しかし、すべての機能を使うには、 ホームページで設定を行います。
英語だけど、だいじょうぶ! ほぼ、見ればわかるぐらいの親切設計です。
まずホーム画面をご紹介して、それから機能一覧を見ていただいて、ひとつずつをご案内します。使う・使わないは選べるので、お好みで設定してくださいね。
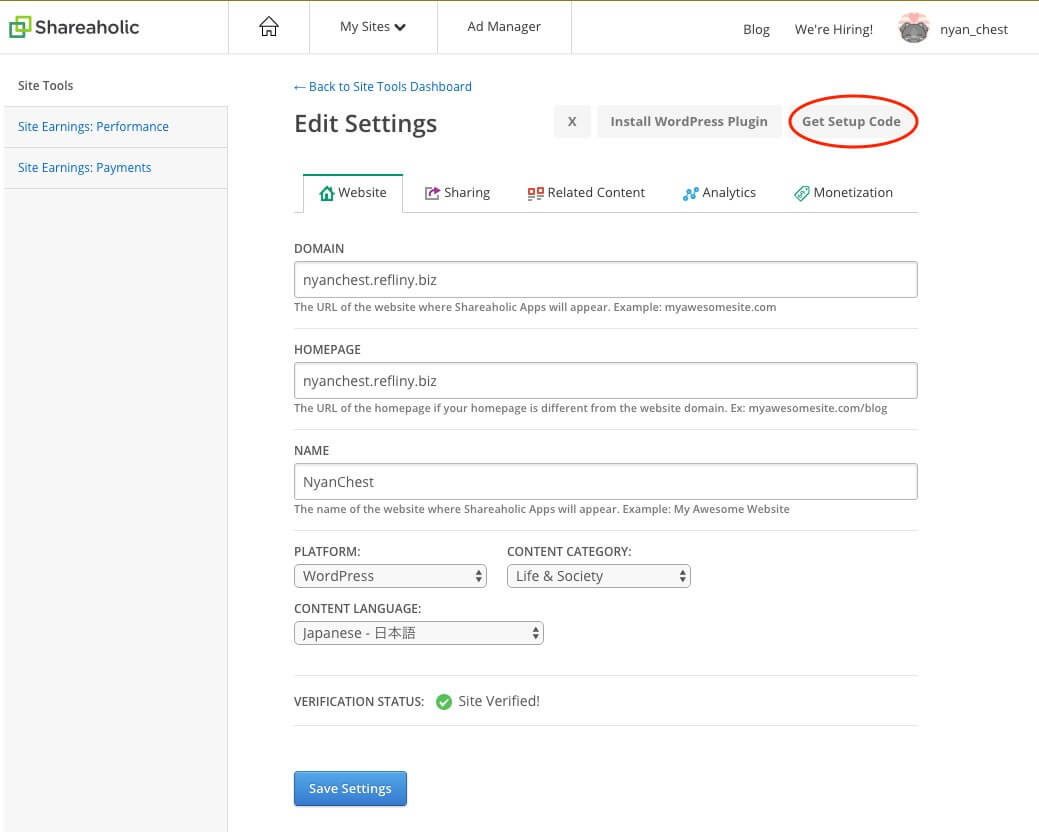
Shareaholic HP で迷子になったら
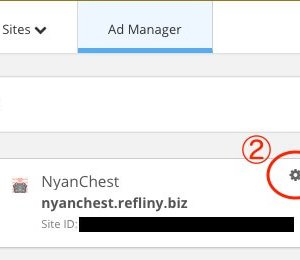
途中もし迷子になったら、
いつでも ①ホームアイコンをクリックしてください。
そして、②登録してあるサイトの歯車アイコンを選択してください。
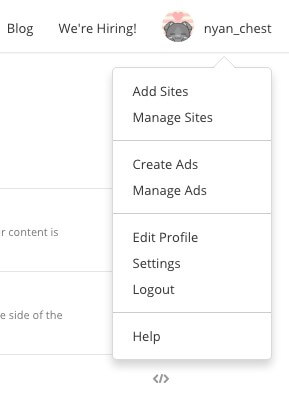
または、ホームアイコンの隣の『My Sites』にマウスを乗せると、ドロップダウンリストが出ます。
※他サイトを登録したいときは、ここで『+ADD WEBSITE』からいけます。
