【後編】ブログの配色は好きな色で決めちゃえ!
ブログの配色に困った私が、試行錯誤してたどりついた方法をご紹介します。これが正解というわけではありませんが、少しでもお役に立てれば幸いです。【前編】ブログの配色は好きな色で決めちゃえ! からの続きになります。
今回の、後編は、WordPressのテーマにStingerを使っている方に向けて、お話しします。
STINGERならカスタマイザーで配色OK
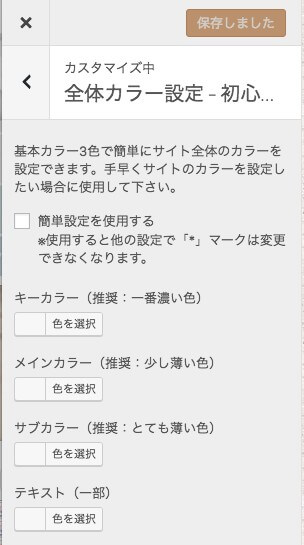
当ブログのテーマは、STUNGER PLUS+ なので、カスタマイザーに3色入れて終わりにすることもできます。

私は、6色選んだので、地道に行きたいと思います。

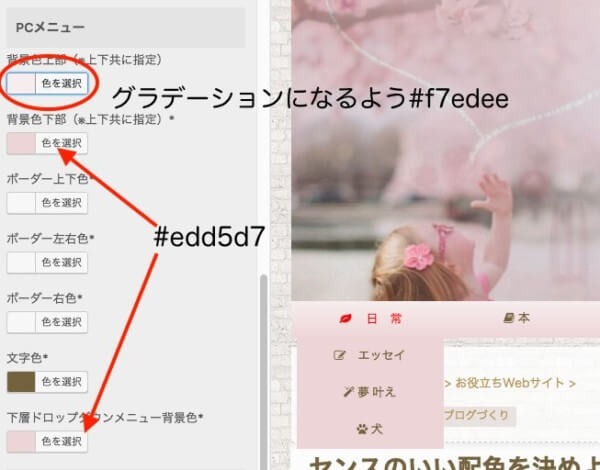
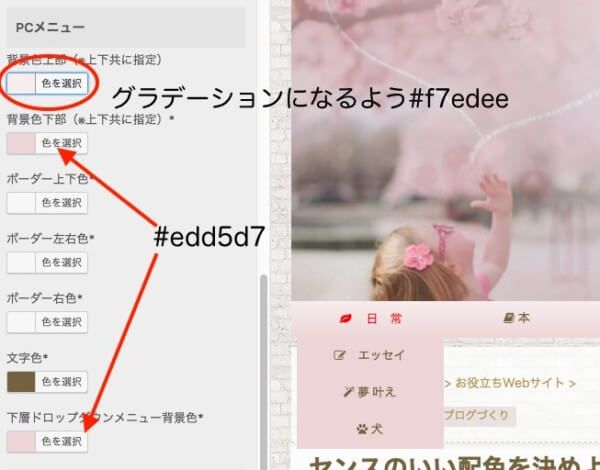
基本カラーと各メニュー設定で、メニューの色を

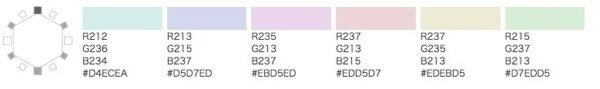
グラデーションは、 ここ で調べられます。
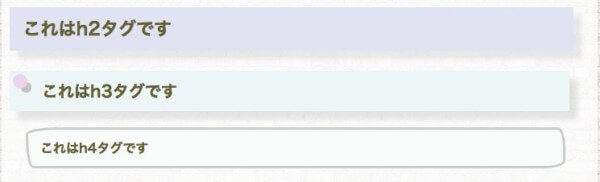
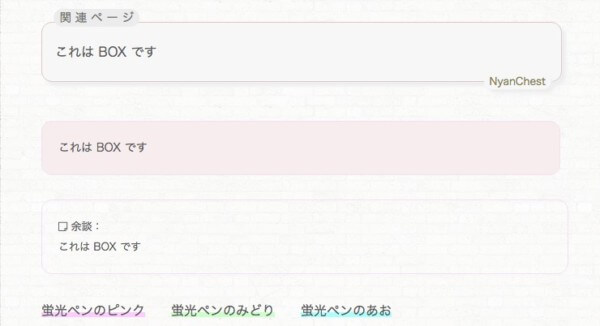
テキスト及び見出し色 私は見出しの色はCSSで別に指定しているため、ここではタグの背景色だけ

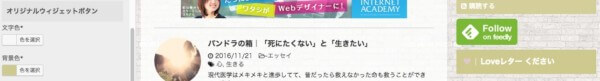
オプションカラー で、RSSボタンを

問い合わせボタンも、Feedlyボタンが緑なので、挟んで濃淡にしました。

メニューバー

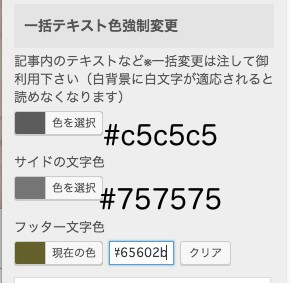
この際だったので、文字も全部変えました。ここまでする必要があるか? ありません。趣味です。でも、文字は真っ黒にしないのが流行りではある。#333〜#555ぐらいがトレンドみたいです。

H4以下も

記事内の文字だけは、グレー系にしました。あんまり凝ったことやると、逆に読みにくくなります。目安は#333〜#555です。

あとは、CSSで変えていきます。


このほかは、今見ていただいている通りです。
最初のより少し統一感出ましたでしょうか? 色をたくさん使ってると、すっきりとはいかないですね。
さいごに
基本は
- 色は多くても3色
- 色相・明度・彩度を統一する
- 濃淡でメリハリをつける
どこにどの色を使うかは、【前編】ブログの配色は好きな色で決めちゃえ! の この部分 でご紹介しています。
目立たせたいところはどこか、を頭において作っていくと作りやすいのかもしれません。
ちょっとずつ反映させてテストして、ちょっと離れて眺めてみる…なんていうのもオススメです。
世界でたったひとつの、大のお気に入りのブログになりますようにっ!






















