サイト内でお探しならGoogleカスタム検索でどうぞ|CSS修正版
WordPressには、デフォルトで『サイト内検索』が装備されてると聞いてました。でもね、せっかくだったら、Googleの検索BOXがいい! なぜかと言うと、アナリティクスやアドセンスとも紐付けできるからです。
今回は、私のしたことと、主人にやってもらったことの記録です。
もし「手順通りにやったのにうまくいかない…」というばあい、私にはわかりかねますので、ご了承ください。
CSSコードを修正しました。
主な修正点は、iPadでの表示の補正です。(詳しくは別記事
この記事を見て、すでに設定済みの方は 手順6.(←クリックでジャンプします)のCSSのみ差し替えていただけますよう、お願いいたします。

検索BOXをGoogleにした理由
繰り返しになりますが、理由は2つ。
- アナリティクスと紐付けできます。来てくださった方がどんなものを探してくれたか、知ることができる。
- アドセンスと紐付けできる。せっかくですもの、ね。
前提条件
私が実際にしたことだけ、記録しています。以下のような条件が前提です。
- WordPressを使っている。
- テーマが STINGER PLUS。
- Googleアカウントを持っていて、ログインしている。
- アナリティクスは登録済み。
- アドセンスが取れている。
Googleカスタム検索の登録と設定
まず、ご承知おきいただきたいのは、私の環境ではこれでうまくいったという記録なので、もし導入されるにしても自己責任でお願いします。
工程数が多いです。覚悟して全部!の勢いでかかられるか、ご自分の都合によってやるやらないを選択されてください。
とりあえず、見た目の整った検索BOXが設置できればいいって方は、手順の1と、4、5、6を。その他は後からでもできますから。
手順1.カスタム検索の登録
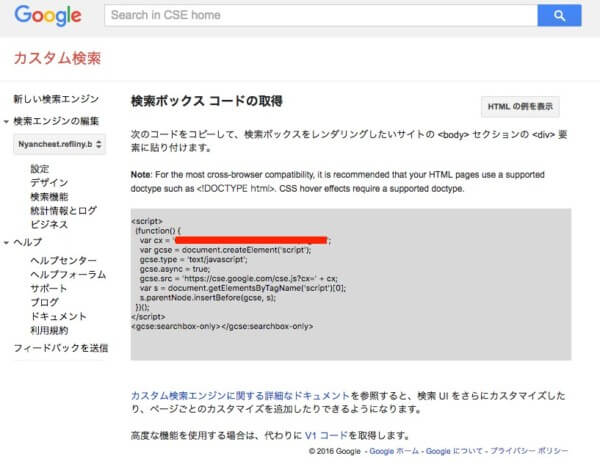
Googleの カスタム検索 のページへ行きます。

