挑戦中!STINGER8カスタマイズ2|投稿ページ編
挑戦してみる!Stinger8カスタマイズ1|トップページ編 でも、おことわりしましたが、私にはカスタマイズ知識はほっとんどありません。でも、それなりになんとかなった!を記録しています。
トップページも、まだまだしたいことがあるんですが、今回は投稿ページに手をつけました。私自身の記録が、どこかで誰かのお役に立てれば幸いです。
本文中の画像は、クリックで全体を表示します。

はじめに
PLUSにはあって便利だった『記事下に一括挿入』ウィジェットが、なくなっちゃったんですね。ちょっと残念…
気を取り直して、投稿ページをざざっと見渡し、気になるところをピックアップ!
- 上のカテゴリーは消したい。
- 見出しを装飾したい。
- 投稿日と更新日の文字をアイコンフォントにしたい。
- 文字色変えたい。
- TOPへ戻るをもう少し目立つように。
- 下のカテゴリーとタグと執筆者は、右寄せしたい。
- 前ページ・次ページへをサムネイル付きにしたい。
順番に手をつけていきます。
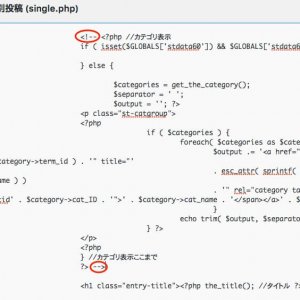
上部のカテゴリーを非表示に
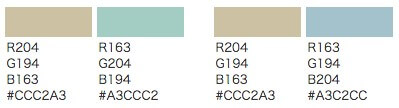
基本の色を決めて見出し装飾
各見出しは、色をつけたり質感を変えたりetc.で、わかりやすく・目立ちすぎず、を目指します。
ブログ全体のイメージカラーを決めてからにするのがいいのでは?と思います。よかったら センスのいい配色を決めよう!カラージェネレーター7種 で、Web上の無料で使える配色のサイトを紹介していますので、ご覧ください。
また、【前編】ブログの配色は好きな色で決めちゃえ! では、効率よく配色を決められるよう試してみました。そちらもチラ見していただけたらと思います。
今回は ぼやけた黄みの橙色 に惹かれました。
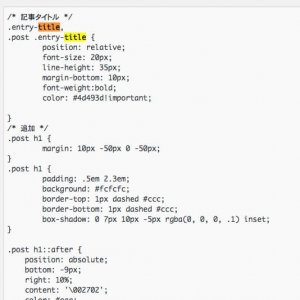
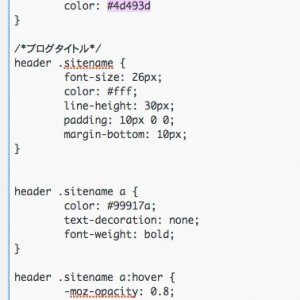
タイトルh1
前回 作ったのが気に入ってるので、微調整して、そのままにしました。
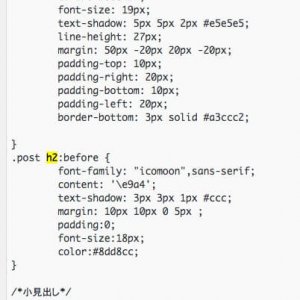
見出しh2〜4
吹き出しにしてみたりしたんですが、キッチリわかれてしまうようで気に入りませんでした。
最終的にとてもシンプルに。
h2・h3は、ポイントとして頭にフォントアイコン Font Awesome と icomoon を入れ、影をつけました。
h4は下線を2色にして、頭の文字のみ大きくなるようしました。
関連記事
フォントアイコン『Font Awesome』でブログを飾ってみる
icomoonの導入は Kanamiさんとこが一番わかりやすかった。
【STINGER PLUS・8・AFFINGER4】icomoon導入方法&ヘッダーに自作SNSアイコンを作成・追加する方法
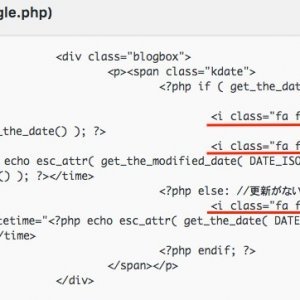
投稿日と更新日をアイコンフォントに
使っているのは Font Awesome です。
文字の色と種類を変更
【後編】ブログの配色は好きな色で決めちゃえ!で触れましたが、文字の色は真っ黒ではない方がいい。
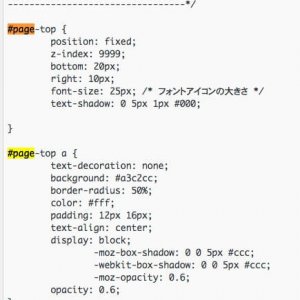
TOPへ戻るボタンの変更
壁紙がグレーなのもあって、見えなくなっていたTOPへ戻るボタン。
こちらを見ていて思いつきました。
【Stinger7】右下のトップへ戻るボタンに5種類のアイコンを入れてみた
前ページ・次ページへをサムネイル付きに
Kanamiさんが Stinger8 にも対応してくれます。こちらの記事のおまけでね。
【STINGER PLUS】記事エリアの横幅を広げてアドセンス(レクタングル大)を横並びに配置する方法
さいごに
下のカテゴリーとタグと執筆者は、右寄せしたい。以外は、できました。
その他も、ほとんど終わってます。まとめることができしだい、下記についても公開の予定です。
- トップページのサムネイルを丸く
- サイドバーの見出し装飾
- サイドバーにRSSアイコン設置
- Googleフォントの導入
- フッターの利用(未着手)
- 上部MENUバーの位置の変更
- 引用の『”』ダブルクォーテーションを表示させる
- デフォルトのSNSボタンの変更(未着手)
- OGP設定
[baloon-line-right img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]やっと気に入ったものになってきたトコですにゃの![/baloon-line-right]