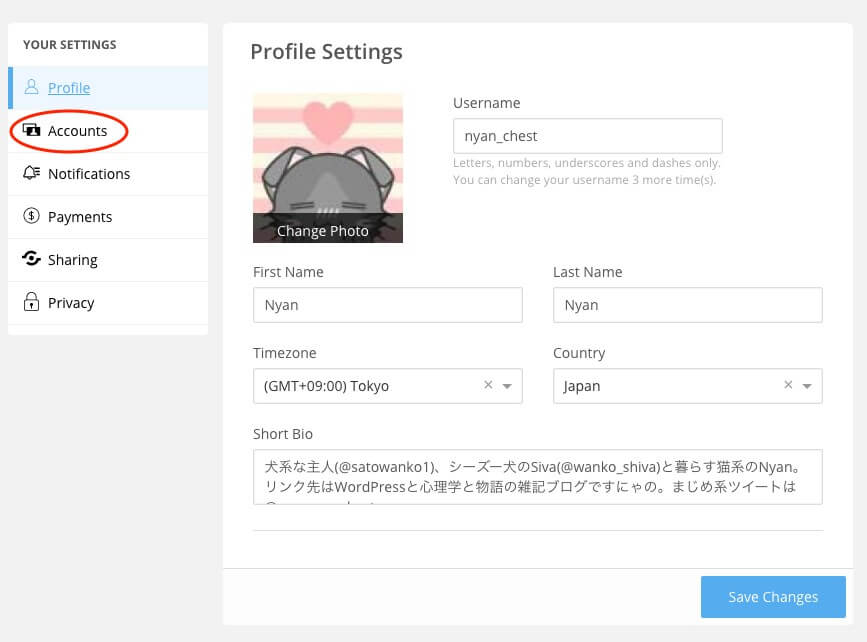
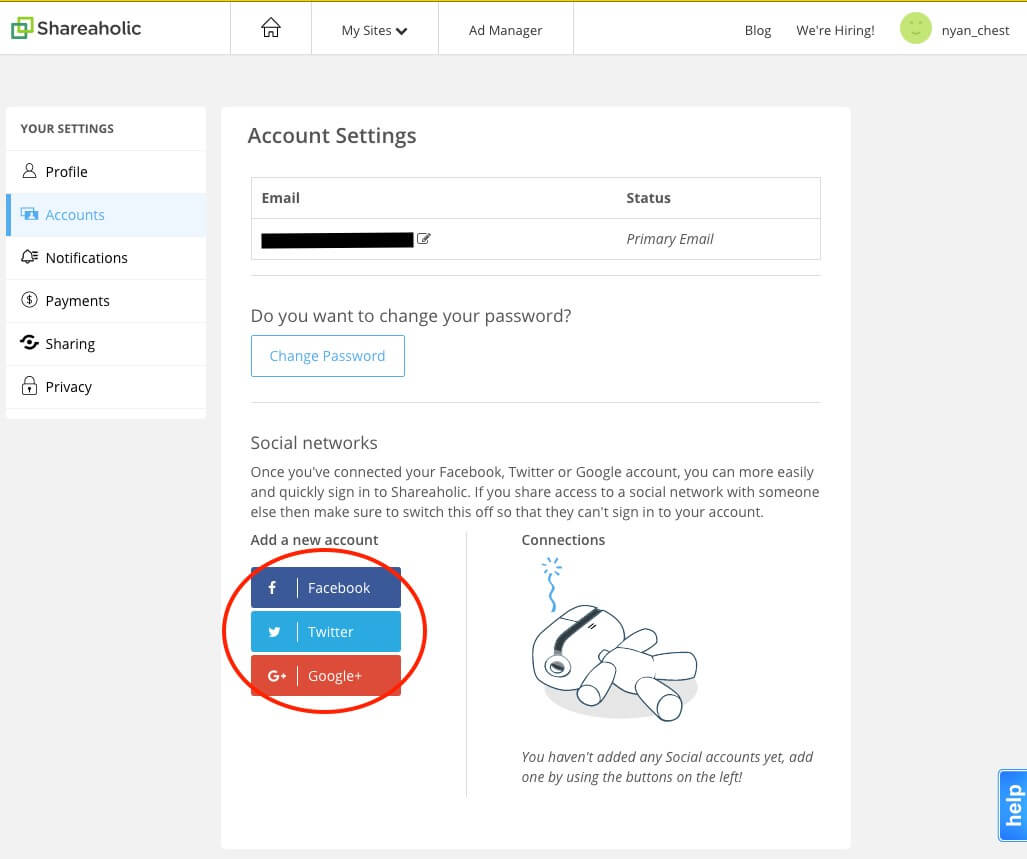
ホーム画面をご案内しておきます。必要であれば、Facebook と Twitter の連携をしてしまいましょう。
後からでもいい、先にシェアボタンや関連記事の設定をしたいという方は WordPress管理画面でも設定できるもの へ
なにはともあれアナリティクス!という方は ① View Analytics へ
それぞれ進んでください。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]ロボットのイラスト、かわいいですにゃの[/baloon-line-right]
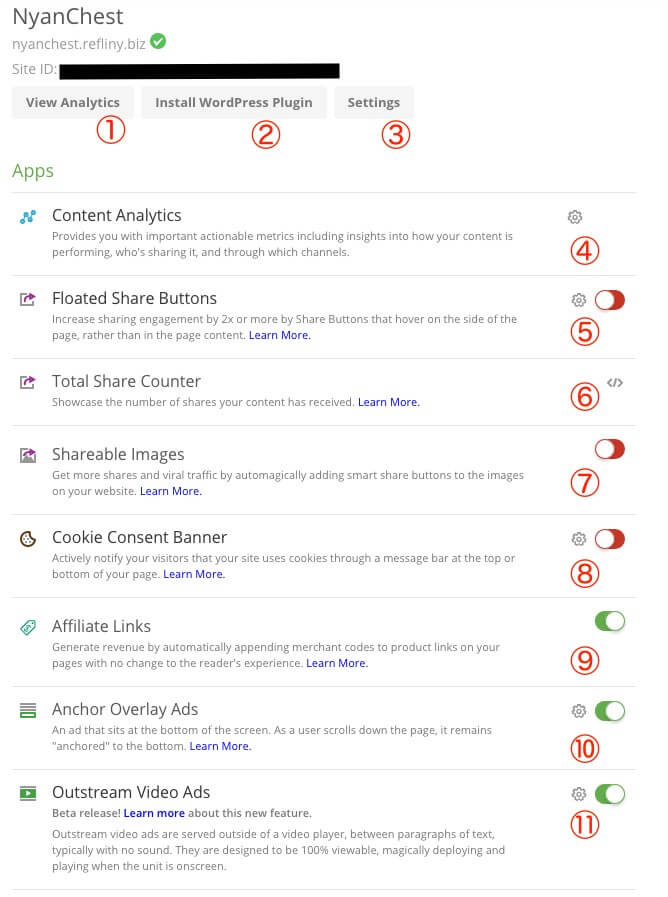
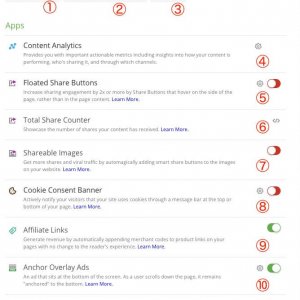
Shareaholic の機能を一覧から設定
設定一覧のページを開きます。どこだったか わからなくなったばあいは、途中もし迷子になったら でご確認ください。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]①から⑪までを かんたんにご案内するですにゃの[/baloon-line-right]
ここから先は、わからないなりにやってみたものです。
私のしたものをお見せしますが、自己責任でお願いします。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]まちがってたら教えて欲しいですにゃの…[/baloon-line-right]
1日・1週間・1ヶ月の単位で見ることができます。
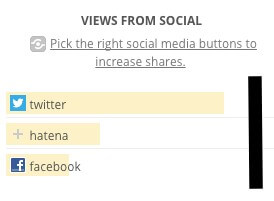
画像は、一部分ですが、hatenaって出てる…?