右上『カスタム検索エンジンにログイン』をクリック。改めて、アカウント確認があるかもしれません。
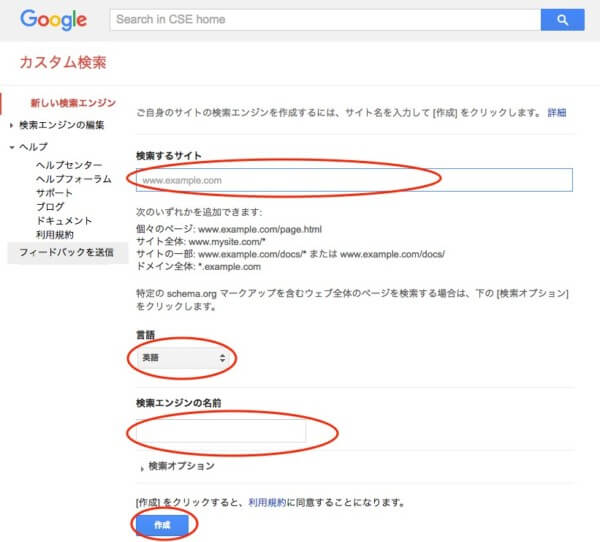
- 『検索するサイト』に、自分のブログのURLを入力。『次のいずれかを追加できます』は、私はサイト全体を選びました。
- 『言語』を、日本語に
- 『検索エンジンの名前』は、自分でわかりやすいものがよいかと思います。
- 作成をクリック。
見た目の整ったBOXを設置するだけでいい方は、手順4 に進んでください。
手順2.アドセンスとの紐付け
ここでコード習得画面が開いても、次に行きます。それとも、検索の編集のページが開いたかな?(どっちだっけ…)
もし、編集ページが開いたら、さっき登録したやつが載ってます。それ、クリックしてください。
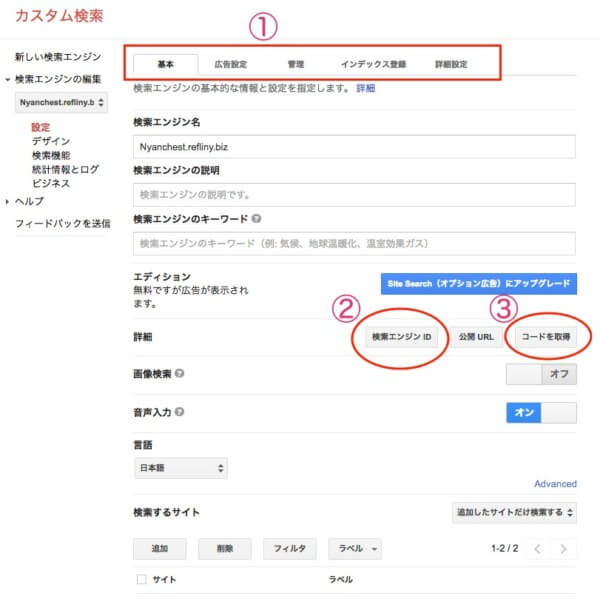
赤い①のタブ、『広告設定』で、アドセンスに紐付けできます。
後で検索エンジンのIDを確認したいときは②、コードを収得したいときは③でOKだと、覚えておかれるといいかもしれません。
手順3.アナリティクスとの紐付け
次にアナリティクスと紐付けします。
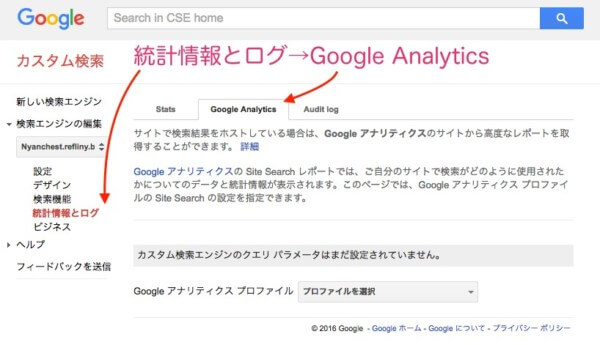
左側の『統計情報とログ』をクリック。『Google Analytics』のタブを開きます。
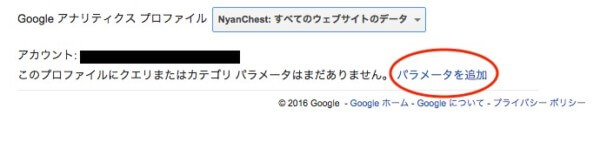
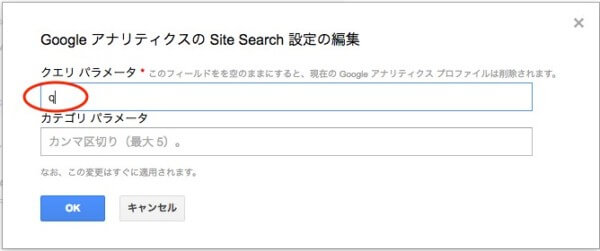
『プロファイルを選択』の、ちっちゃな下三角をクリックすると登録してあるのが出るので、選択。すると、下に青い字で『パラメータを追加』が出ます。
『クエリ パラメータ』に、小文字のQ(q)を入力してください。理由は、後ほどご紹介します。
