すべてのページが「初めまして」になり得るからSimple Author Boxでご挨拶しましょっ
ずっと見てるブログなら、どんな人がどんなことを書いているものか、わかっています。しかし、検索やSNSでのシェアを見て、たまたま覗いてみたものだったら?
どのページでもランディングページになり得るのが、Webサイトの特徴のひとつです。記事内のどこかで、ご挨拶とご案内をしてみませんか?
今回は、任意の場所に著者情報を表示させることができるプラグイン『Simple Author Box』のご紹介です。

このプラグインに決めた理由
類似のプラグインには『Fancier Author Box』があります。そちらでは、タブで「最近の投稿」を表示させることもできます。
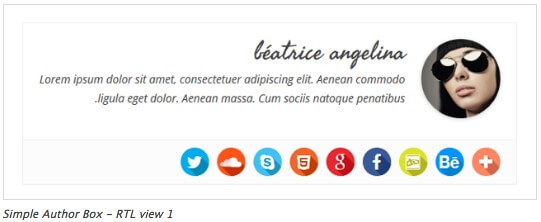
ちょっと迷った。けれど『Simple Author Box』に決めた理由は、表示デザインが数種用意されている(ココ で見ることができます)から。見た目重視。ソーシャルボタンも設置できるしね。

これを目指します。
プラグインの設定の前にやっておきたいこと
プラグインをインストールして有効化したら、プロフィールを確認しておいてください。
管理メニュー → ユーザー → あなたのプロフィール の
『プロフィール情報』欄と『プロフィール写真』が反映されます。
Simple Author Box の設定
インストールして有効化した後の設定をします。
左サイドの管理メニュー → 設定 → Simple Author Box
以下、画像はクリックで拡大します。
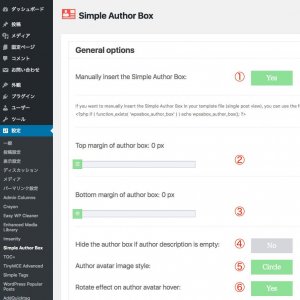
①好きな場所に表示したいならYES
②表示した上の空白
③表示した下の空白
④著者の説明が空のばあいに非表示にする
⑤写真の形を四角にするか丸にするか
⑥写真にマウスオーバーしたとき回転させる効果をつけるか
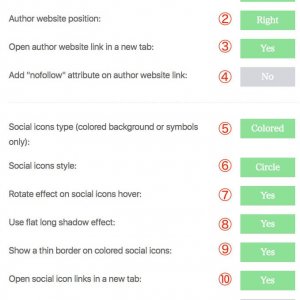
①Webサイトを表示するか
②ウェブサイトの位置
③リンクを別のタブで開くか
④ウェブサイトリンクに「nofollow」属性を追加
⑤ソーシャルアイコンのタイプ(カラーにするかシンボルのみか)
⑥ソーシャルアイコンのタイプ(四角か丸か)
⑦マウスオバーしたとき回転させる効果をつけるか
⑧影をつけるかどうか
⑨色付きのソーシャルアイコンに細い境界線を表示する
⑩ソーシャルリンクを新しいタブで開くかどうか
⑪著者ボックスのソーシャルアイコンを隠す
[bal_R1]息切れしてきたですにゃの… もうちょっと頑張るですにゃのっ![bal_R2]https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg[bal_R3]
なお、ソーシャルリンクは 管理メニュー → ユーザー → ユーザー一覧 から設定できます。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]お疲れさまにゃしたー[/baloon-line-right]
できあがりは、こんなかんじです。

スマホ表示も、綺麗ですね。

さいごに
すべてのWebページは、どこがランディングページとなるかわかりません。検索はもちろんのこと、SNSでシェアされたものにしても、トップページやプロフィールページから見るなんてことは、まずないと思います。
ページごとに、どんな人が書いたのかを記しておくのも、意外に大切なことかもしれませんね。
[bal_R1]ここで重大なことに気がついてしまったですにゃの…[bal_R2]https://nyanchest.com/wp-content/uploads/2016/06/68dd61806d4cc5667433791bb5e50256.jpg[bal_R3]
当ブログ NyanChest では、ふたつのキャラクターを使っていこうと計画しています。
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]WordPressやブログに関することは、Nyanが紹介するですにゃの[/baloon-line-right]
[baloon-line-left img="https://nyanchest.com/wp-content/uploads/2016/12/nao.jpg"]心のことは、私、naoが担当します。[/baloon-line-left]
プラグインひとつでは、ひとり分の著者情報しか作れない…どうする?
ひとりで運営していても、キャラクターを使い分けてる方もいらっしゃいますね?
これを解決する案を思いつきました。
[bal_R1]他のプラグインでやってみるですにゃの[bal_R2]https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg[bal_R3]
また別の機会にご紹介します。