どのページが一番見てもらってるかなど、いくつかの視点から見られます。
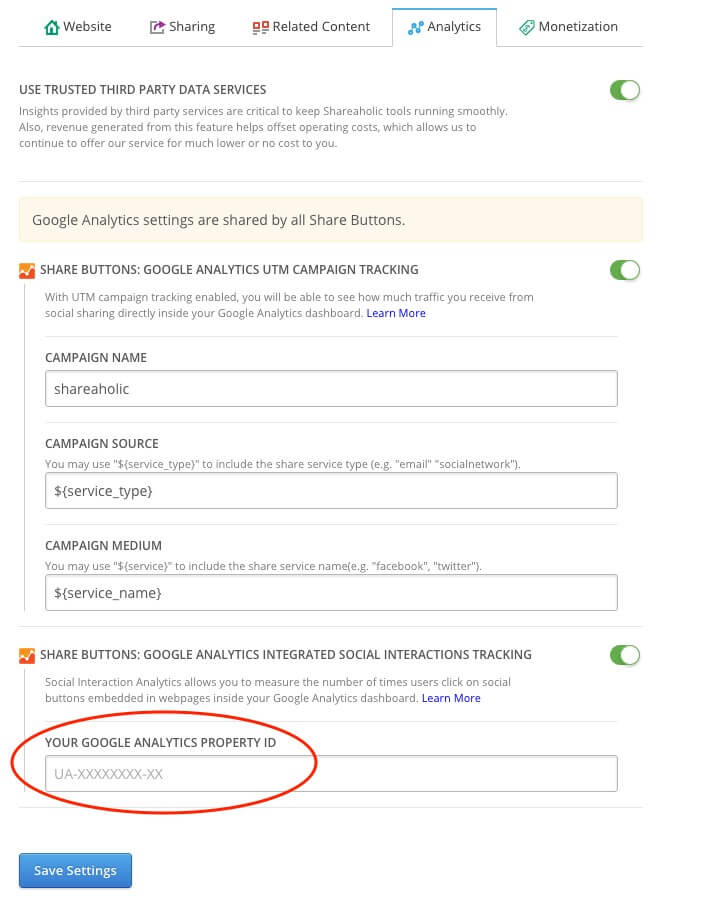
プラグインのダウンロードページに、リンクしています。
これは、わからないので省略させてください。
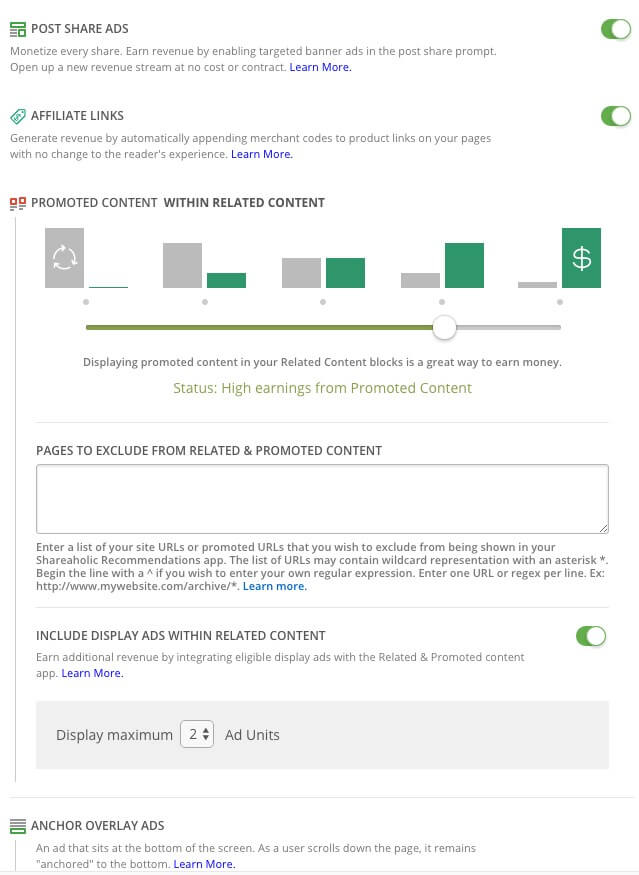
こちらでは、なにもする必要のないアフィリンクのようですが、わからないので省略させてください。
アンカーオーバーレイ広告。これも省略します。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/68dd61806d4cc5667433791bb5e50256.jpg"]収益化のところ、ぜんぶ説明できにゃいですにゃの…[/baloon-line-right]
この設定一覧の下が、さらに続きます。
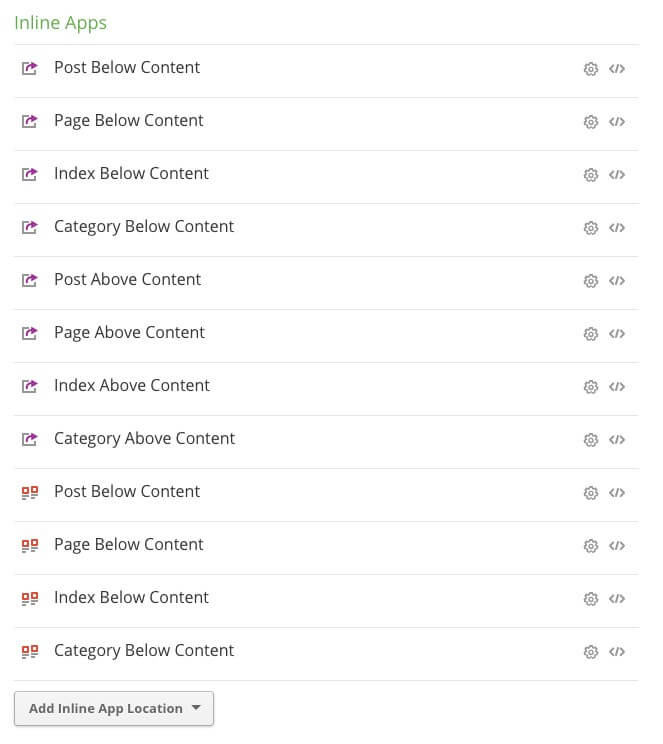
WordPress管理画面でも設定できるもの
これらは、もしプラグインを入れているなら、WordPress管理画面で同じ設定ができます。
それぞれに その1 でお見せしたように、プレビューを見ながら設定していけます。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]説明しなくても、できにゃすの![/baloon-line-right]
さいごに
ぜんぶをいっぺんに設定しようとすると、ちょっとつらいかもしれません。
オススメは、一覧でONとOFFをダダッと決めてから始めるやり方。
あるいは、使うなら、SNSとアナリティクスの連携をしてしまってから、シェアボタンや関連記事の設定をするやり方。