[baloon-line-left img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]『OK』クリックして一休みしてもいいですにゃの[/baloon-line-left]
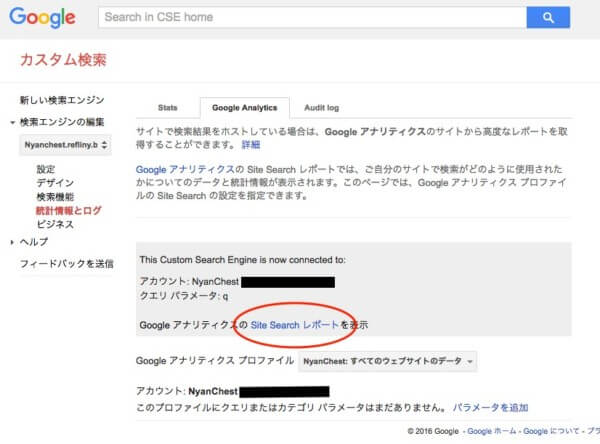
ここから、アナリティクスへ飛べます。下の赤丸部分をクリックするとね。
さっき入力してもらった「q」の理由と、アナリティクスでの確認方法は、下記リンク先に説明してくださってるの、あります。よかったら覗いてみてください。
Googleアナリティクスでサイト内検索のキーワードを知る方法
さて、ここまでで3つが終わりました。
- カスタム検索の登録。
- アドセンスとの紐付け。
- アナリティクスとの紐付け。
まだ、ここでやっておかなくてはならないことがあります。
[baloon-line-left img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]疲れたにゃの? だいじょぶですにゃ?[/baloon-line-left]
手順4.デザインの設定
左側の『デザイン』をクリックしてください。
これは、お好みで。私は『Googleがホスト』を選び、その下の『新しいウィンドウ』を選択しました。『保存』してね。
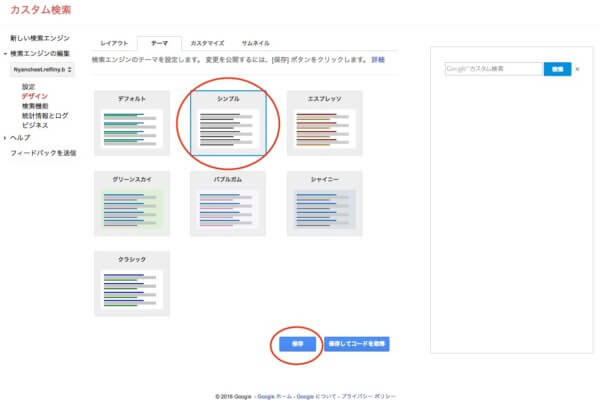
次に、上のタブ『テーマ』をクリックします。
『シンプル』で、『保存』したら、上のタブの『カスタマイズ』。
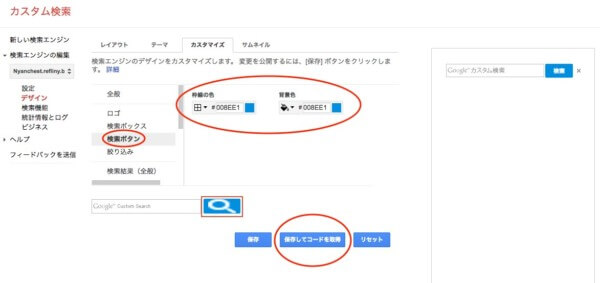
『検索ボタン』で、赤丸の2つをカラー #008ee1 にします。『保存してコードを収得』してください。
[baloon-line-left img="https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg"]あとちょっとですにゃの[/baloon-line-left]
疲れたにゃの? だいじょぶですにゃ?
