テキストリンク派にオススメ!関連記事を挿入するプラグイン『Inline Related Posts』
ブログのどのページにも関連記事をいくつか表示させておくのは、いまや常識でしょうか。この NyanChest でも、表示しています。
改めて目的にあったやり方にしたくて、いくつかのプラグインを試してみているところです。
せっかくだから、ぜーんぶ紹介しちゃおう!
ということで、今回は、テキストリンク派にオススメのプラグイン『Inline Related Posts』をご案内をします。

『Inline Related Posts』にできること・できないこと
「テキスト派にオススメ」なのは、サムネイルを表示させるようになっていないからです。
これだけでもう「使わない」と決める方も多いのではないでしょうか?
でもね、本文中にサクッと自分の他の記事のリンク貼りたいとき、ないですか?
ブログにもよるとは思うんですが、ある方の調査では、文中にさりげなく入れ込んだ文字リンクは踏まれる確率が高くなるとか…
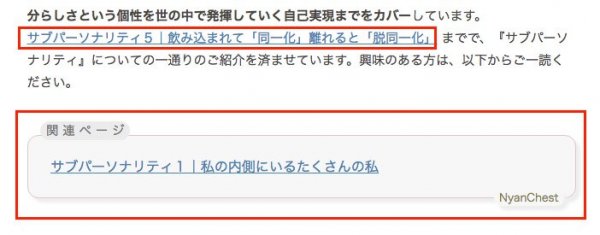
NyanChest 記事中には、
こんな風に、2種類のやり方でリンクを貼っています。
下側の囲いに入れたリンクは、ボックスをあらかじめ用意しておく必要があります。
のように記事中に書いてます。もちろん、CSSも別途用意。
これをプラグイン『Inline Related Posts』に、やってもらえます。自動でも、半手動でも。
表示させる場所も、自動でなら記事下、半手動なら記事内のどこにでも、が可能です。
おまけに、設定もかんたん!
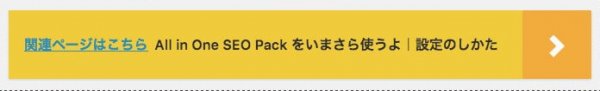
出来上がり、一例。『Shock』デザインを選ぶと、こんなかんじ。

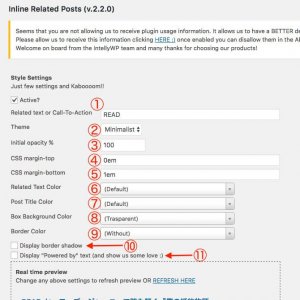
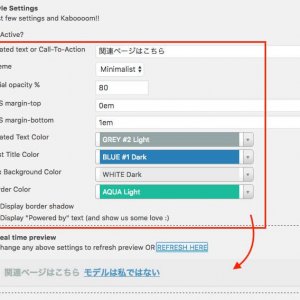
Inline Related Posts の設定
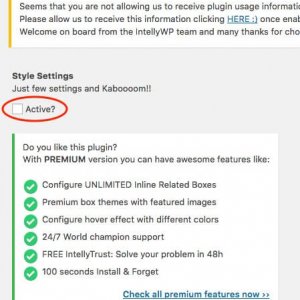
インストールして、有効化した後です。
① 「関連記事」などのテキスト
② デザインタイプ 無料版は『minimalist』か『Shock』
③ 背景の透明度 数字が小さくなるほど透ける
④ ⑤ 上・下の余白
⑥ ①の文字色
⑦ 記事タイトルの文字色
⑧ ボックスの地の色
⑨ 『Shock』では右側の、『minimalist』だと左側のラインの色
※『Shock』だと、マウスを乗せたときに変化する色も選べます。
⑩ 影をつけるか、つけないか
⑪ プラグインの名前を添付するかしないか
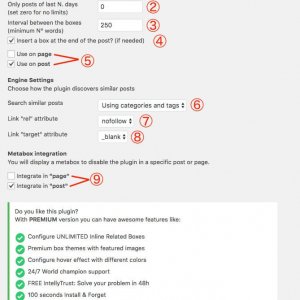
① 関連記事をいくつ表示するか(1〜3つまで)
② 何日前までの記事か(0だと全部)
③ 記事タイトル間の余白
④ 記事の最後に自動で挿入するか
⑤ 公開済みの、固定ページ・投稿ページ、に挿入するか
⑥ 関連を『カテゴリーとタグ』『カテゴリーのみ』『タグのみ』で選ぶ
⑦ リンクに『nofollow』か『dofollow』をつける
⑧ リンクが別タブで開くようにするかどうか
⑨ 新たに挿入するのは、投稿・固定ページが選べる
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]設定はこれで全部にゃから、Save してくださいにゃの
じゃ、使っていくにゃの![/baloon-line-right]
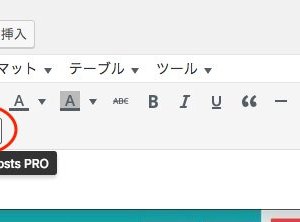
Inline Related Posts の使い方
上記設定をするだけで、自動での関連記事表示ができていると思います。
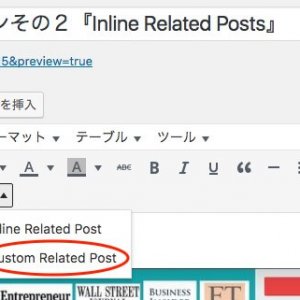
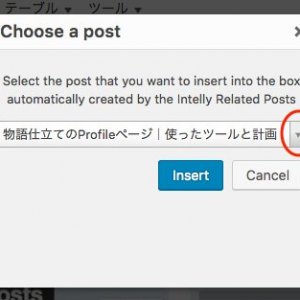
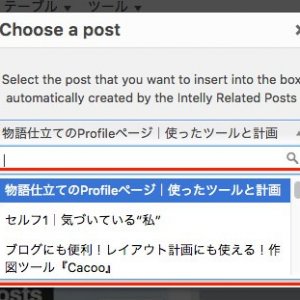
以下は、自分で記事を選びたいばあい、好きな位置に挿入したいばあいの使い方です。
公開済み、作成済みでも『編集』すると使えます。
ここでは『新規投稿』で説明します。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]これだけですにゃの[/baloon-line-right]
さいごに
自分で作ったボックスの方が、自由度は高いです。しかし、
「コードって何?」
「CSSってどうすればいいの?」
「そんなのやってる時間ないんだけど!」
という方には、プラグインを使ってかんたんに、それなりの見せ方をさせて、記事作成に集中した方がいいですよね。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]便利なものはどんどん使っていくですにゃのっ[/baloon-line-right]
関連表示だけでなくSNSボタンが使えて、アナリティクスと連携ができて、収益化の可能性もあるこちらはいかがですか?
LINEも!おシャレなだけじゃないシェアボタンは Shareaholic|その1機能紹介編