いっぺんに設定しなくても大丈夫だし、使う・使わないは後からでも変更ができます。どうぞ、ご自分のペースと都合で取り入れてみてください。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]一回がんばれば、あとが楽しいですにゃのっ[/baloon-line-right]





































ディスカッション
コメント一覧
初めまして、a8anoと申します。
こちらの記事がshareaholicについて詳しく書かれていたので、質問させていただきます。
関連コンテンツを表示しているのですが、以前までtitleのみの表示だったのですが、今日確認するとtitle&site-nameの表示のものもあり、同じ内容の記事が重複して表示されていました。問題のスクリーンショットを添付いたしました。 ←しようと思ったのですが、できませんでした。
例としては、同じ記事が左上と右下に表示されているとして、さらに左上は記事タイトル+サイト名、右下は記事タイトルだけのものと、という感じです。
Site-nameまで表示されるととても見づらいのと、同じ記事を重複して表示するのはユーザーにとっても迷惑なので、ご存知であれば修正方法を教えていただきたいです。
a8anoさん、初めにゃしてっ。
ご質問の件ですが、結論から申しますと「わかりません」ですにゃ。お役に立てず申し訳ありません。
以下はNyanの私見にゃすが…
ついこの間アップデートが入ったような…?記憶がありにゃすが、いかがでしょうか?もしそれでおかしくなってしまったのにゃら、また修正が入る可能性がありにゃすね。
表示がガタガタって…a8anaさんの大切なサイトにゃのに…Nyanだったらイライラしちゃいそうにゃす。