WordPressでの設定
いよいよ、自分のブログへ戻ります。もう複雑なことはないので、安心してくださいね。
手順5.サイドカラムへ貼り付け
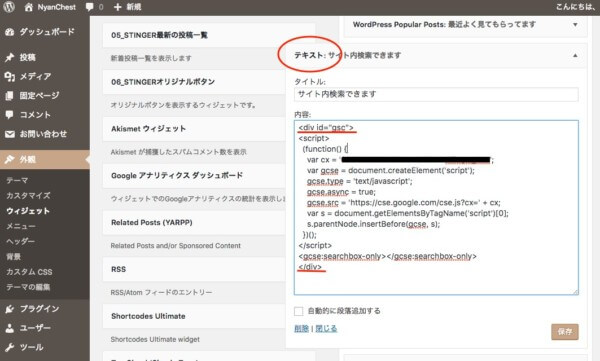
左側の 管理メニュー → 外観 → ウィジェット で、好みの場所に 『テキスト』 ウィジェットを追加します。
『タイトル』は任意で。『内容』に、先ほどコピーしてきたカスタム検索のコードを、丸ごと貼り付けます。
貼り付けた後に、先頭に< div id="gsc" > (<の次と>の前の半角スペースは削除)を記述。終わりにも < /div > (<の次と>の前の半角スペースは削除して)を記述してください。
divの記述をしないと、後でCSSで調整することができず

上の画像のように、なんかヘンよねってのができます。
[bal2_R1]Nyanはこれでハマったにゃの〜[bal_R2]https://nyanchest.com/wp-content/uploads/2016/06/68dd61806d4cc5667433791bb5e50256.jpg[bal_R3]
[bal_L1]https://nyanchest.com/wp-content/uploads/2016/06/1186ce04b6b8db7a8d7f404e2dd0b25e.jpg[bal_L2]見ましょうか?[bal_L3]
手順6.CSSで調整
主人が作ってくれたCSSが、以下になります。そのまんまコピーして、持ってっちゃってください。
もれなく、ここのと同じデザインのカスタム検索BOXになりますが。
注意書きも、そのまま貼り付けて大丈夫です。
ここを見て、すでに貼り付け済みの方はお手数ですが、再度丸ごとコピーして貼り付け直してください。
/**
以下のCSSはGoogleカスタム検索をコードで取得し、< script >~を貼り付けた場合に有効になるものです。
余計なコードが入っているかもしれないので、適宜、不要な行は削除してください。
このCSSを有効にする場合は、取得したコードを< div id=“gsc" >~< /div >で囲んでください。
ちなみに、Googleカスタム検索のカスタマイズページでのテーマは”シンプル”を選択しています。
”デフォルト”の場合は検索ボタンの部分の虫眼鏡マークが引き伸ばされた形になってしまうので注意してください。
**/
#gsc{
margin:0 auto !important;
position:relative !important;
padding-bottom: 0px !important;
}
#gsc .gsc-control-cse,
#gsc .gsc-control-cse-ja,
#gsc .gsib_a{
margin:0 !important;
padding:0 !important;
}
/* フォームを格納するtdのスタイル設定 */
#gsc table.gsc-search-box td{
vertical-align: top !important;
border-style: none;
}
/* 入力フォーム全体 */
#gsc table.gsc-search-box input {
background-color: #333333;
border: 1px solid #333333;
border-radius: 5px 5px 5px 5px;
float: right;
margin-left: 0 !important;
}
/* ボタンの色 */
#gsc input.gsc-search-button {
background: #008ee1!important;
background: -ms-linear-gradient(top, #008ee1 0%,#008ee1 100%); /* IE10+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#008ee1', endColorstr='#008ee1',GradientType=0 ); /* IE6-9 */
border: 1px solid #008ee1 !important;
width 40px !important;
height: 33px !important;
}
/* テキスト入力フォーム */
#gsc input[type="text"]{
border: 1px solid #dddddd !important;
height:35px !important;
font-size: 16px;
font-family: "メイリオ", Meiryo, "ヒラギノ角ゴ Pro W3", Hiragino Kaku Gothic Pro, "MS Pゴシック", sans-serif;
}
#gsc input[type="text"]:focus {
border: 1px solid #008ee1 !important;
outline: 0; /*safariの自動フォーカスを切る */
}
私はプラグイン Simole Custom CSS を使っているので、そこで記述してもらいました。直にテーマのstyle.cssとかに貼る方は、自己責任でお願いします。いかなる責任も取れませんので、ご了承ください。
再度、注意書きですが「手順通りにやったのにうまくいかない…」というばあいも、私にはわかりかねますので、ご了承ください。
うまくいけば、下のように表示されます。
うまく表示されることを祈ってます。
さいごに
工程数の多い作業ですが、一度やっておけば… 不具合が出るまでは使えます。アナリティクスやアドセンスとの紐付けも、役に立つこともあるかもしれません。
私はこれで、記事の書き直しや更新の際、検索が便利になると大喜びしています。
主人に感謝っ!
[bal_R1]大変お疲れさまでしたにゃのっ[bal_R2]https://nyanchest.com/wp-content/uploads/2016/06/Nyan.jpg[bal_R3]